1. 개요
워드프레스 K 테마에서는 ACF (Advanced Custom Fields) 플러그인 기능을 활용하여, 상위 부모 메뉴를 클릭하면 해당 메뉴의 자식 페이지로 자동으로 이동하도록 설정할 수 있습니다
. 예를 들어 웹사이트에 “회사소개”라는 부모 페이지가 있고 그 아래에 “대표 인사말”, “연혁”, “오시는 길” 등의 자식 페이지가 있을 때, 방문자가 메뉴에서 “회사소개”를 클릭하면 곧바로 “대표 인사말” 페이지로 이동하게 만드는 것입니다. 이러한 기능을 사용하면 부모 페이지 자체에는 별도의 내용을 두지 않고도 첫 번째 자식 페이지 등을 바로 보여줄 수 있어서, 사이트 네비게이션을 더욱 직관적으로 만들 수 있습니다. 본 매뉴얼에서는 K 테마에서 제공하는 이 부모->자식 페이지 자동 이동 기능을 설정하는 방법을 단계별로 설명합니다.
2. 사전 준비 사항
설정을 시작하기 전에 다음 사항을 준비해주세요:
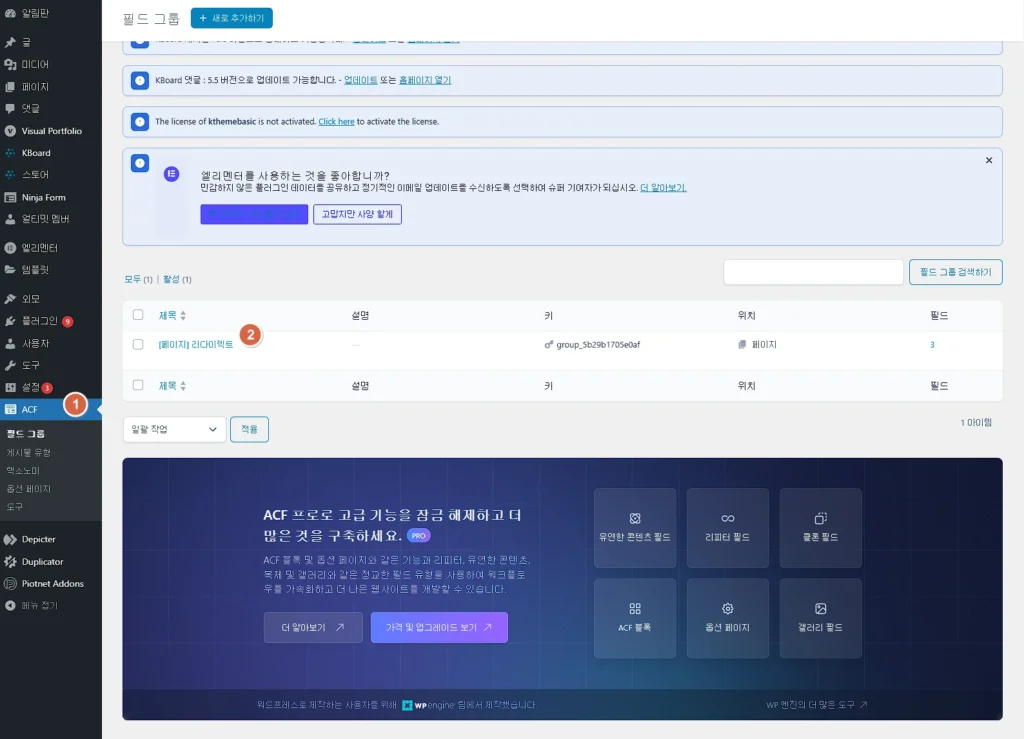
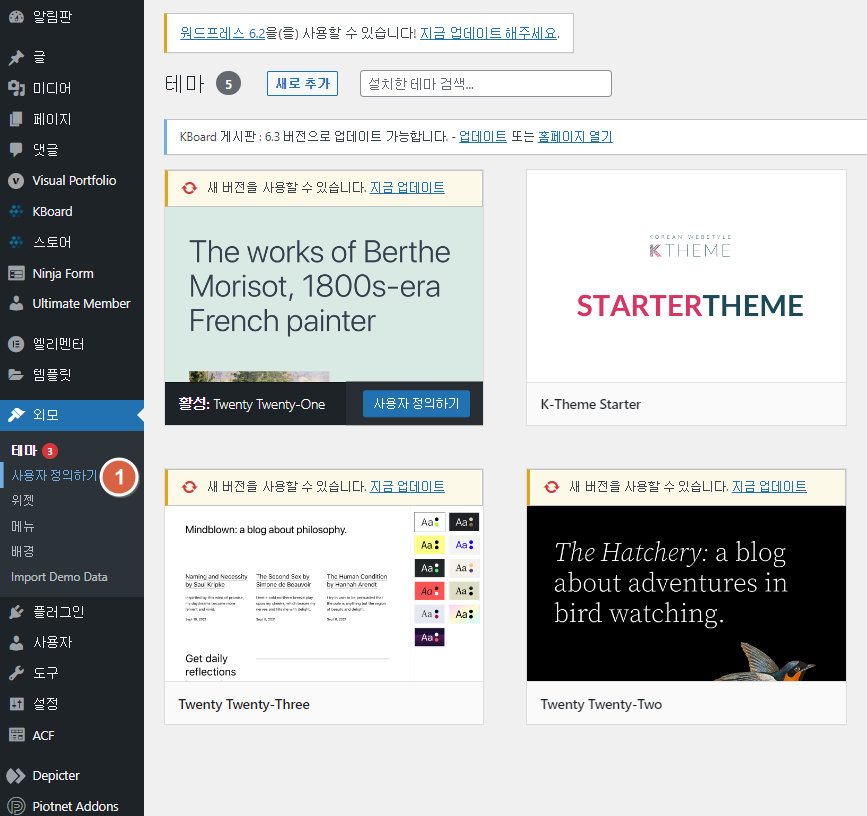
K 테마와 ACF 플러그인 설치/활성화: 워드프레스 관리자에서 테마 메뉴를 열어 K 테마가 활성화되어 있는지 확인합니다. 또한 플러그인 메뉴에서 Advanced Custom Fields (ACF) 플러그인이 설치되어 활성화 상태인지 확인해야 합니다. K 테마의 부모->자식 페이지 이동 기능은 ACF 플러그인을 통해 동작하므로, 플러그인이 꺼져 있으면 설정 옵션이 나타나지 않습니다.
페이지 및 메뉴 구성: 부모 페이지와 그 하위 자식 페이지들이 이미 생성되어 있어야 합니다. 예를 들어 앞서 언급한 “회사소개” 페이지와 그 자식으로 “대표 인사말” 등의 페이지를 만들어 두세요. 자식 페이지를 만들 때는 해당 페이지 편집 화면의 오른쪽 페이지 속성 패널에서 부모를 해당 상위 페이지로 지정하면 부모-자식 관계가 형성됩니다. 또한 이러한 페이지들이 워드프레스 **메뉴(내비게이션)**에 추가되어 있어야 실제 사이트 메뉴에서도 부모 아래 자식 메뉴로 표시됩니다.
3. 설정 단계
이제 부모 메뉴 클릭 시 자식 페이지로 리다이렉트되는 기능을 설정해보겠습니다. 크게 두 부분으로 나누어 진행합니다: (1) 부모 메뉴 페이지에 리다이렉트 전용 템플릿 지정, (2) 해당 부모 페이지에 어떤 자식 페이지로 연결할지 설정하는 것입니다.
3-1. 부모 메뉴 페이지에 리다이렉트 템플릿 지정
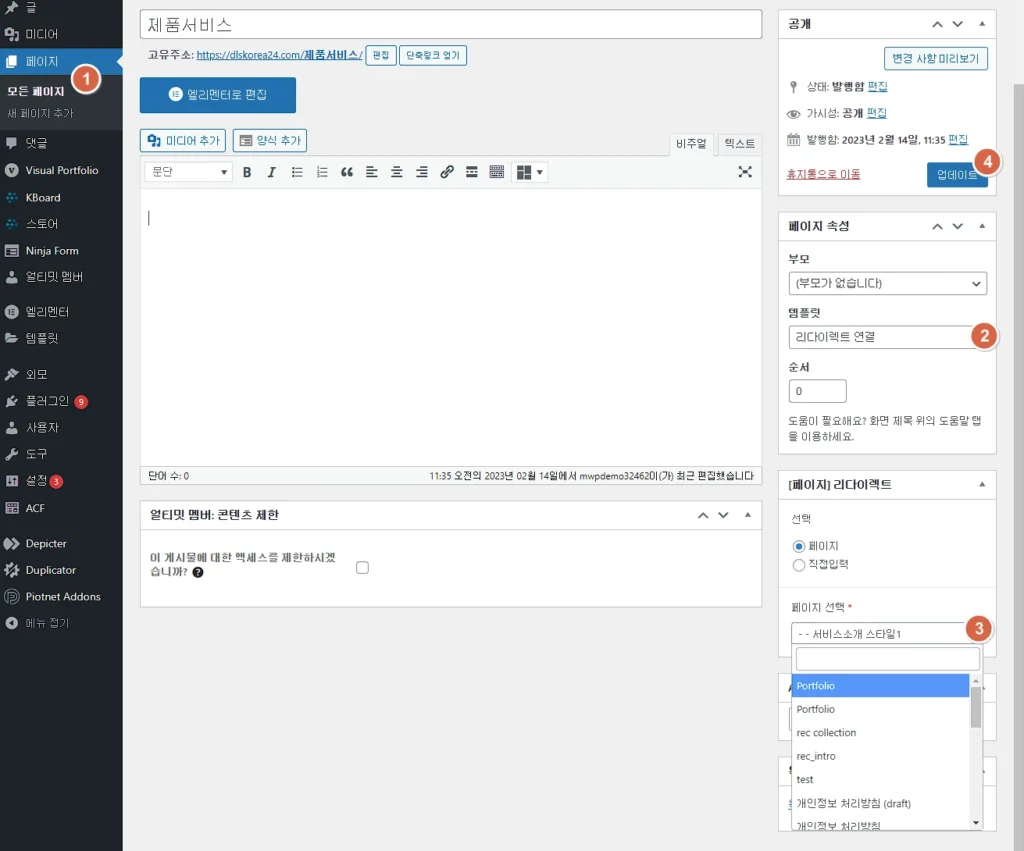
- 부모 페이지 편집 화면 열기: 워드프레스 관리자 대시보드에서 페이지 > 모든 페이지로 이동하고, 자식 페이지들을 거느린 부모 페이지(상위 메뉴에 해당하는 페이지)를 찾아 편집 화면으로 들어갑니다. (예: “회사소개” 페이지 편집)
- 페이지 속성에서 템플릿 변경: 부모 페이지 편집 화면 오른쪽 사이드바를 보면 페이지 속성 메뉴가 있습니다. 그 아래에 템플릿 설정 드롭다운이 보이는데, 기본값은 “기본 템플릿”으로 되어 있을 것입니다. 이 템플릿 옵션을 **“리다이렉트 연결”**로 변경해주세요. 이 옵션이 바로 부모 페이지를 다른 페이지로 연결해주는 리다이렉트 전용 템플릿입니다.
3-2. 자식 페이지 연결 설정
- 리다이렉트 옵션 확인: 부모 페이지에 리다이렉트 템플릿을 적용하고 저장하면, 편집 화면에 추가 옵션 섹션이 나타납니다. 편집 화면 아래쪽이나 사이드바 하단을 보면 **“페이지 리다이렉트”**라는 ACF 플러그인으로 생성된 설정 박스가 표시될 것입니다. 이 섹션이 바로 부모 페이지 클릭 시 연결할 자식 페이지를 지정하는 곳입니다.
- 연결 방식 선택: “페이지 리다이렉트” 옵션 내에 “선택” 항목이 있고, 여기서 두 가지 옵션을 선택할 수 있습니다. **「페이지」**와 **「직접입력」**이라는 라디오 버튼이 있을 텐데요:
- 페이지: 워드프레스에 등록된 기존 페이지 중에서 선택할 수 있는 옵션입니다. 일반적으로 자식 메뉴로 이동할 대상이 같은 사이트 내의 페이지라면 이 옵션을 선택합니다.
- 직접입력: URL을 직접 입력할 수 있는 옵션입니다. 이동 대상이 외부 웹사이트이거나, 혹은 사이트 내의 특정 게시물/페이지(예: 다른 포스트 타입이나 분류 페이지 등)인 경우 해당 URL을 수동으로 입력할 수 있습니다.
- 자식 페이지 지정: 위에서 “페이지”를 선택했다면 아래에 활성화되는 “페이지 선택” 필드에서 원하는 자식 페이지를 선택하세요. 드롭다운 목록이나 입력 창에 페이지 제목을 입력하면 일치하는 페이지가 나타날 것입니다. 그 중 부모 메뉴 클릭 시 이동시키고자 하는 대상 페이지(자식 페이지)를 찾아 선택합니다. (만약 “직접입력”을 선택했다면, 나타나는 URL 입력란에 이동시키려는 정확한 URL 주소를 입력해주세요.)
- 설정 저장: 원하는 자식 페이지를 지정했다면, 페이지 편집 화면 상단의 업데이트 버튼을 눌러 변경한 내용을 저장합니다. 이제 부모 페이지에 대한 설정은 완료되었습니다.
워드프레스 페이지 편집 화면입니다. 1번 표시한 부분은 상위 페이지의 템플릿을 “리다이렉트 연결”로 선택하는 설정입니다. 2번 표시한 부분은 ACF로 추가된 “페이지 리다이렉트” 옵션으로, 여기서 연결할 자식 페이지를 지정할 수 있습니다.
4. 테스트 및 문제 해결
이제 설정이 제대로 적용되었는지 확인해보겠습니다. 실제 사이트에서 부모 메뉴를 클릭하여 설정한 자식 페이지로 정상적으로 이동하는지 테스트하세요. 예를 들어 메뉴에서 “회사소개” (부모 메뉴)를 클릭했을 때 곧바로 “대표 인사말” 페이지로 열리면 설정이 성공한 것입니다. 보통은 즉시 해당 페이지로 리다이렉트되지만, 로그인 상태 등에 따라 한두 번 깜빡임이 보일 수도 있습니다.
만약 부모 메뉴를 클릭해도 자식 페이지로 이동되지 않는 경우, 아래 사항을 한 번 더 확인해보세요:
- 방금 편집한 부모 페이지에 올바른 템플릿(리다이렉트 연결)이 지정되어 있는지 다시 확인하고 저장했는지 검토합니다.
- ACF 플러그인이 활성화되어 있는지, 그리고 최신 버전으로 설치되어 있는지 확인합니다. (플러그인이 비활성화되어 있으면 해당 옵션이 동작하지 않습니다.)
- 자식 페이지 지정을 제대로 했는지 확인합니다. 페이지 리다이렉트 옵션에서 선택한 페이지가 맞는지, 저장이 되었는지 다시 한 번 확인한 후 변경이 있다면 저장하세요.
이러한 기본 사항을 확인한 후에도 문제가 지속된다면, 아래에서 추가적인 문제 해결 방법을 살펴보세요.
5. 자주 발생하는 문제 및 해결 방법
1) ‘페이지 리다이렉트’ 옵션이 보이지 않을 경우: 템플릿을 변경하고도 편집 화면에 페이지 리다이렉트 설정 박스가 나타나지 않는다면 ACF 플러그인 활성 상태를 먼저 확인해야 합니다. ACF 플러그인이 꺼져 있으면 해당 옵션 필드가 표시되지 않습니다. 플러그인이 활성화되어 있는데도 보이지 않는 경우, 템플릿 변경 후 페이지를 한번 새로 고침해보세요. 간혹 템플릿 변경 직후에는 필드가 바로 안 보일 수 있으므로, 페이지를 업데이트한 뒤 편집 화면을 다시 열면 나타납니다. 그래도 나오지 않으면 K 테마가 제공하는 ACF 필드 그룹이 제대로 로드되지 않은 것일 수 있으므로, 테마 문서를 참고하거나 테마 개발자에게 문의하는 것이 좋습니다.
2) 자식 페이지가 목록에 표시되지 않을 경우: 페이지 리다이렉트 옵션에서 “페이지” 선택으로 설정했는데도 원하는 자식 페이지가 목록에 나오지 않는다면, 해당 페이지의 발행 상태를 확인하세요. 선택 목록에는 보통 발행된 페이지만 표시되므로 자식 페이지가 아직 임시 저장 상태이거나 비공개로 설정되어 있다면 목록에 나타나지 않을 수 있습니다. 자식 페이지를 공개 발행한 후 다시 부모 페이지 편집 화면에서 선택해보세요. 그래도 보이지 않는다면, 해당 페이지가 정말로 부모 페이지의 하위에 속해 있는지(페이지 속성에서 부모 지정이 되었는지) 점검합니다. 단, 리다이렉트 기능 자체는 페이지의 계층 구조와 무관하게 임의의 페이지를 선택할 수 있으므로 반드시 자식 관계일 필요는 없지만, 메뉴 구조상 올바른 부모-자식 관계로 구성하는 것이 바람직합니다.
3) 리다이렉트가 정상적으로 작동하지 않을 경우: 설정을 모두 마쳤는데도 부모 페이지 접속 시 리다이렉트가 이루어지지 않는다면 몇 가지를 더 확인해봐야 합니다. 우선 캐시 플러그인을 사용 중이라면 캐시를 비워주세요. 캐시된 오래된 페이지가 보여지면서 리다이렉트가 적용되지 않을 수 있습니다. 다음으로, 브라우저에서 시크릿 모드(인크로그니토)로 접속하여 테스트해봅니다. 그래도 안 된다면, 다른 플러그인과의 충돌 가능성을 생각해볼 수 있습니다. 일시적으로 다른 플러그인을 비활성화한 상태에서 다시 시도해보고, 특히 다른 리다이렉트 관련 플러그인이 있다면 그것을 꺼보세요. 마지막으로, 해당 기능이 K 테마 고유의 기능이므로 테마가 최신 버전인지 확인하고, 테마 업데이트 내역에 관련 기능 개선사항이 있는지 살펴볼 수 있습니다. 필요하면 테마 지원 포럼이나 고객센터에 문의하여 추가 도움을 받는 것도 좋은 방법입니다.
6. 추가 팁
이상으로 K 테마에서 부모 메뉴 클릭 시 자식 페이지로 자동 이동되도록 설정하는 방법을 알아보았습니다. 이 기능을 활용하면 사용자들이 상위 메뉴를 클릭했을 때 곧바로 원하는 하위 콘텐츠를 보도록 할 수 있어 웹사이트 탐색 경험이 향상됩니다. 특히 내용이 여러 하위 페이지로 나뉘어 있는 섹션(예: 회사 소개 관련 페이지들)에서 유용하게 사용할 수 있습니다.
추가로, 메뉴 구성 시 부모 메뉴를 클릭 불가한 단순 레이블로 두고 싶은 경우에는 워드프레스 메뉴 설정에서 사용자 정의 링크를 활용하는 방법도 있습니다. 그러나 이 경우에도 현재 소개한 리다이렉트 기능을 사용하면 부모 페이지를 실제 페이지로 유지하면서도 클릭 시 자동으로 자식 페이지로 보내줄 수 있으므로, 상황에 맞게 두 가지 방법을 고려해서 활용하면 됩니다. 마지막으로, 설정을 변경한 후에는 항상 저장을 잊지 말고, 다른 관리자 계정이나 로그아웃 상태에서 실제로 잘 동작하는지 확인하는 습관을 들이세요. 이를 통해 예기치 않은 오류를 빠르게 발견하고 수정할 수 있습니다.



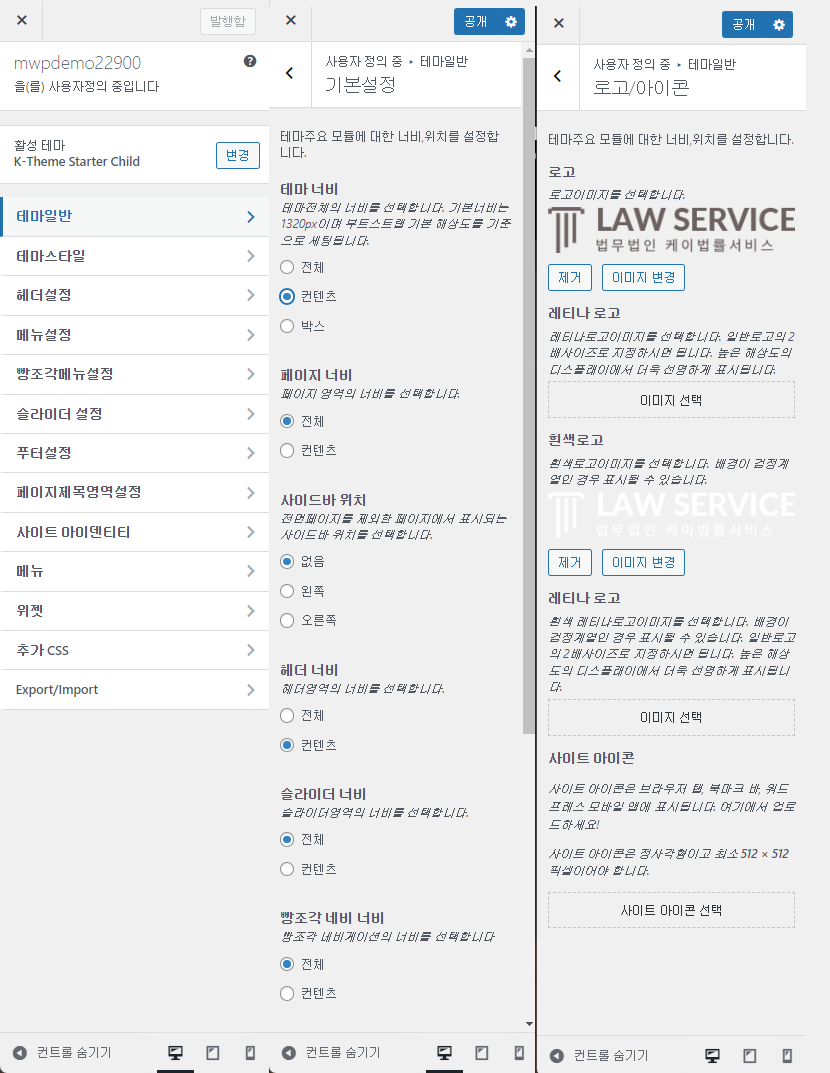
 관리자 로그인 > 페이지 상단 “사용자정의” 클릭
관리자 로그인 > 페이지 상단 “사용자정의” 클릭  관리자페이지 > 외모 > 사용자 정의하기 위 두가지 방법으로 사용자정의하기 페이지로 접근할 수 있습니다. 사용자 정의하기 페이지는 아래의 화면과 같이 표시됩니다.
관리자페이지 > 외모 > 사용자 정의하기 위 두가지 방법으로 사용자정의하기 페이지로 접근할 수 있습니다. 사용자 정의하기 페이지는 아래의 화면과 같이 표시됩니다.