1. 홈페이지의 워드프레스 관리자로 로그인을 합니다. 일반적으로 https://주소/wp-admin 예) https://www.k-thememarket.co.kr/wp-admin 형식으로 접속하게 됩니다.
2. 지도 입력 할 페이지로 이동합니다.
3. 페이지 상단에 보면 관리자 바가 표시되며 해당 바에 “페이지편집” 버튼이 있습니다.

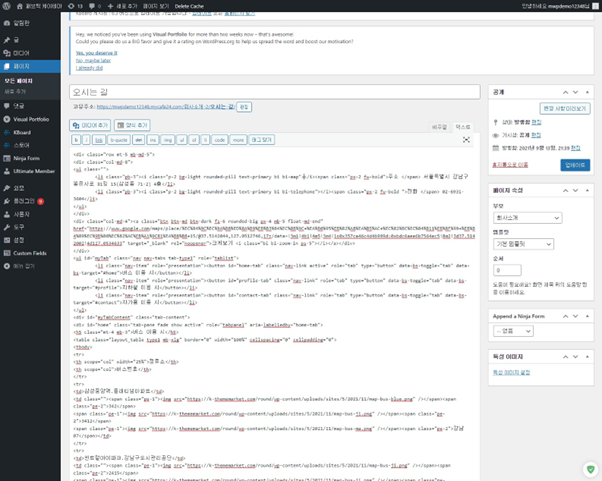
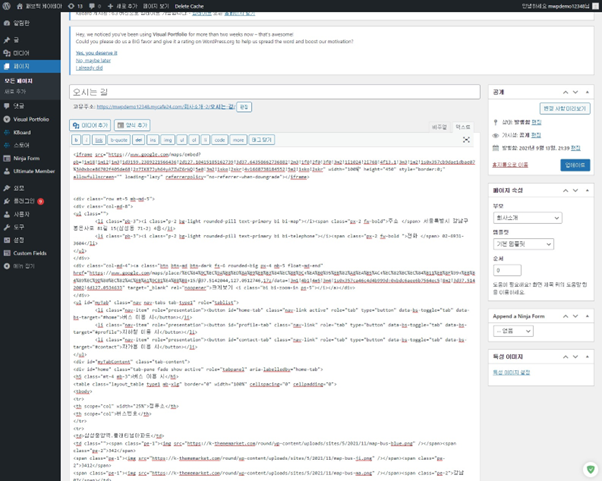
4. 페이지의 컨텐츠가 편집기에 표시되는 것을 확인할 수 있습니다. ( 클래식 에디터 기준 ) 코드가 표시되도록 에디터 오른쪽 상단의 탭을 “비주얼”이 아닌 “텍스트”로 선택해주시기 바랍니다.

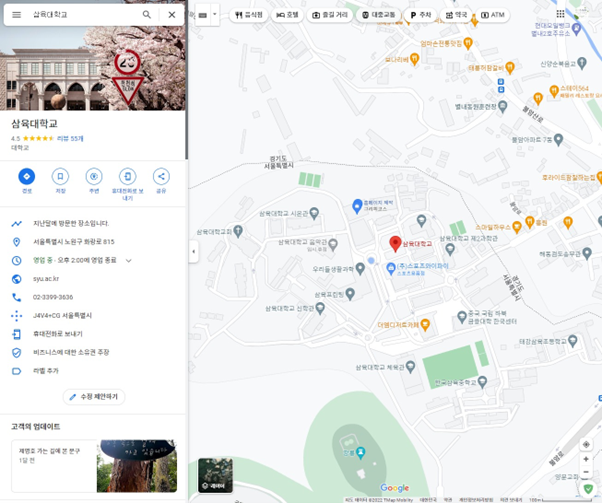
5.구글지도로 이동하여 주소 혹은 지명을 입력하여 검색합니다. 왼쪽바의 검색결과를 보면 “공유”라는 아이콘을 확인할 수 있습니다.

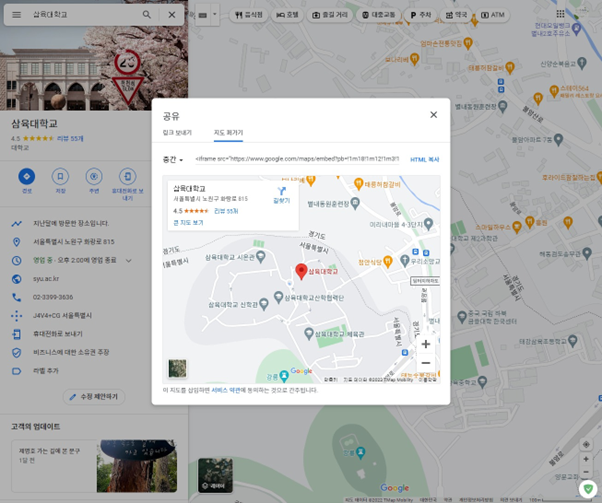
6. “공유”버튼을 클릭하면 모달창이 뜨고 “링크 보내기”로 선택이 되어 있습니다. 홈페이지 삽입을 위해서는 “지도 퍼가기”로 선택하시기 바랍니다. 이후 “HTML복사”버튼을 눌러 소스를 복사하시기 바랍니다.

7. 복사된 코드를 4의 편집화면 상단에 입력해주시기 바랍니다. 일반적으로 아래와 같은 형태의 코드가 생성됩니다.
해당 코드에서 width=”600” 값은 너비를 600으로 고정하기 때문에 width=”100%” 로 수정하면 지도가 웹사이트의 너비에 따라서 자동으로 변경됩니다. 따라서 width=”100%”로 수정하시기 바랍니다.
8. 수정 페이지에서 오른쪽의 “업데이트”버튼을 클릭하여 작업을 완료하시기 바랍니다.

9.확인
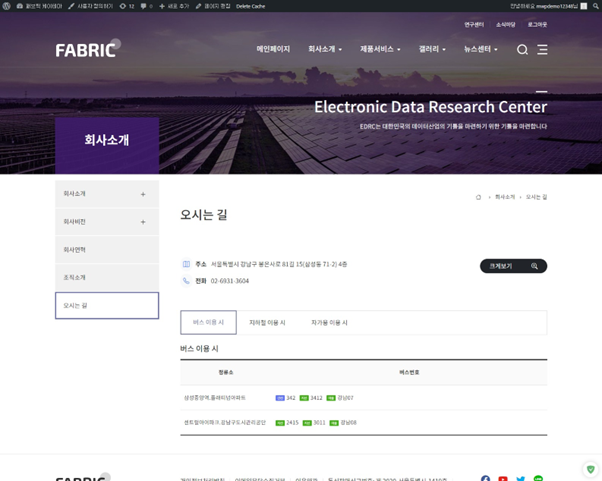
기존 페이지로 이동하여 지도가 잘 삽입되었는지 확인하시기 바랍니다.
https://mwpdemo12348.mycafe24.com/%ed%9a%8c%ec%82%ac%ec%86%8c%ea%b0%9c-2/%ec%98%a4%ec%8b%9c%eb%8a%94-%ea%b8%b8/ 형태로 표시되게 됩니다.
10. 카카오맵 삽입하기
카카오맵(https://map.kakao.com/)사이트에서 주소 혹은 지명을 입력하여 검색합니다. 오른쪽에 주소 좌표가 찍히면 좌표 아이콘을 클릭 후 “HTML태그 복사”를 클릭합니다.

– HTML태그 복사
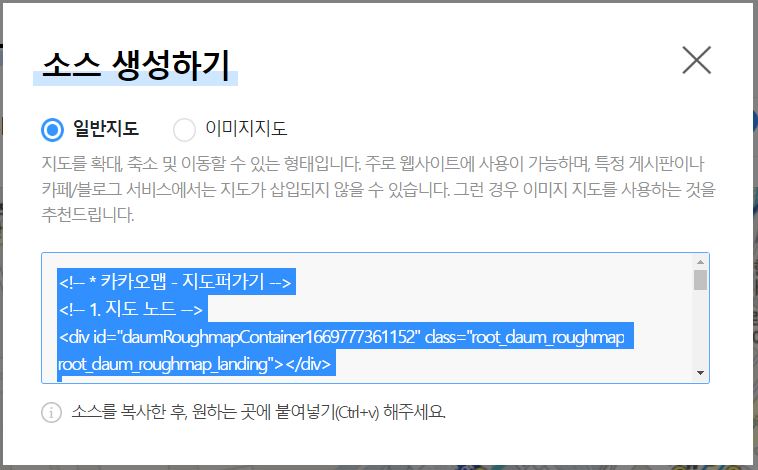
지도 크기를 설정할 수 있습니다. 또한 지도에 표시되는 아이콘을 변경할 수 있습니다. 소스 생성하기를 누르면 설정한대로 소스 코드가 생성됩니다.

일반지도와 이미지지도가 있습니다.
일반지도는 홈페이지에 삽입된 지도를 확대, 축소할 수 있습니다. 자바스크립트가 포함됩니다.
이미지지도는 이미지를 확대, 축소할 수 없습니다. 자바스크립트를 지원하지 않는 플랫폼에서는 이것을 사용하면 됩니다.
지도 종류 선택 후 코드를 복사합니다.

복사한 다음 지도의 소스 코드를 홈페이지에 삽입합니다. 반드시 HTML 작성 모드에서 삽입해야 합니다.
– 카카오맵을 반응형으로 달고 싶을 때에는
지도 노드’ 밑에 <div> 태그 안에다 style=”width:100%” 추가합니다.
실행 스크립트’ 아래 “mapWidth” : “1000” <- 이부분 삭제합니다.
