워드프레스에서 액션과 필터는 후크(hook)라고 불리며, 기능 확장에 사용됩니다[1].
액션(action) 후크는 특정 시점에 사용자가 정의한 함수를 실행하는 데 사용됩니다. 워드프레스 내의 다양한 시점에서 액션 후크를 사용하여 기능을 추가할 수 있습니다[2]. 필터(filter) 후크는 워드프레스 내의 데이터를 수정하거나 가공하기 위해 사용됩니다. 필터 후크를 이용하여 원하는 데이터를 변경하거나 추가할 수 있습니다[3].

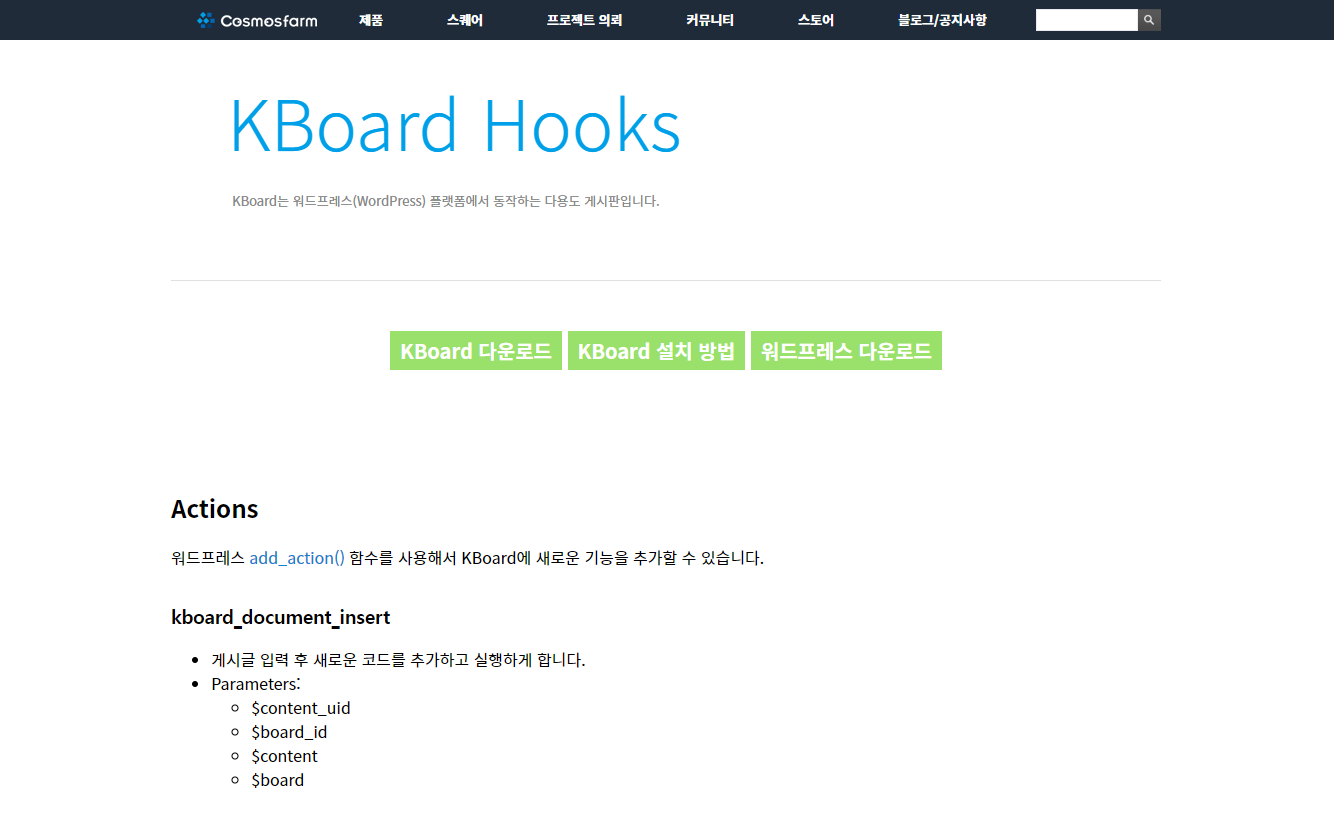
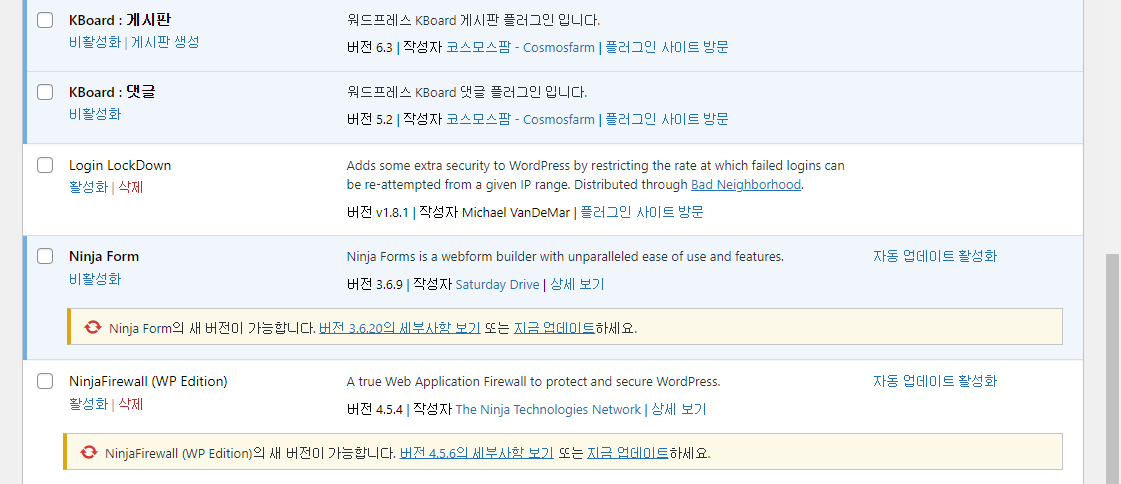
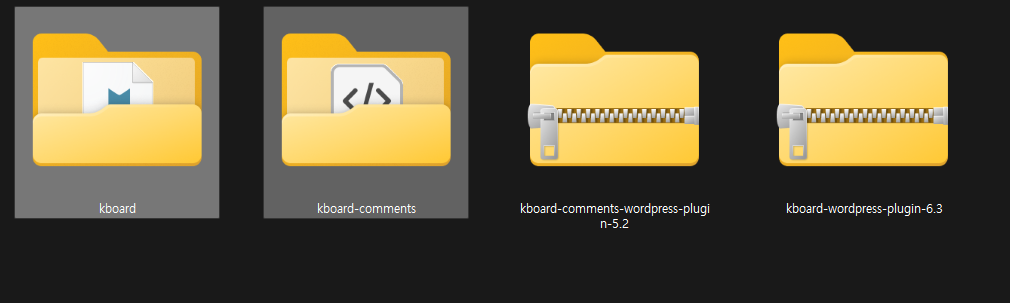
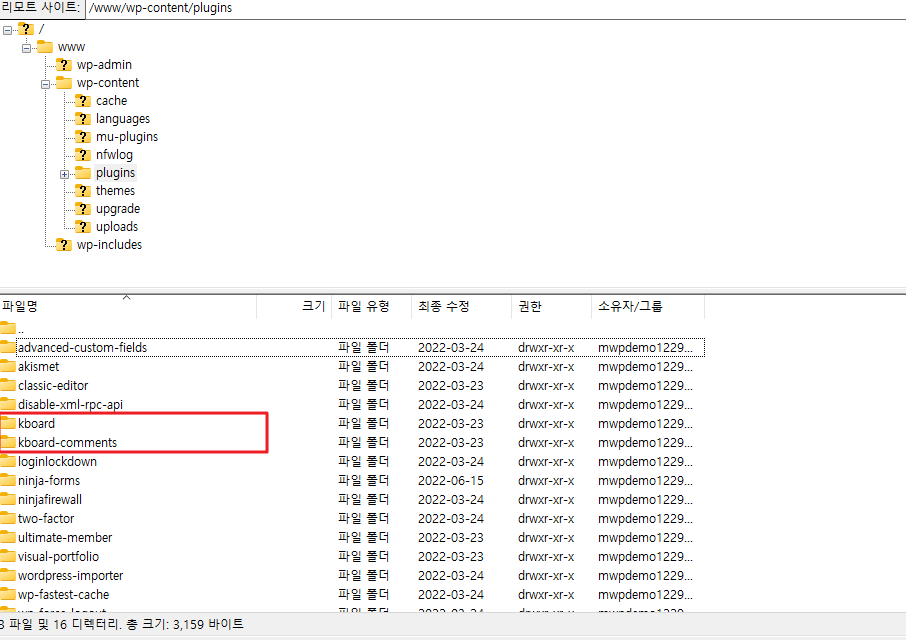
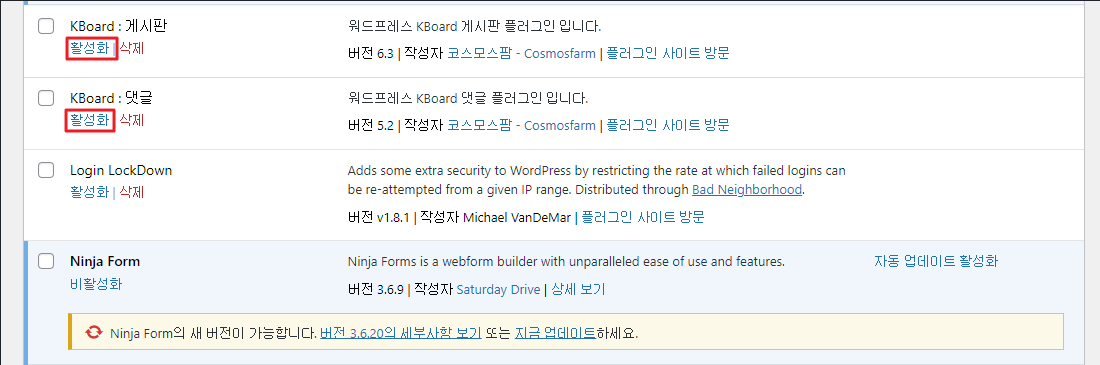
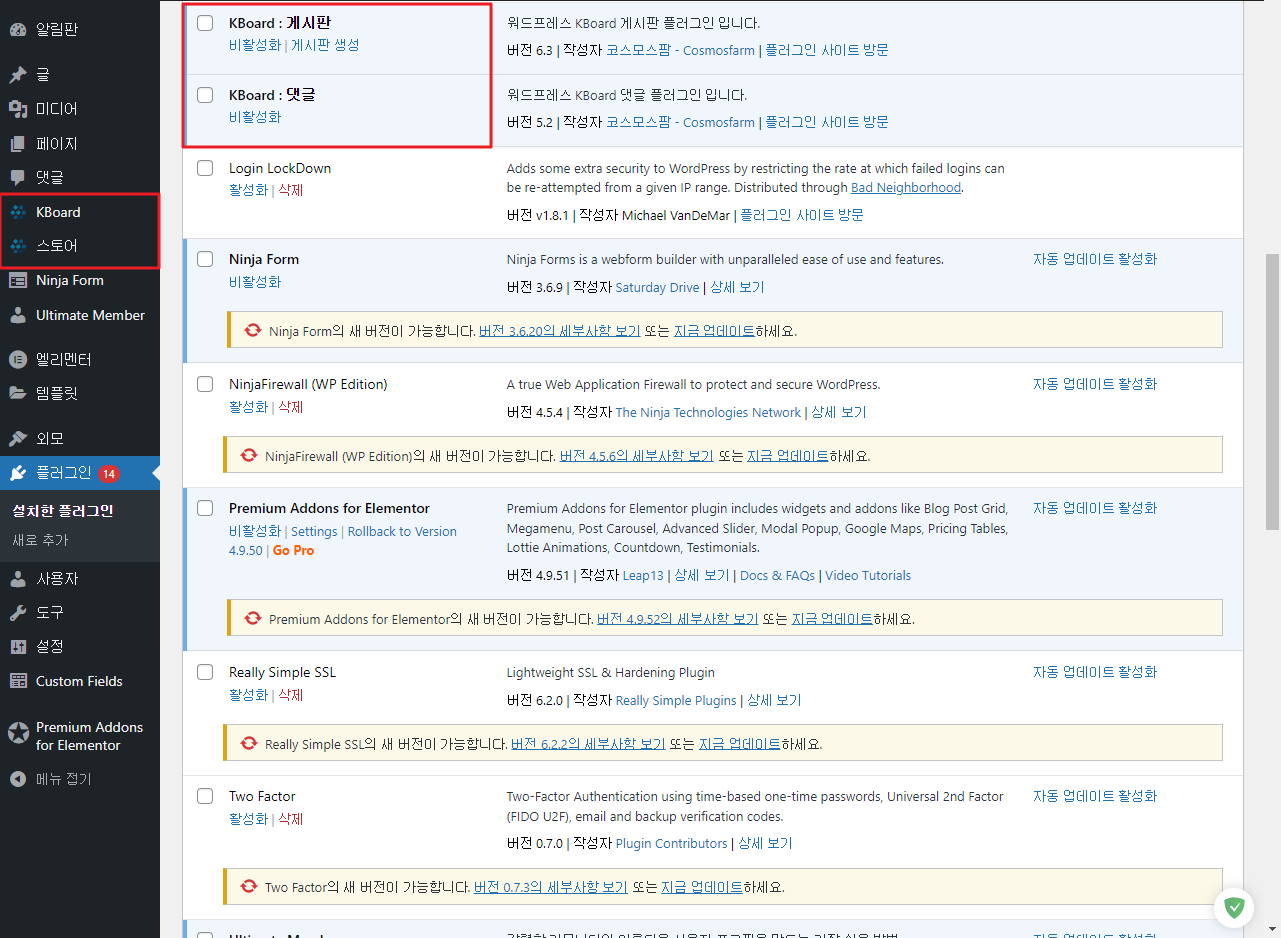
케이보드에서도 다양한 필터와 후크를 제공하고 있습니다. 글쓰기, 글읽기, 글삭제 등 게시판 관련은 물론이고 댓글관련도 다양한 훅과 필터를 제공하고 있습니다. 아래의 링크를 참조하시면 되겠습니다. (링크)
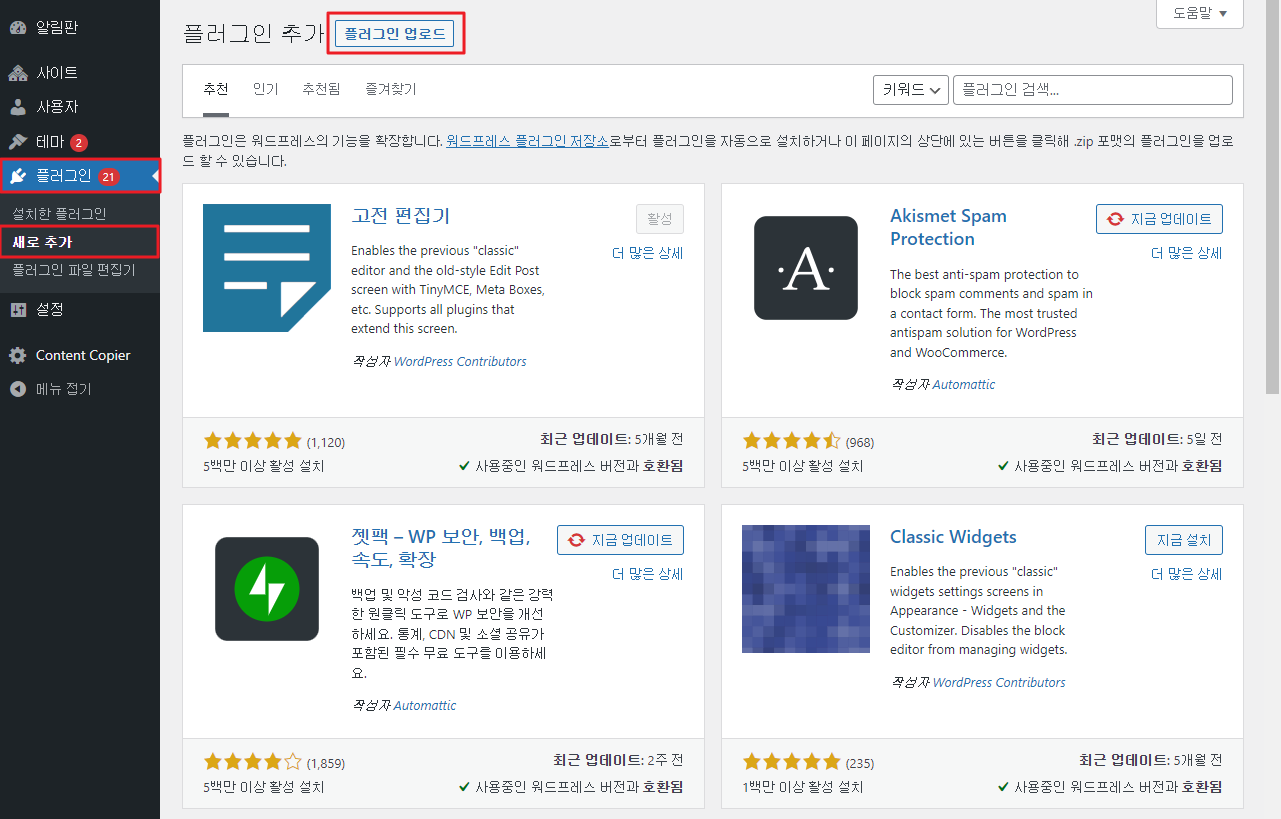
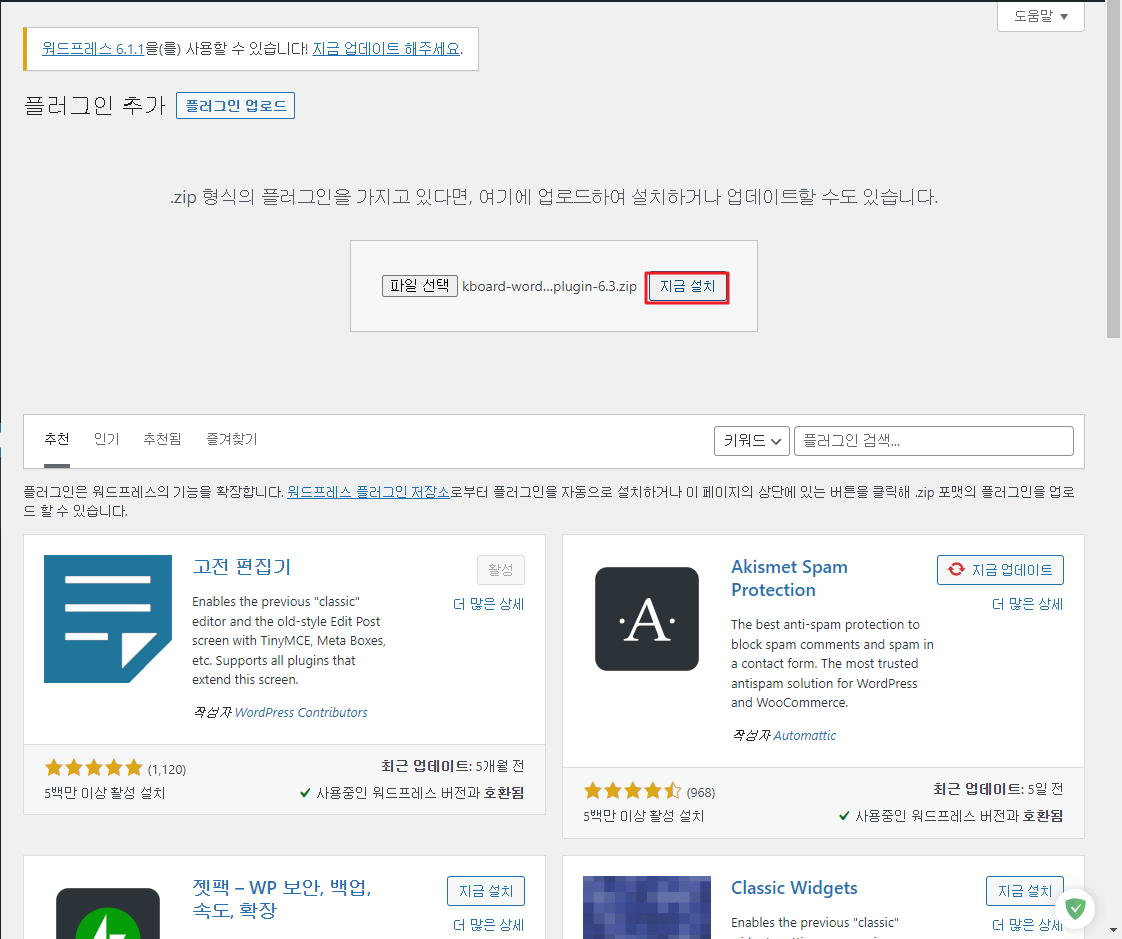
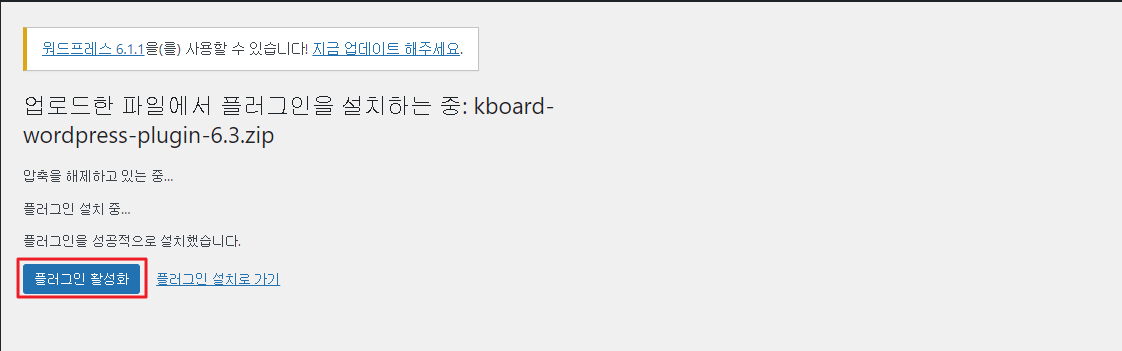
워드프레스 테마의 functions.php 파일을 사용하여 액션과 필터 후크를 구현할 수 있습니다. 이 파일은 워드프레스가 실행될 때 자동으로 포함되므로, functions.php에 있는 함수들은 모든 템플릿 파일에서 사용할 수 있습니다[4]. 액션과 필터 후크를 활용하여 워드프레스의 기능을 확장하고, 워드프레스 자체의 동작 원리를 깊이 이해할 수 있습니다[5]. funtion.php 파일에 후크를 적용하는 방법과 플러그인을 이용한 후크적용방법에 대해서 글을 작성하도록 하겠습니다.

케이보드는 커뮤니티가 활성화 되어 있습니다. 카카오 단체톡방과 커뮤니티 문의글을 통해서 답변을 비교적 빠르고 정확하게 받아보실 수 있으니 활용해보시기 바랍니다.
코스모스팜 스레드 – Cosmosfarm
워드프레스 홈페이지 제작, 프로그래밍 전문 Q/A 서비스, 지식을 나누고 수천개 이상의 질의응답을 찾아보세요.




















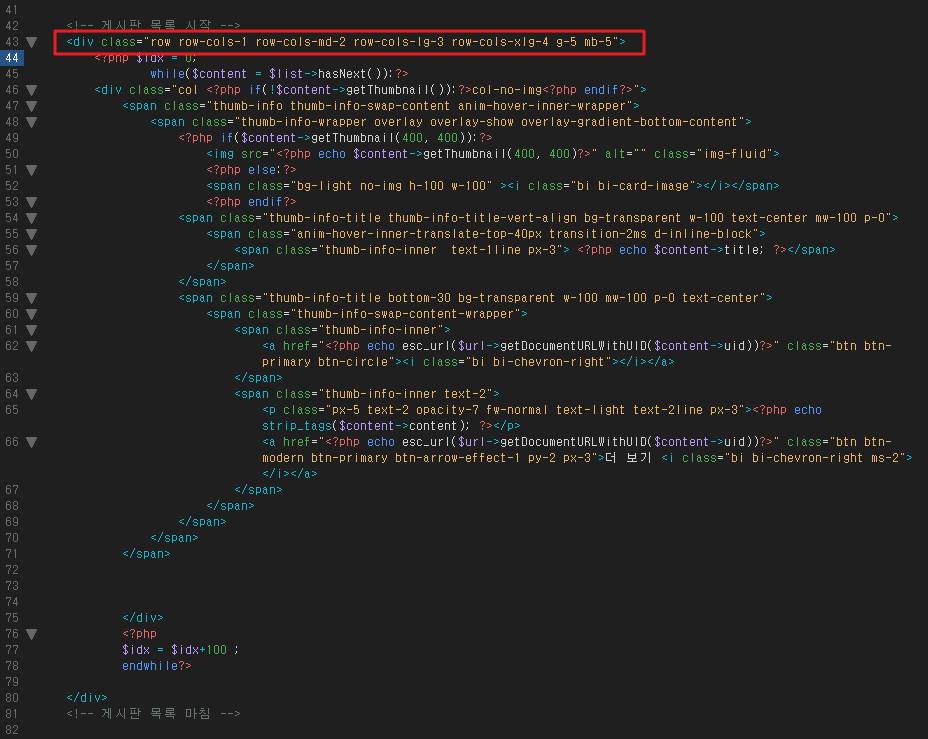
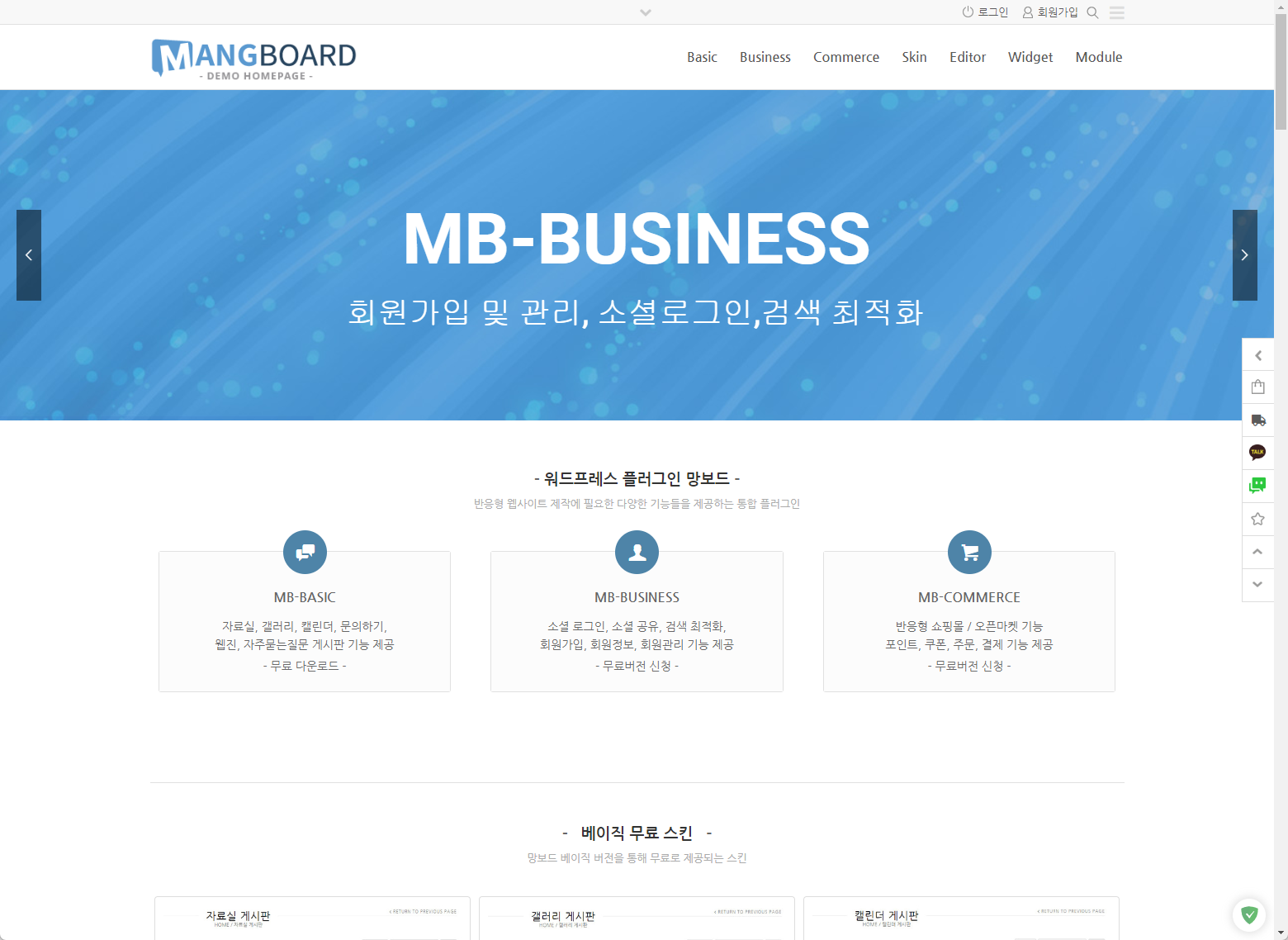
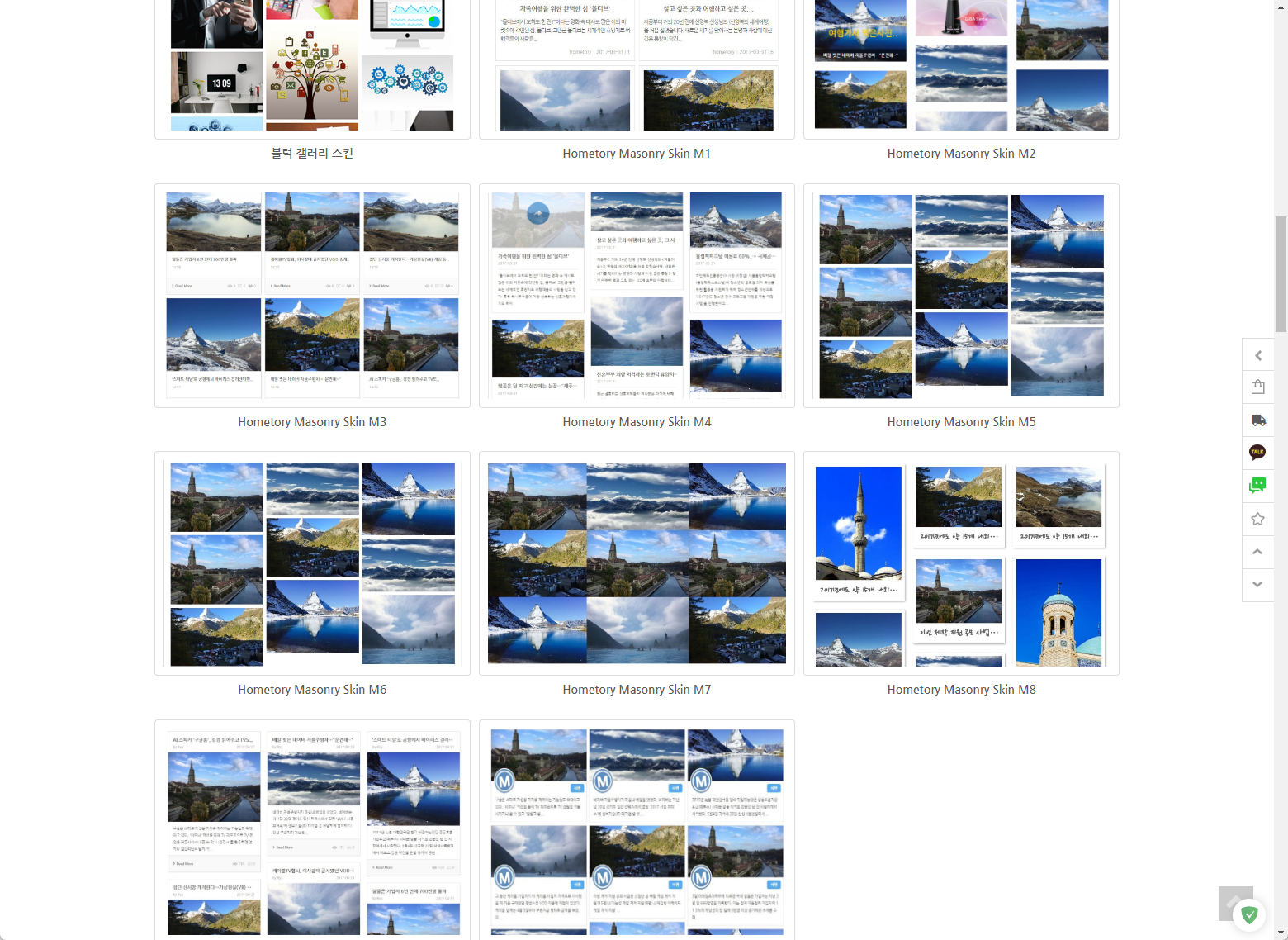
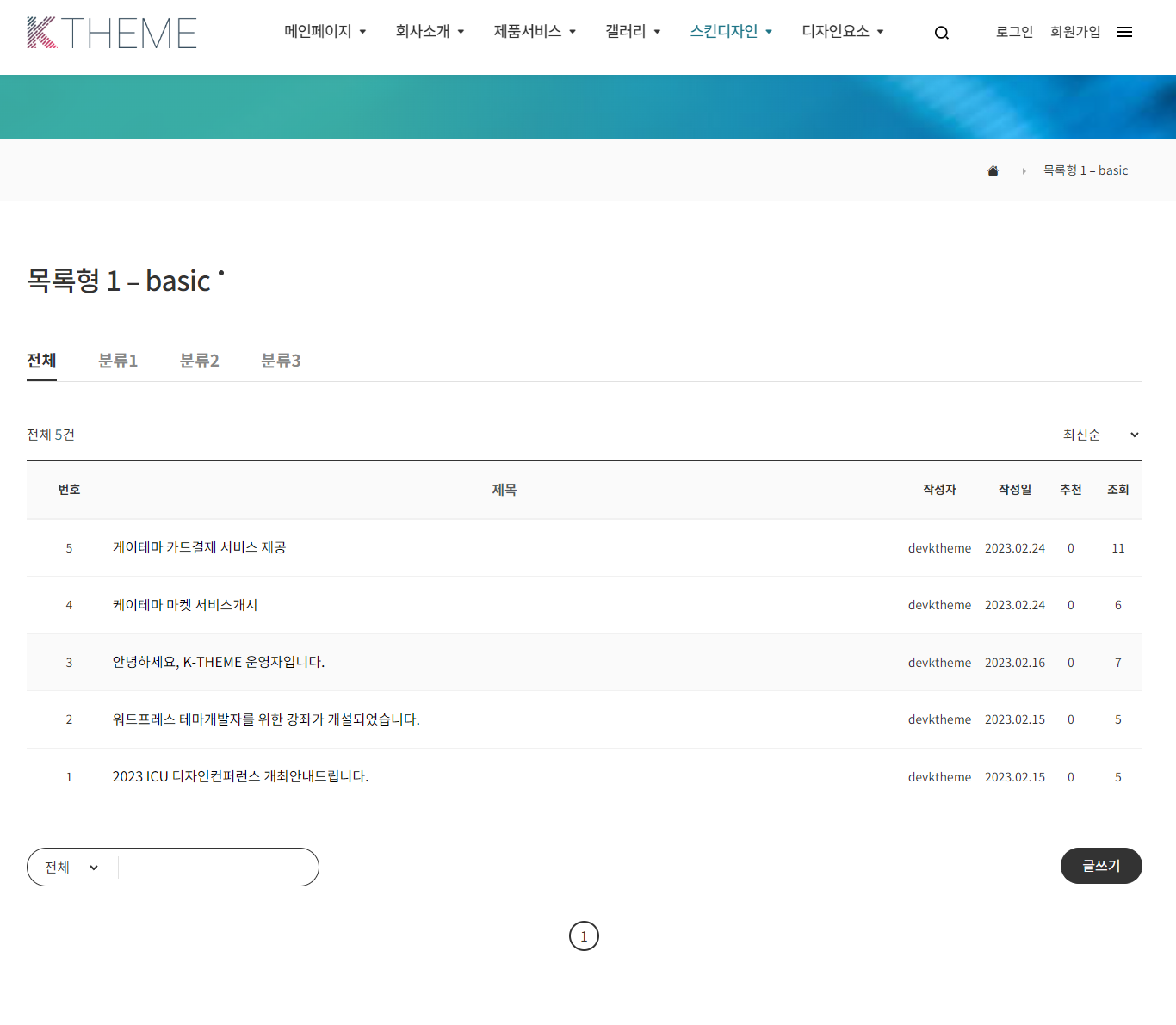
 전체 페이지 스킨은 아래 링크에서 확인해보시기 바랍니다. https://devktheme.mycafe24.com/bbsskins/%eb%aa%a9%eb%a1%9d%ed%98%95-1-basic/
전체 페이지 스킨은 아래 링크에서 확인해보시기 바랍니다. https://devktheme.mycafe24.com/bbsskins/%eb%aa%a9%eb%a1%9d%ed%98%95-1-basic/