케이테마에서는 홈페이지에 사용된 색상을 직접 변경할 수 있도록 옵션을 제공하고 있습니다. 색상은 다음의 색상으로 구분이 됩니다.
- 우선색상
- 보조색상
- 3색
- 4색
- 5색
- 흰색
- 검정색
- 그라디언트 색상
- 투명색상
각 색상의 클래스와 샘플은 https://devktheme.mycafe24.com/?page_id=322 페이지에서 확인할 수 있습니다. 케이테마는 부트스트랩 기반으로 제작이 되었기 때문에 부트스트랩의 색상클래스를 오버라이딩 하여 사용하고 있습니다. 각 색상별로 다음과 같이 구분이 됩니다.
예를 들어 우선색상이 있으면 우선색- 배경색상, 우선색-텍스트색상, 우선색-선색상 과 같이 3가지 색종류가 구분이 됩니다. 따라서 각5종의 색상구분이 있으면 전체 15종의 색상을 사용자가 지정하게 됩니다. 지정하지 않을 경우 테마에서 기본으로 지정한 색상이 표시됩니다.

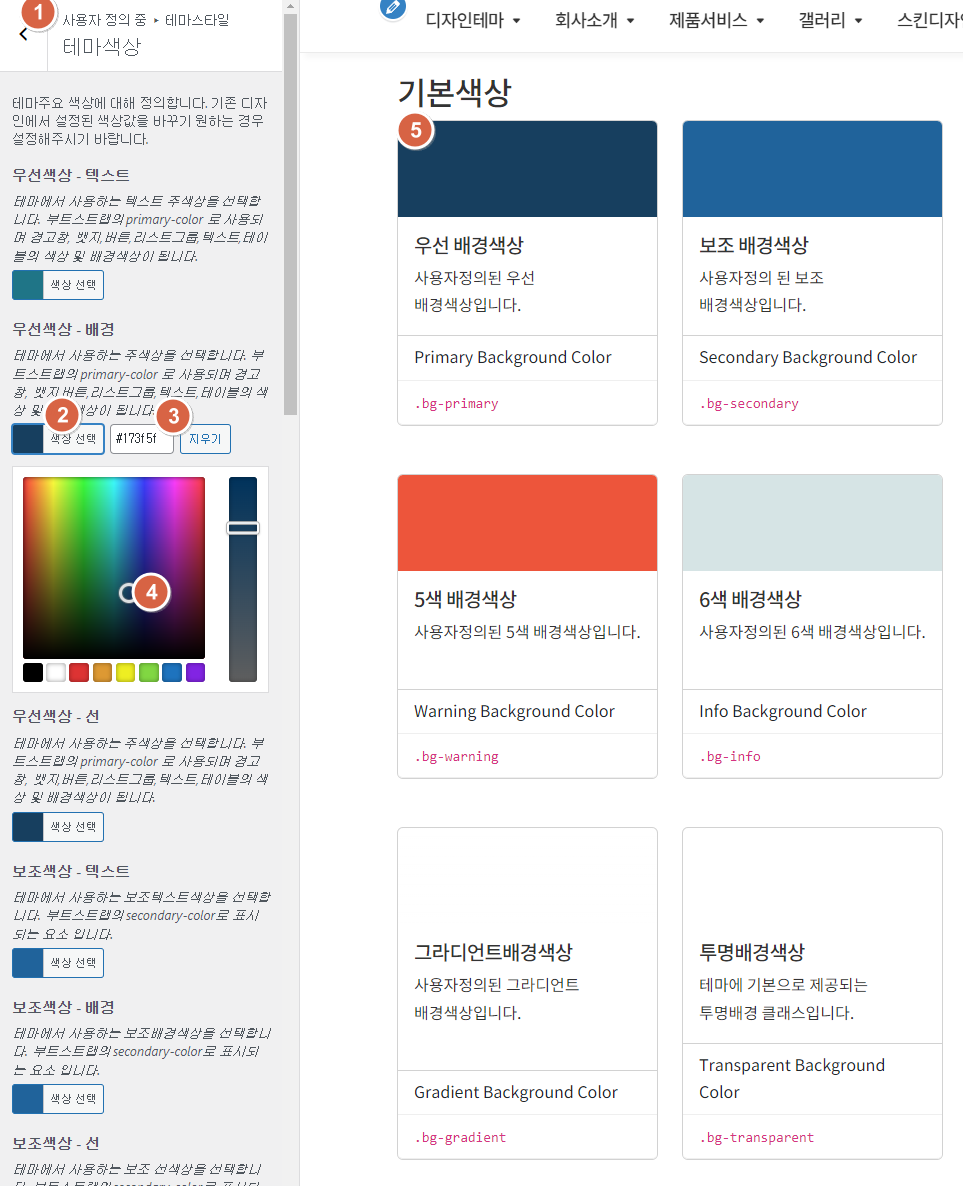
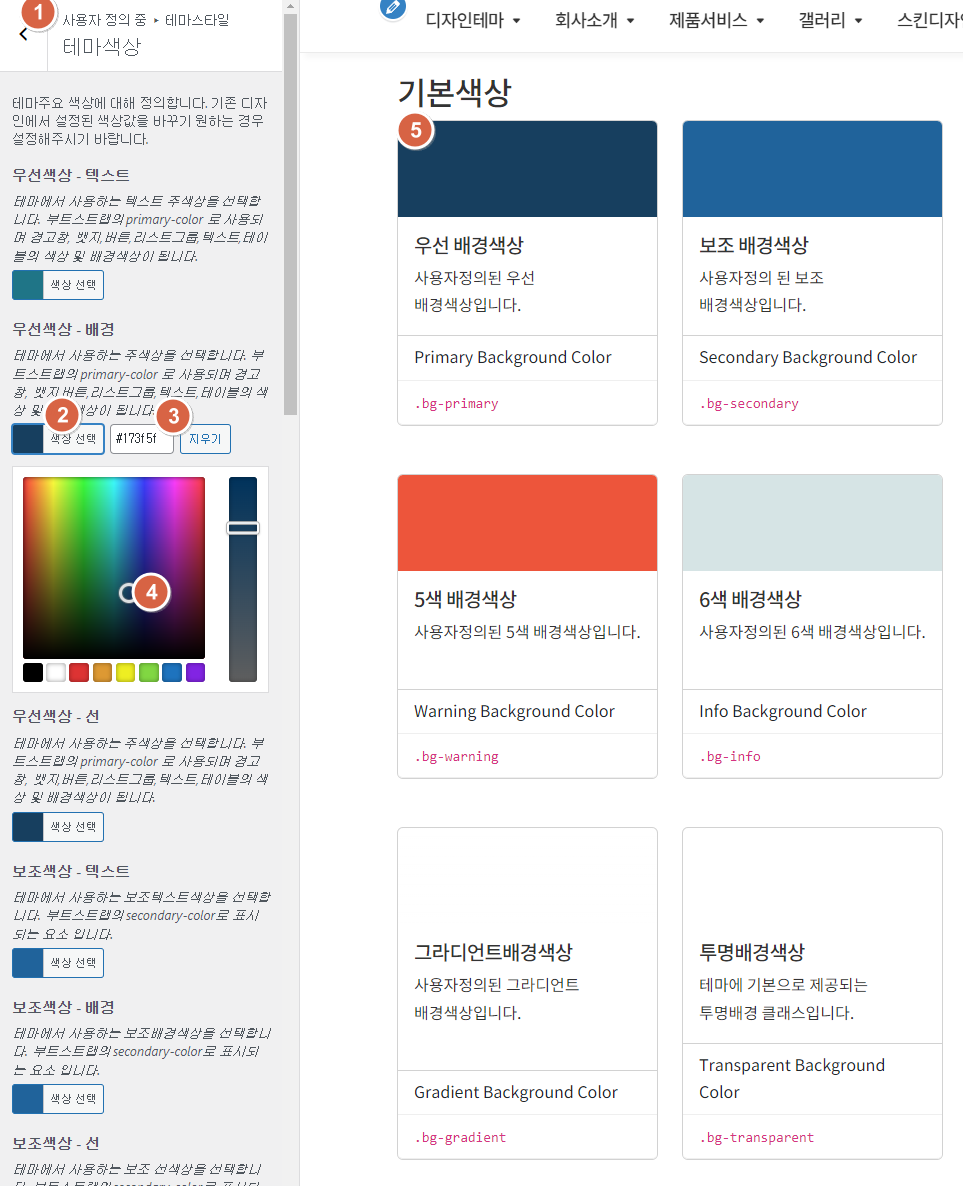
사용자정의 > 테마스타일 > 테마색상 사용자정의에서 테마색상 패널로 이동하면 색상을 정할 수 있도록 되어 있습니다. 색상박스를 클릭하면 색상선택창이 펼쳐집니다. 색상값을 직접입력할 수도 있으며 값을 모르는 경우 색상을 선택할 수 있도록 인터페이스가 지원됩니다. 지정한 색상은 오른쪽 화면에 실시간으로 반영되는 것을 확인할 수 있습니다. 이렇게 적용된 색상은 홈페이지 전체에 적용이 되게 됩니다. 글자색상, 버튼색상, 섹션, 메뉴 등 모든 요소들이 지정된 색상으로 연결이 되어 있습니다. 예를 들면 디자인요소>
섹션/배경 페이지의 색상도 모두 사용자 지정과 연동되어 있습니다. 변경 후 상단의 “공개”버튼을 누르면 테마에 적용이 되게 됩니다. 색상선택이 어려운 경우 https://colorhunt.co/ 사이트를 참조하시면 보다 안정적으로 색감을 선택하실 수 있습니다. 감사합니다.
 사용자정의 > 테마스타일 > 테마색상 사용자정의에서 테마색상 패널로 이동하면 색상을 정할 수 있도록 되어 있습니다. 색상박스를 클릭하면 색상선택창이 펼쳐집니다. 색상값을 직접입력할 수도 있으며 값을 모르는 경우 색상을 선택할 수 있도록 인터페이스가 지원됩니다. 지정한 색상은 오른쪽 화면에 실시간으로 반영되는 것을 확인할 수 있습니다. 이렇게 적용된 색상은 홈페이지 전체에 적용이 되게 됩니다. 글자색상, 버튼색상, 섹션, 메뉴 등 모든 요소들이 지정된 색상으로 연결이 되어 있습니다. 예를 들면 디자인요소>섹션/배경 페이지의 색상도 모두 사용자 지정과 연동되어 있습니다. 변경 후 상단의 “공개”버튼을 누르면 테마에 적용이 되게 됩니다. 색상선택이 어려운 경우 https://colorhunt.co/ 사이트를 참조하시면 보다 안정적으로 색감을 선택하실 수 있습니다. 감사합니다.
사용자정의 > 테마스타일 > 테마색상 사용자정의에서 테마색상 패널로 이동하면 색상을 정할 수 있도록 되어 있습니다. 색상박스를 클릭하면 색상선택창이 펼쳐집니다. 색상값을 직접입력할 수도 있으며 값을 모르는 경우 색상을 선택할 수 있도록 인터페이스가 지원됩니다. 지정한 색상은 오른쪽 화면에 실시간으로 반영되는 것을 확인할 수 있습니다. 이렇게 적용된 색상은 홈페이지 전체에 적용이 되게 됩니다. 글자색상, 버튼색상, 섹션, 메뉴 등 모든 요소들이 지정된 색상으로 연결이 되어 있습니다. 예를 들면 디자인요소>섹션/배경 페이지의 색상도 모두 사용자 지정과 연동되어 있습니다. 변경 후 상단의 “공개”버튼을 누르면 테마에 적용이 되게 됩니다. 색상선택이 어려운 경우 https://colorhunt.co/ 사이트를 참조하시면 보다 안정적으로 색감을 선택하실 수 있습니다. 감사합니다.