- Elementor 설치하기
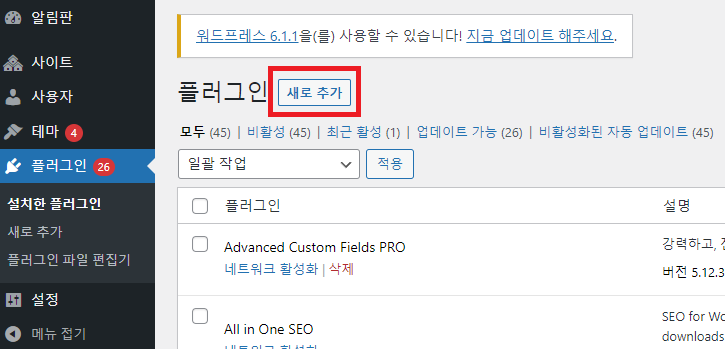
관리자 페이지는 자신의 주소 뒤에 ‘wp-admin’을 입력해서 관리자 페이지로 들어갈 수 있습니다. 관리자 페이지에서 플러그인/새로추가 로 들어갑니다.

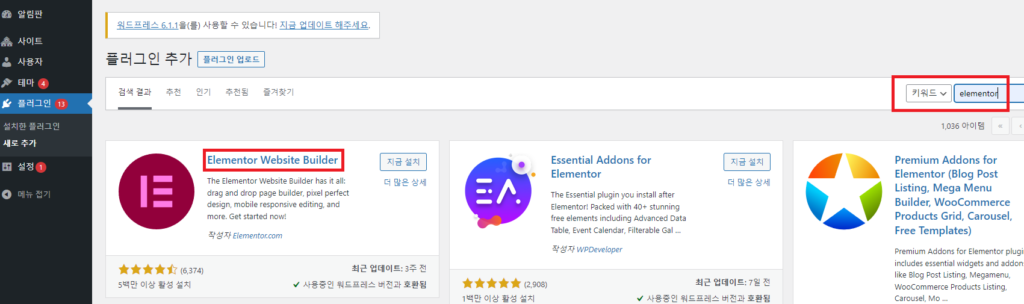
Elementor 검색하여 ‘Elementor Website Builder’를 ‘지금설치/활성화’ 시켜줍니다.

2. Elementor의 위젯 패널
Drag widget here영역에 엘리먼트위젯을 끌어다 놓을 수 있습니다.

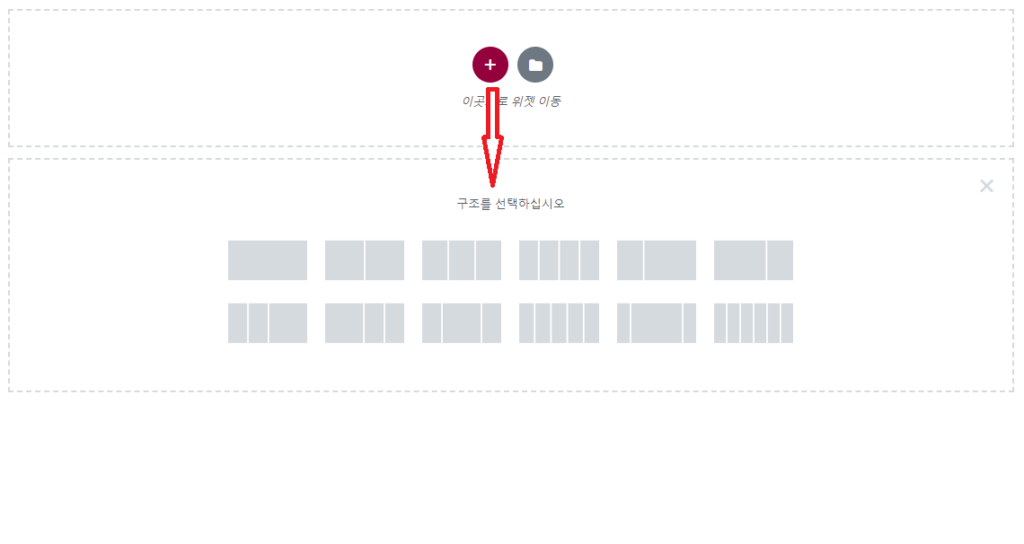
Add New Section 버튼을 누르면 칼럼의 갯수와 형태를 지정해 해당 구조의 칼럼을 가진 섹션을 추가하는 것으로 시작할 수도 있습니다.

3. Elementor 디자인 구성 요소 위젯 추가
Elementor에서 사용하면서 가장 큰 개념은 레이아웃요소인 섹션(row, 가로 행)과 칼럼(세로 영)그리고 위젯으로 나눌 수 있습니다. 위젯을 추가하면 항상 이 3가지가 모두 함께 있는데요, 이에 대한 자세한 사항은 다음에 알아보도록 하고 이번엔 간단히 원하는 위젯을 추가해 페이지를 꾸며볼 수 있습니다.
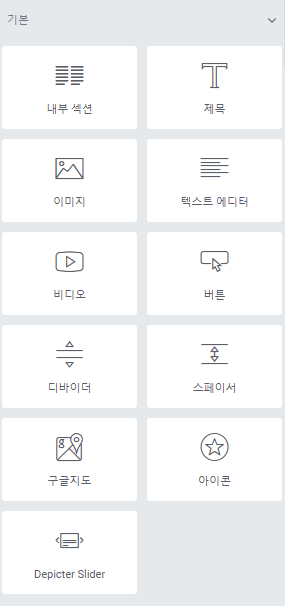
참고로 Elementor에서 얘기하는 위젯은 일반적으로 워드프레스에서 얘기하는 (사이드바에넣는)위젯이 아닌 디자인 구성요소들을 말합니다. 위의 편집화면 구성에서 볼 수 있는 왼쪽에 엘리먼트 위젯 패널에 보이는 것들말이죠.
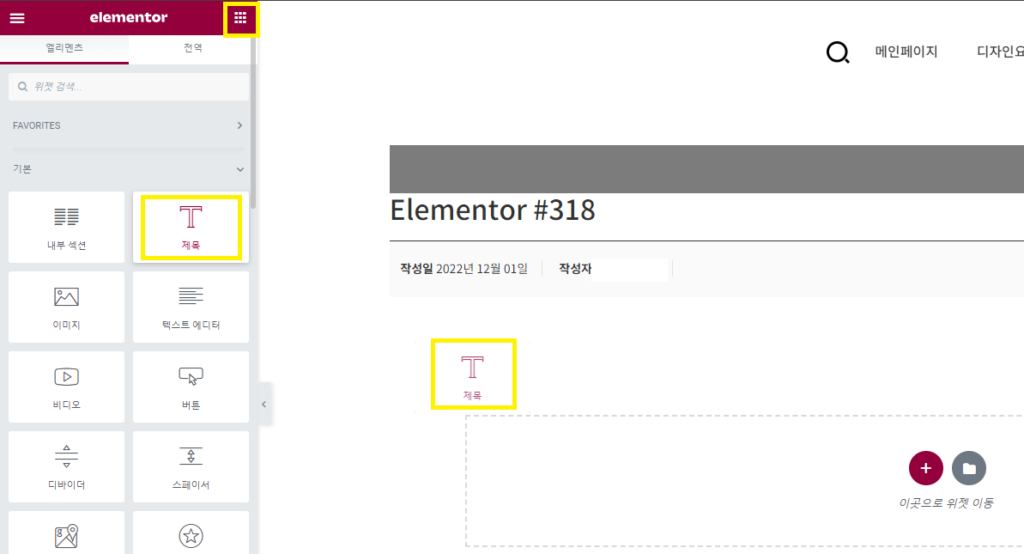
화면 왼쪽 패널위에 위치한 모든 위젯 보기 버튼을 누른 뒤 원하는 위젯을 끌어다 Drag widget here영역에 끌어다 놓으면 곧바로 해당 위젯이 추가됩니다.

위처럼 Add New Section버튼을 사용하지 않고 Drag widget here영역에 곧바로 위젯을 끌어다 놓으면 섹션안에 1컬럼의 레이아웃을 가진 엘리먼트가 생성됩니다.
그러면 아래처럼 해당 위젯을 클릭해서 왼쪽 패널에 나타나는 속상값을 작성하면 오른쪽 편집화면에 곧바로 반영되어 나타나는 것을 볼 수 있습니다.
