케이테마 업종별 데모설치 2부
케이테마에서는 다양한 디자인을 제공하고 있습니다. 법률,서비스,IT, 블로그 등 테마별, 업종별 디자인을 제공하고 있으며 지속적으로 추가될 에정입니다. 데모페이지를 이용하는 방법에 대해서 알려드리니다. 케이테마는 관리자페이지에서 클릭 한번으로 데모페이지와 동일하게 세팅할 수 있습니다. 카페24 호스팅을 기준으로 작성이 되었으며 문의사항은 언제든 연락주시기 바랍니다.
1부에서 데모임포트까지 진행을 했으면 아래의 단계로 진행해주시기 바랍니다. 데모설치 문서보기
데모설치 후 설정해야 할 부분에 대해서 안내드립니다.
- 워드프래스 메인페이지 /주소 설정
- 케이보드 백업
- 슬라이더 설정
- 엘리멘터 설정
- Ultimate Member 설정
- 닌자폼 설정
워드프래스 메인페이지 /주소 설정

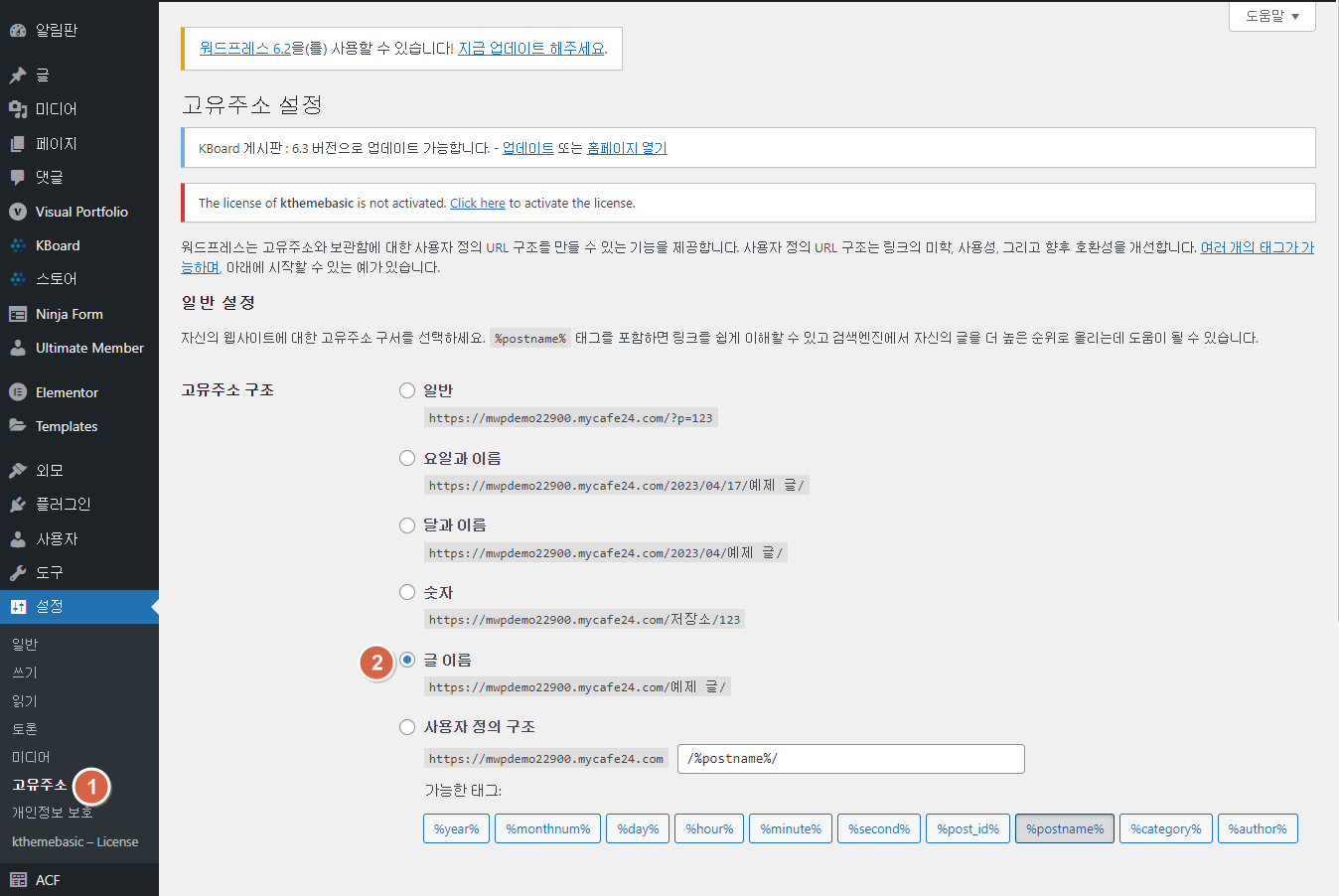
관리자 페이지에서 설정 – 고유주소페이지로 이동합니다. 고유주소 구조에서 “글 이름”을 선택하고 저장해줍니다.

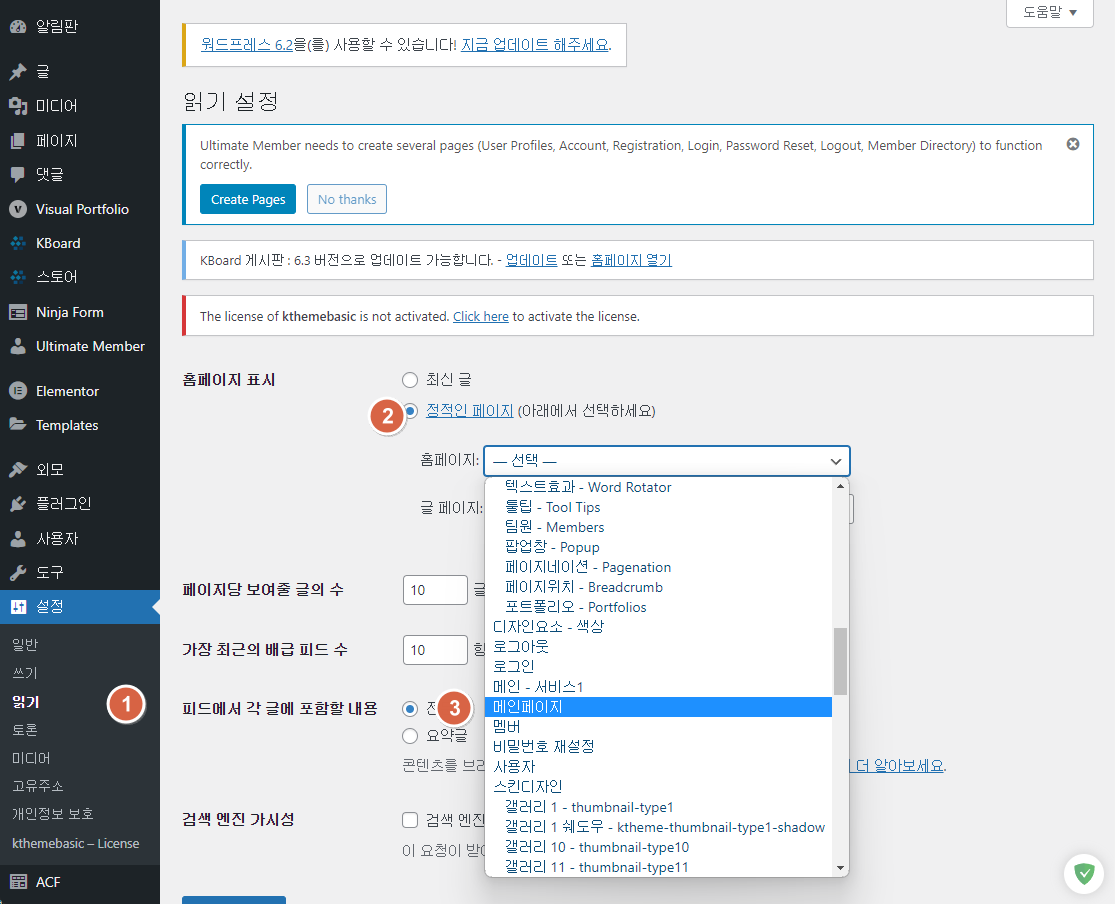
홈페이지의 첫 화면을 지정해줍니다. “설정 – 읽기 ” 메뉴로 이동하여 “홈페이지 표시” 부분을 “정적인 페이지”로 선택하여 아래 선택박스에서 “메인페이지”를 선택하시기 바랍니다. 이후 저장을 눌러줍니다. 이렇게 하면 홈페이지에 접속했을때 “메인페이지”가 표시되게 됩니다.
슬라이더 설정
케이테마는 Depicter 슬라이더를 사용하고 있습니다. 워드프래스는 다양한 슬라이더 플러그인을 제공하고 있으며 Depicter는 사용자에게 인기있는 슬라이더 중 하나입니다.

이전단계에서 슬라이더는 활성화 해주었으므로 슬라이더를 이용하는 방법에 대해서 알려드리겠습니다. 제공되는 슬라이더 템플릿을 이용해서 제작할 수도있지만 여기에서는 케이테마에서 미리 제작된 슬라이더를 가지고 오는 방법에 대해서 안내드립니다.

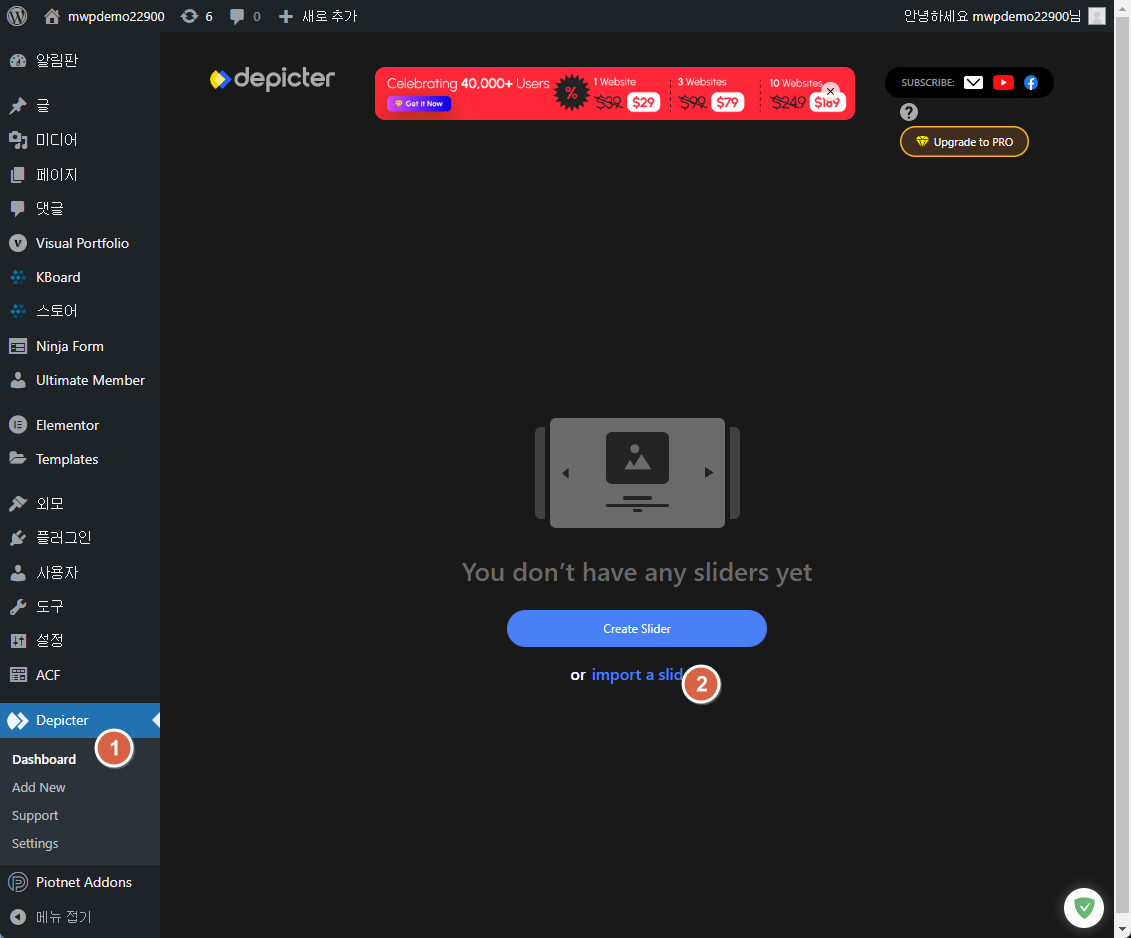
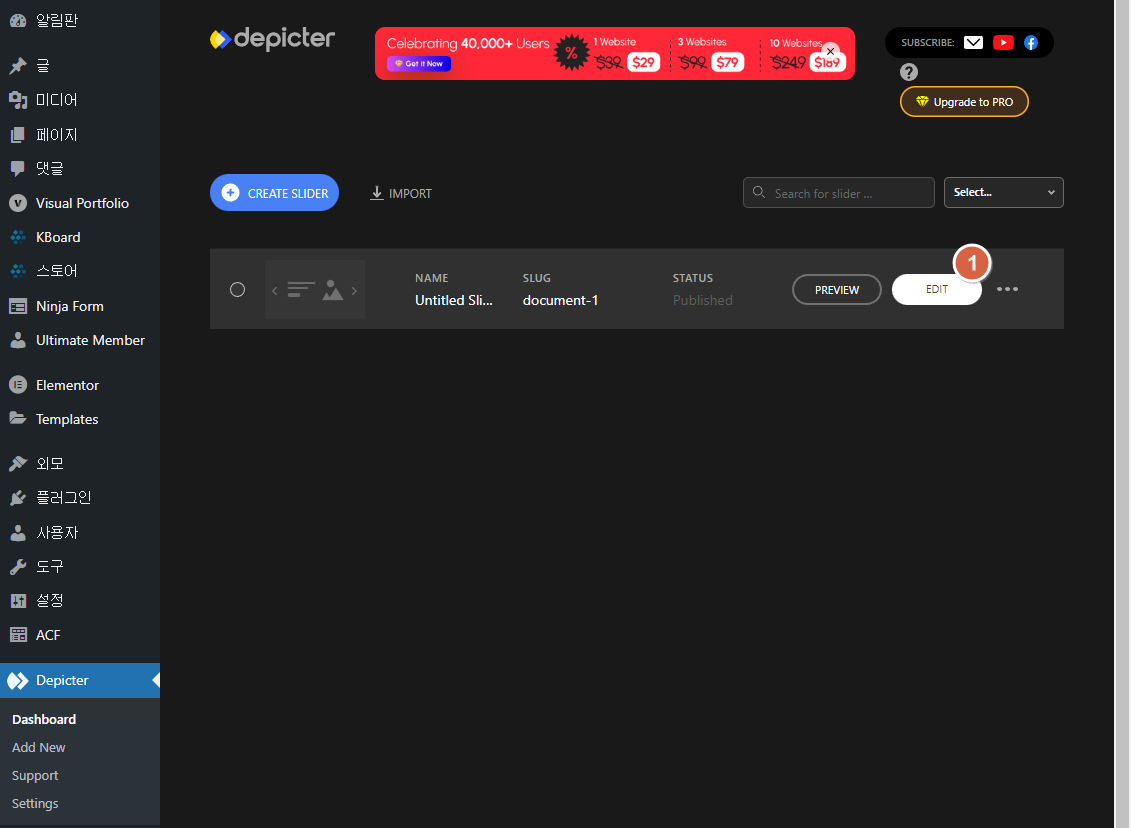
관리자페이지에서 Depicter – Dashboard 페이지에서 import a slider 를 클릭합니다.

임포트하기 원하는 슬라이더를 선택하여 “열기”버튼을 눌러줍니다. 슬라이더 Import에 필요한 파일은 https://k-thememarket.co.kr/ 공지사항에서 다운받을 수 있습니다.

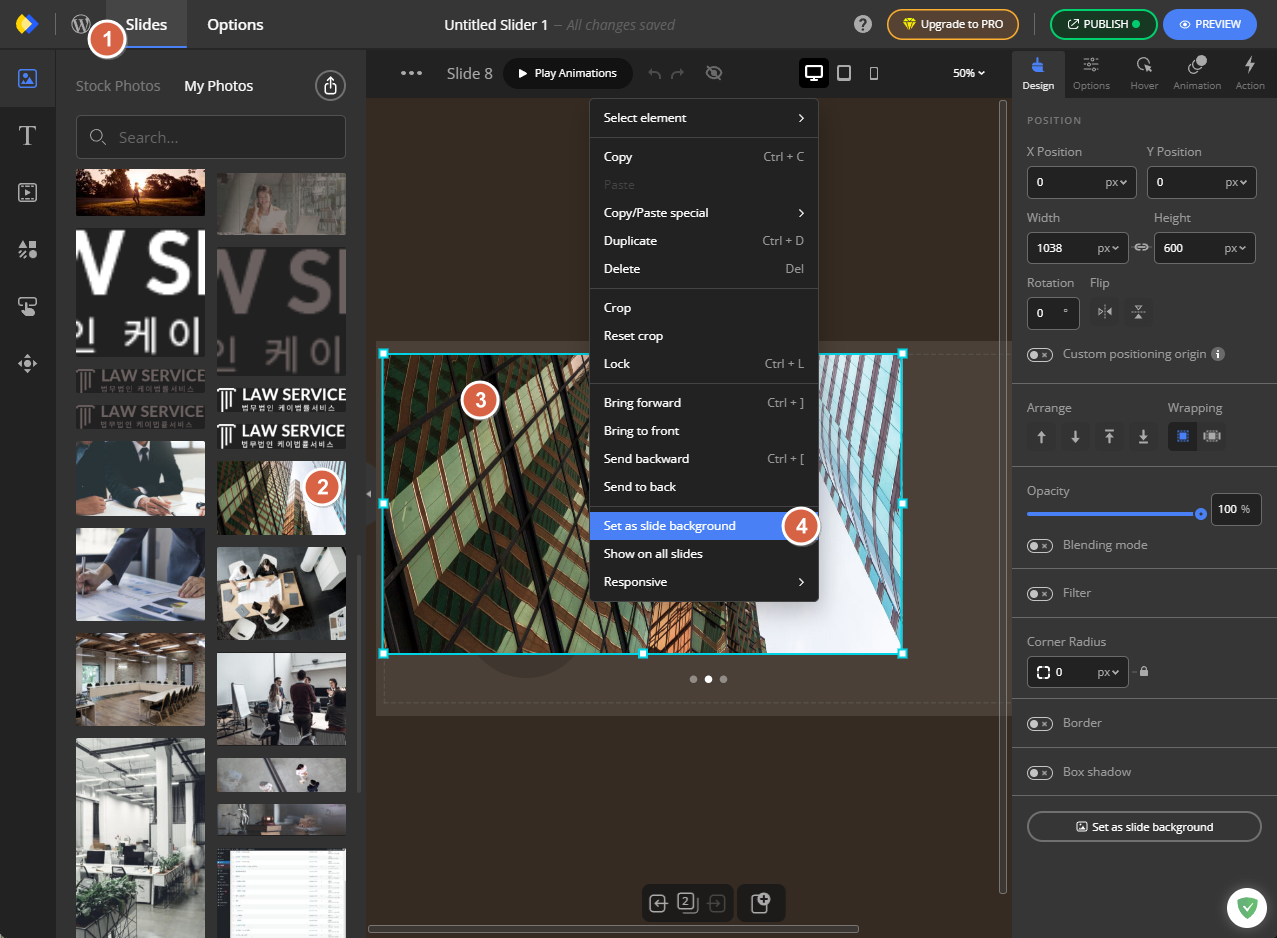
에디트페이지에 들어가면 다음과 같이 표시가 됩니다.

배경이미지가 표시되지 않는 경우 왼쪽 사진 섹션에서 “My Photos”를 선택하고 배경이미지를 선택합니다. 배경이미지를 클릭하면 슬라이더에 표시가 됩니다. 이미지를 마우스 오른쪽 버튼을 누르면 “Set as slider bakcground”라는 메뉴가 나오는데요 해당 메뉴를 선택해주시기 바랍니다.

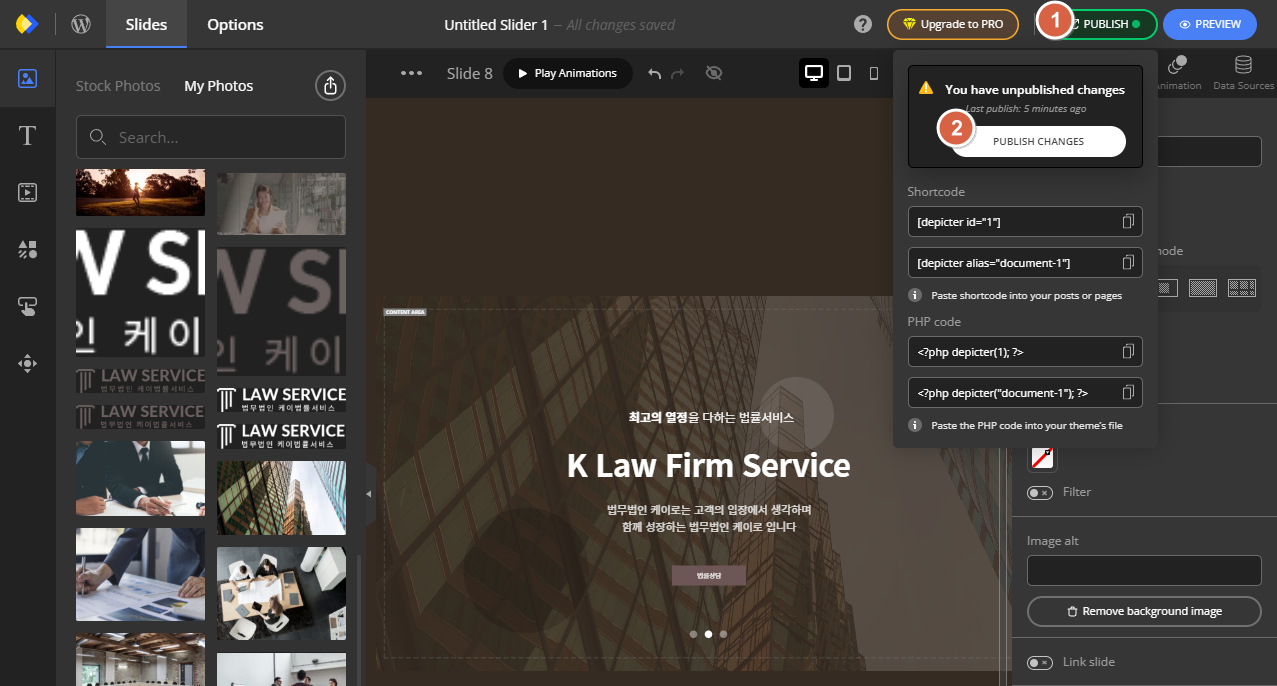
이후 오른쪽 상단의 “publish”버튼을 눌러 “Publish Changes”를 클릭합니다. 해당 섹션에 다른 페이지에서 사용할 수 있는 shortcode가 함께 표시되는 것을 확인할 수 있습니다. 저장이 되면 버튼이 초록색에서 회색으로 변하게 됩니다.
이렇게 메인페이지에 표시 될 슬라이더 설정은 완료되었습니다. 메인페이지에 다른 슬라이더를 원하는 경우 Depicter Slider 플러그인에서 설정하여 적용해보시기 바랍니다.
엘리멘터 설정
이제는 엘리멘터 에디터에 대해서 설정할 차래입니다.

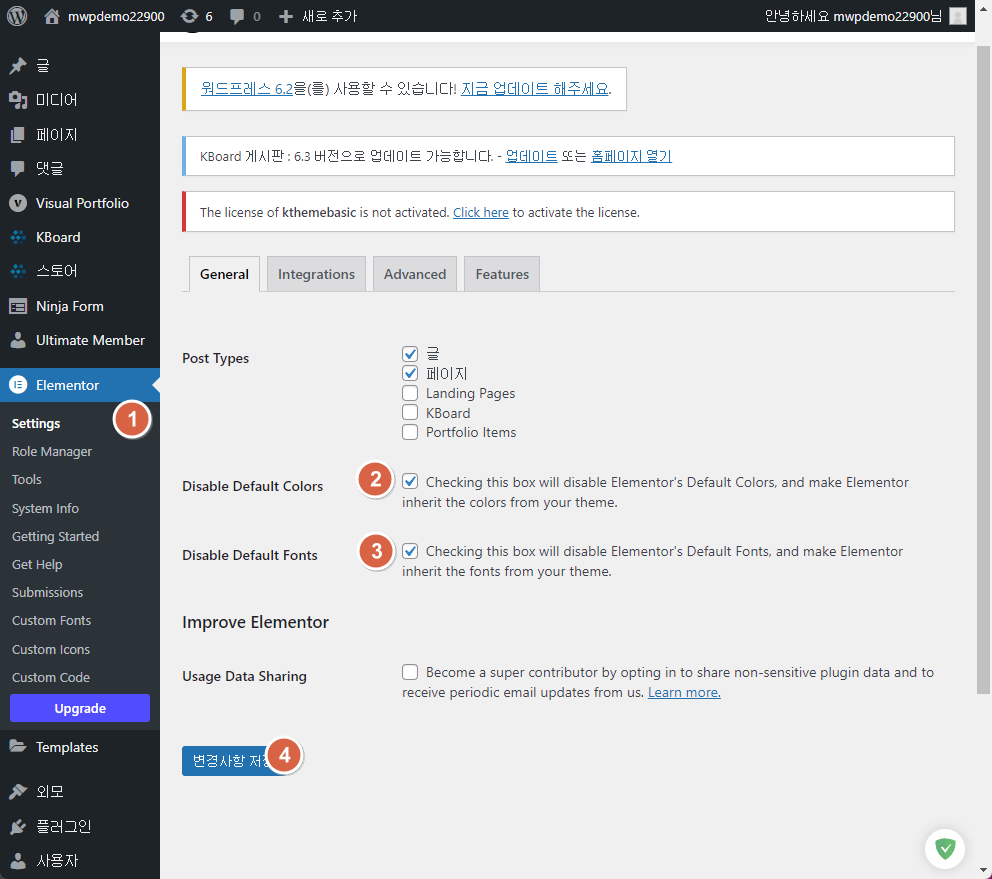
왼쪽 관리자 메뉴에서 “Elementor – Settings”페이지로 이동하여 2번 3번 항목을 체크합니다. 2번항목은 색상을 테마색상으로 지정하는 옵션이며 3번 항목은 폰트를 테마에서 제공하는 폰트로 설정한다는 설정입니다. 두가지를 저장하고 “변경사항 저장” 버튼을 눌러줍니다.
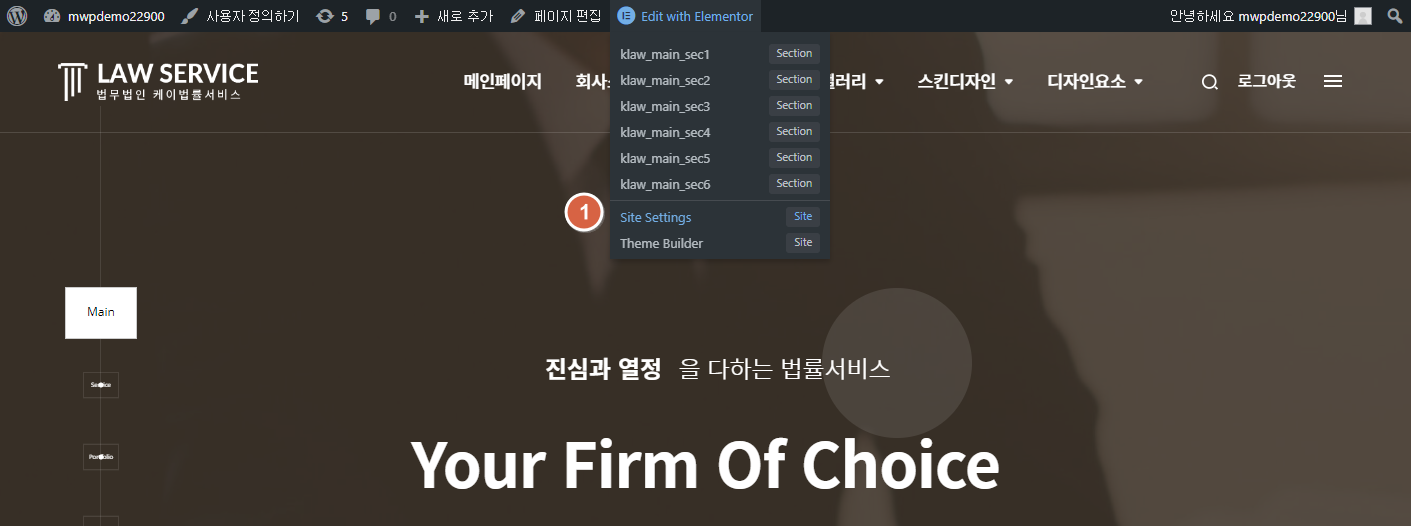
홈페이지의 메인페이지로 이동합니다.

상단의 Edit with Elementor 버튼에 마우스를 올리면 “Site Settings”가 표시됩니다.

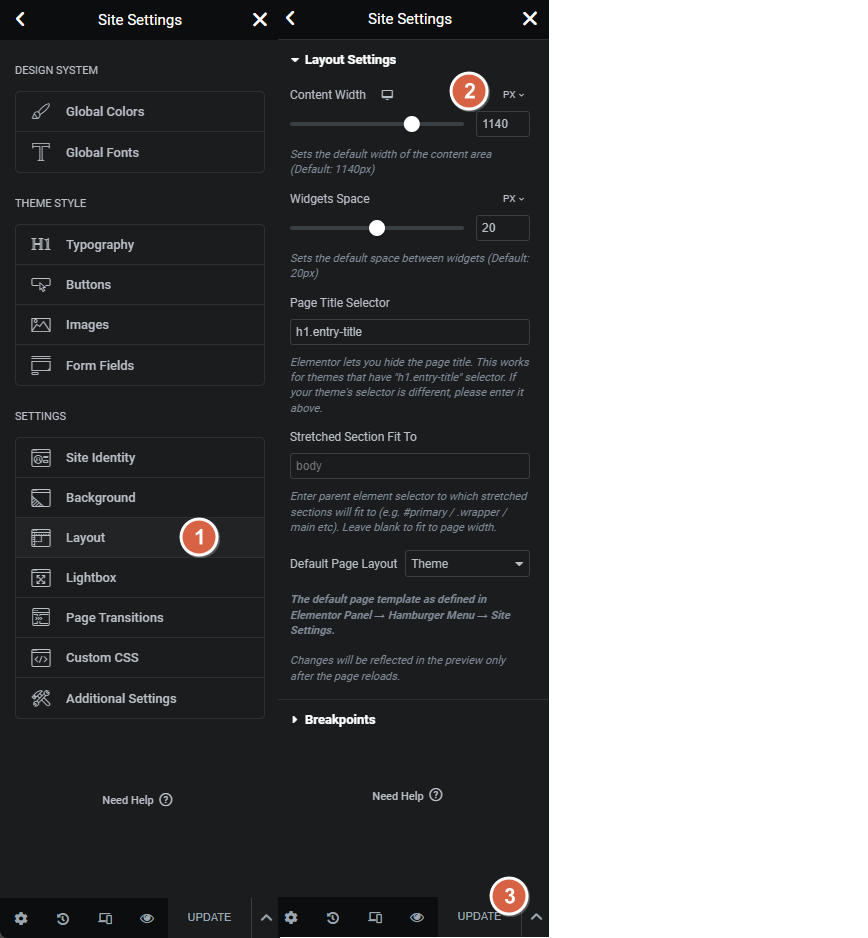
클릭해서 Layout 메뉴로 이동합니다. Content Width 에 1140px로 표시된 부분을 1320px로 수정합니다. 이후 update버튼을 눌러 수정사항을 반영합니다.
Ultimate Member 플러그인 설정
Ultimate Member 플러그인은 워드프래스에서 인기있는 사용자관리 프로그램 입니다. wp-members프로그램과 함께 가장 널리 사용되고 있습니다. 케이테마에서는 엘리멘터 프로그램을 이용하여 회원관리기능을 제공하고 있습니다.

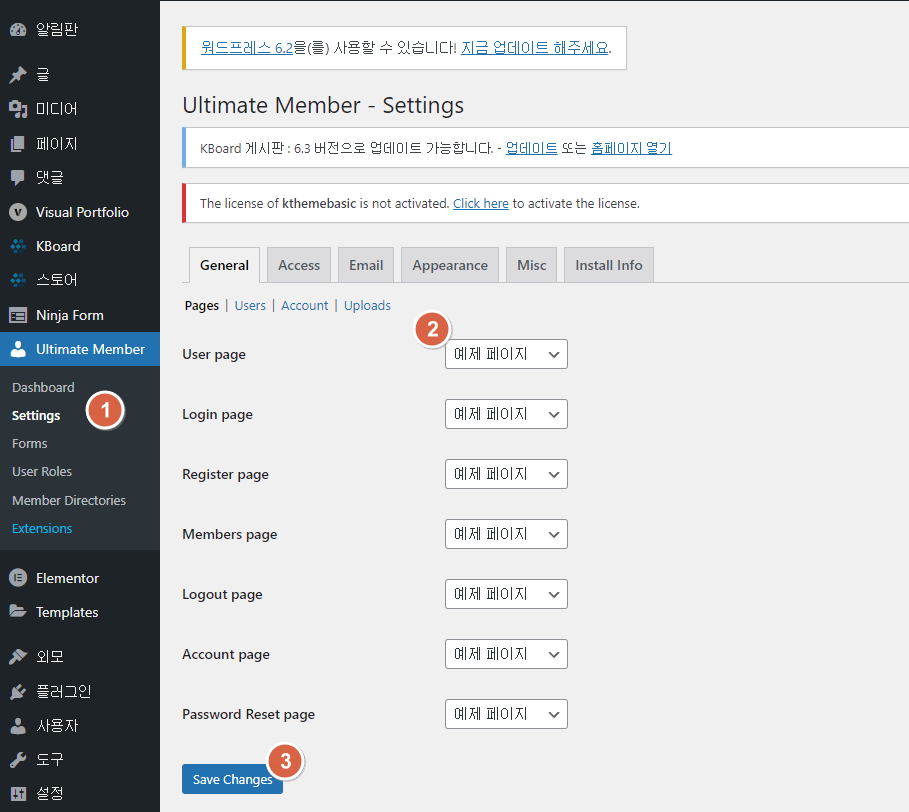
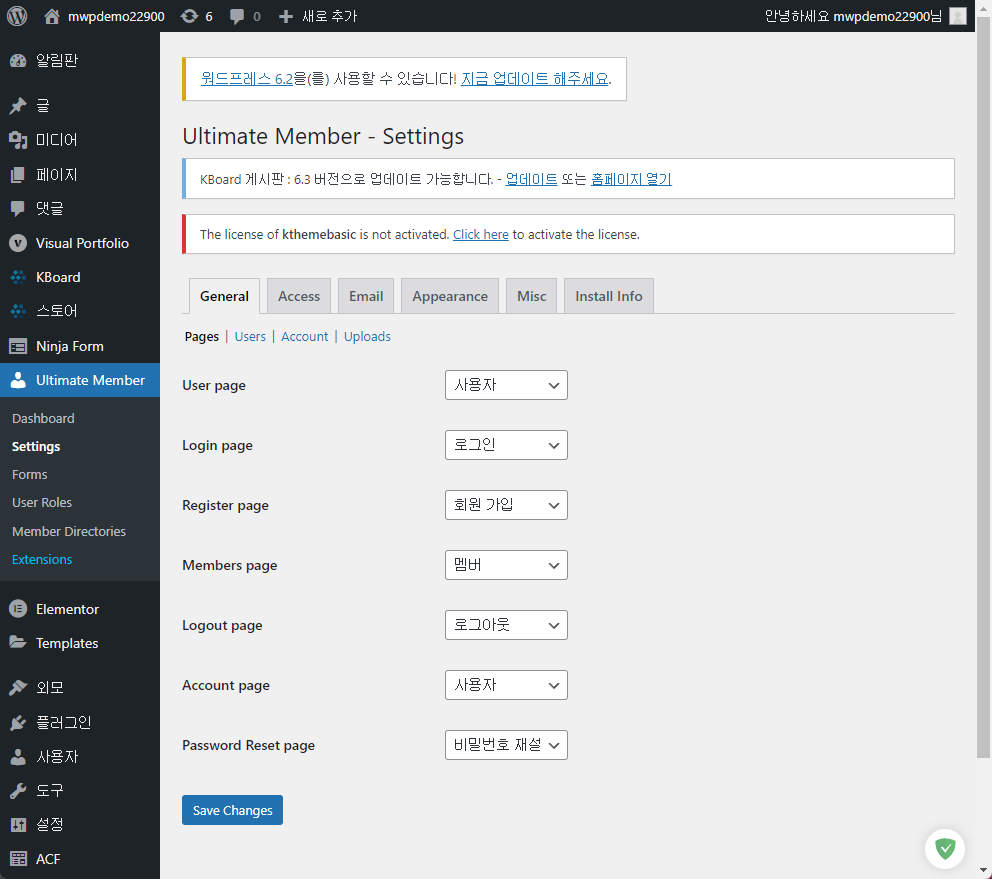
Ultimate Member – Settings 페이지로 이동합니다. 각 페이지를 사용자 페이지로 지정해야 합니다. 아래 이미지와 동일하게 사용자페이지를 지정해주시기 바랍니다. 이후 “Save Chages”버튼을 눌러 페이지를 저장합니다.

닌자폼 설정
닌자폼은 워드프래스에서 사용되는 폼 생성 프로그램입니다. 다양한 무료/유료 플러그인이 있지만 무료 플러그인 중에서는 가장 인기있는 플러그인 중 하나입니다. 케이테마에서는 닌자폼을 기반으로 폼 디자인을 제공하고 있습니다.

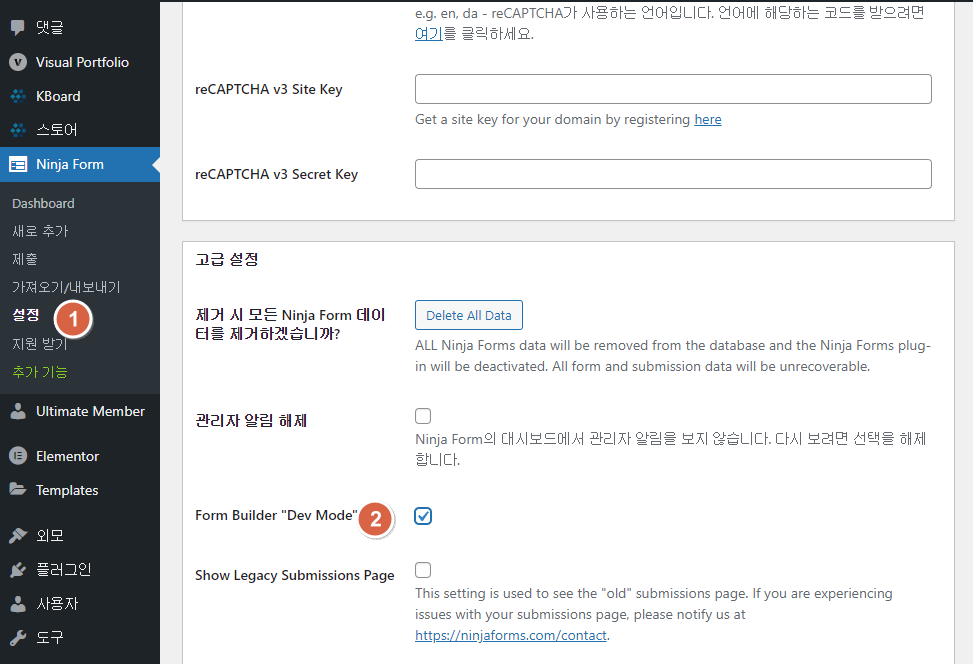
관리자 페이지 – ninja form – 설정 페이지로 이동하여 중단에 있는 Form Builder “Dev Mode” 를 체크합니다. 이후 저장해줍니다.

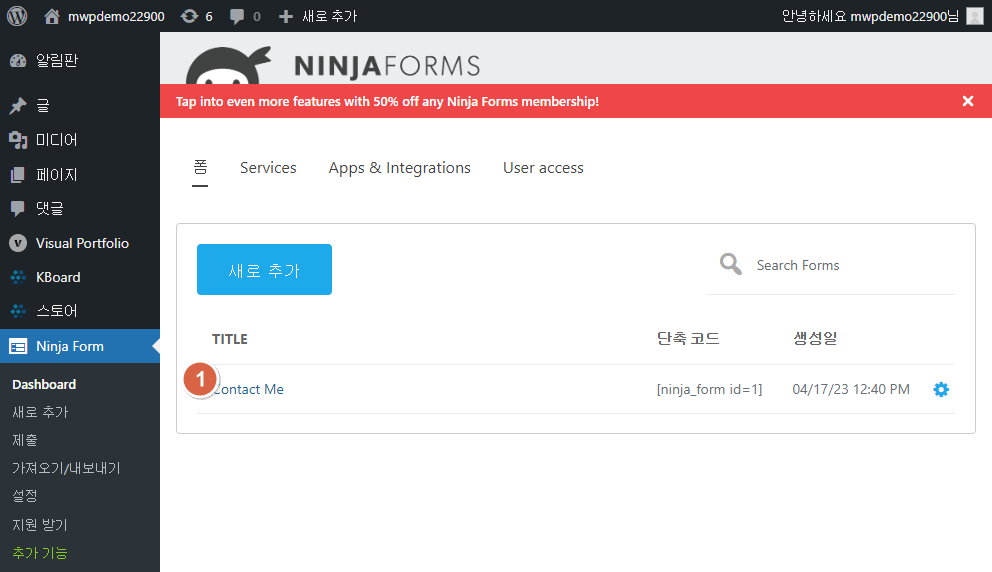
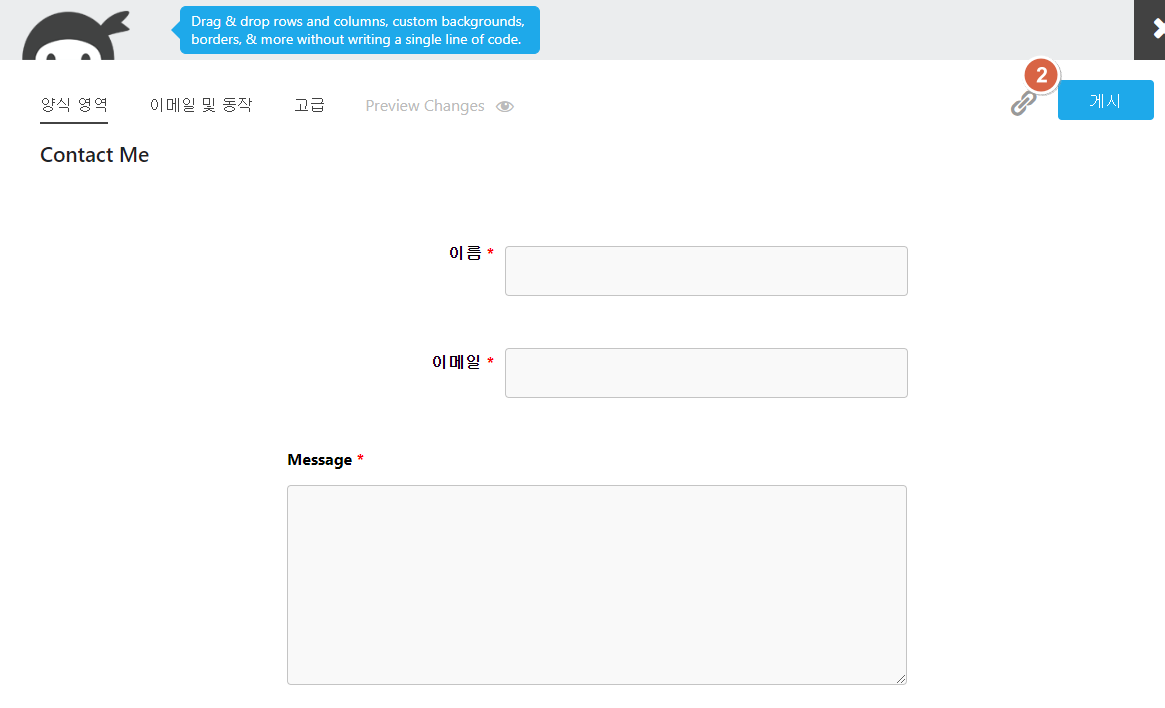
Dashboard 로 이동하면 Conatct Me 라는 미리 생성된 폼을 확인할 수 있습니다. 클릭하여 페이지에 들어가면 생성된 폼의 세부내역을 볼 수 있습니다.

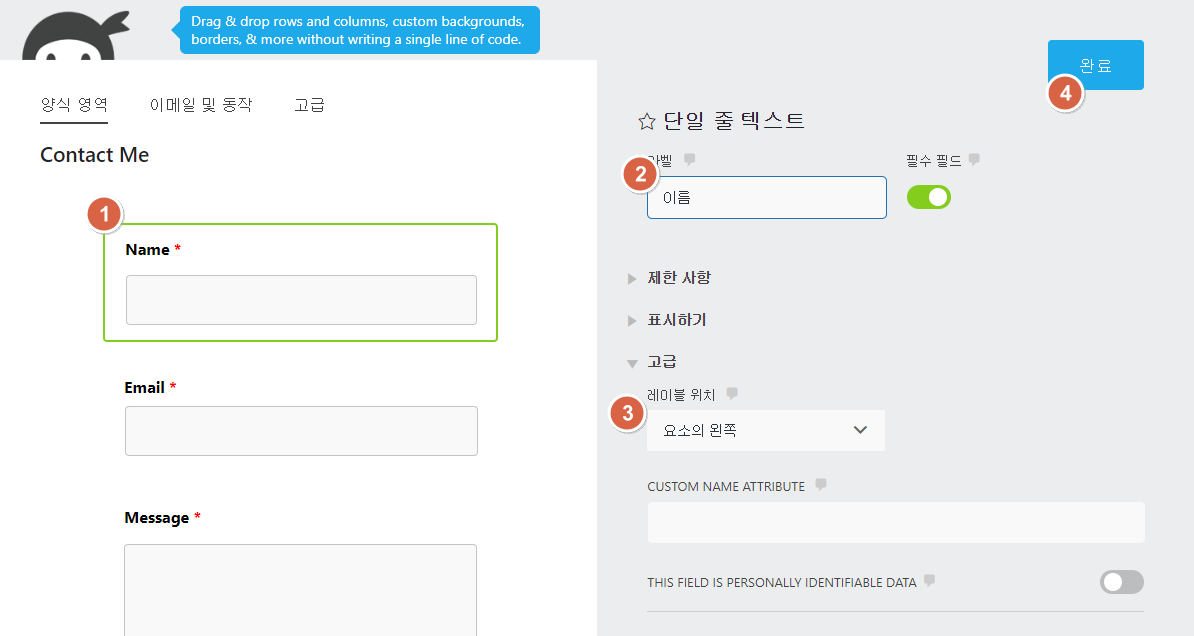
각 폼을 클릭하면 오른쪽으로 수정할 수 있는 양식이 표시됩니다. Name을 변경하기 원하시면 “이름”으로 바꾸시기 바랍니다. “레이블 위치”는 요소의 왼쪽으로 설정해주시기 바랍니다. “완료”버튼을 누르면 설정이 완료됩니다.

이후 “게시”버튼을 누르면 설정이 완료됩니다.
케이보드 백업/복구
데모페이지의 게시판과 동일하게 디자인을 만들기 위해서는 케이보드 백업 및 복구작업이 필요합니다. 게시판을 필요에 따라 사용하시는 분은 이번단계는 넘어가도 좋습니다.

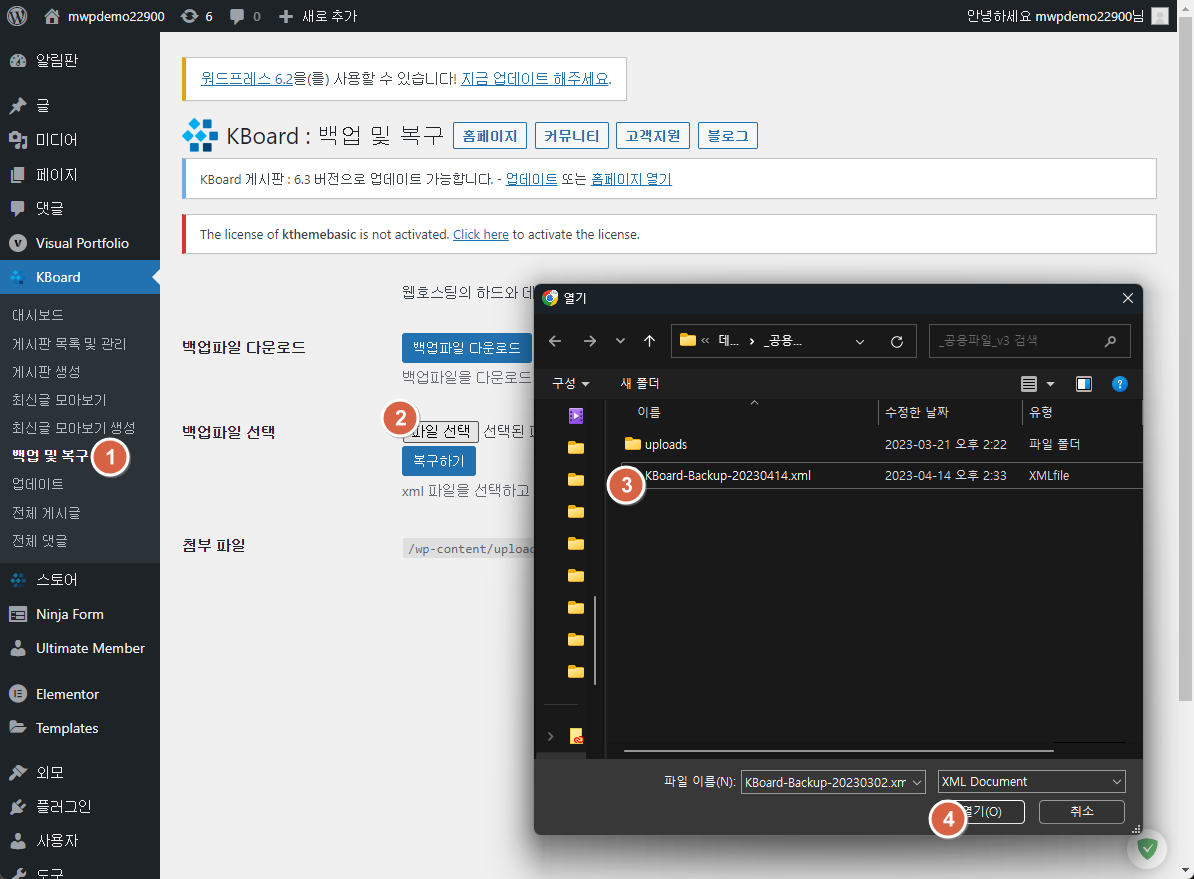
관리자메뉴의 “KBoard – 백업 및 복구 “페이지로 이동합니다. “백업파일 선택”항목에서 “파일선택”을 클릭합니다. 복구에 필요한 백업파일은 https://k-thememarket.co.kr/ 의 공지사항에서 제공하고 있으니 확인하시기 바랍니다.

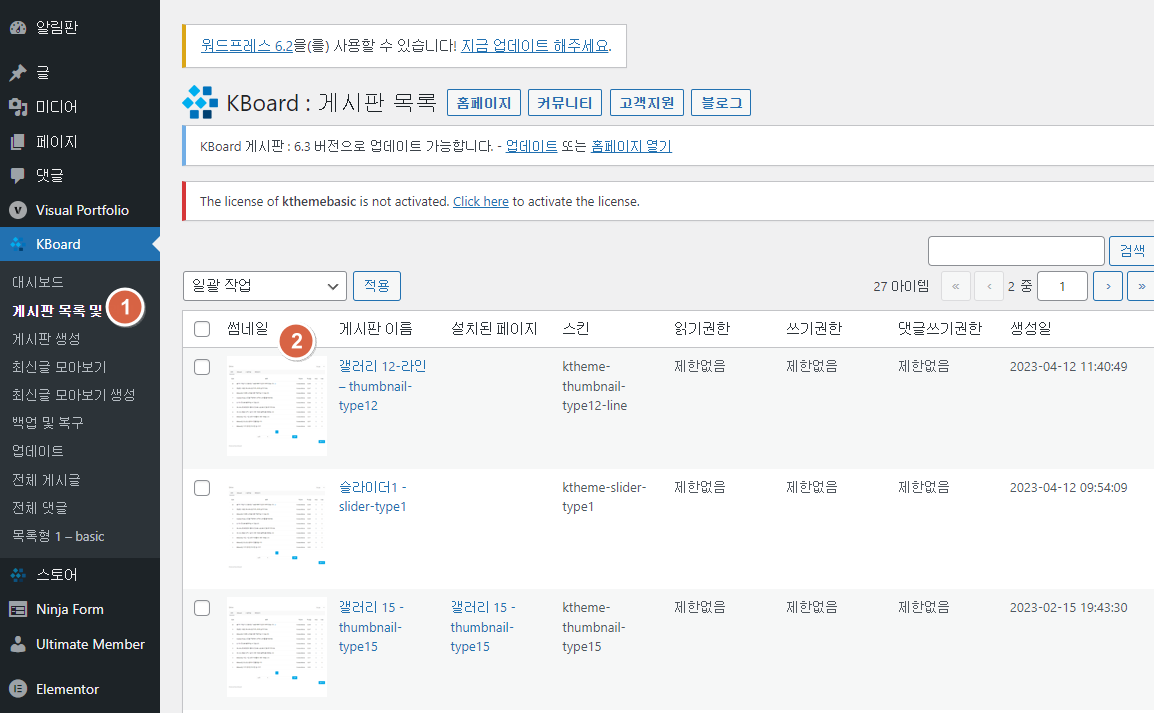
복구가 완료되고나면 “게시판 목록 및 관리”페이지에서 생성된 전체게시판을 확인하실 수 있습니다.
결론
케이테마는 데모페이지를 원클릭으로 할 수 있도록 지원하고 있습니다. 설치된 플러그인에 따라서 추가설정이 필요한 부분이 있습니다. 해당 부분에 대해서는 위 매뉴얼을 따라 설치해주시기 바랍니다. 추가 문의사항은 케이테마의 문의하기 페이지에서 문의해주시기 바랍니다.
감사합니다.
