뉴패브릭테마는 플페이지 형태의 테마로 fullpage.js 파일과 엘리멘터를 이용하여 제작이 되었습니다. 케이테마의 다른 디자인과 다르게 엘리멘터 템플릿을 이용하여 메인페이지가 구성이 됩니다. 페이지의 기본적인 구성에 대해서 안내드리겠습니다.
메인페이지 구조

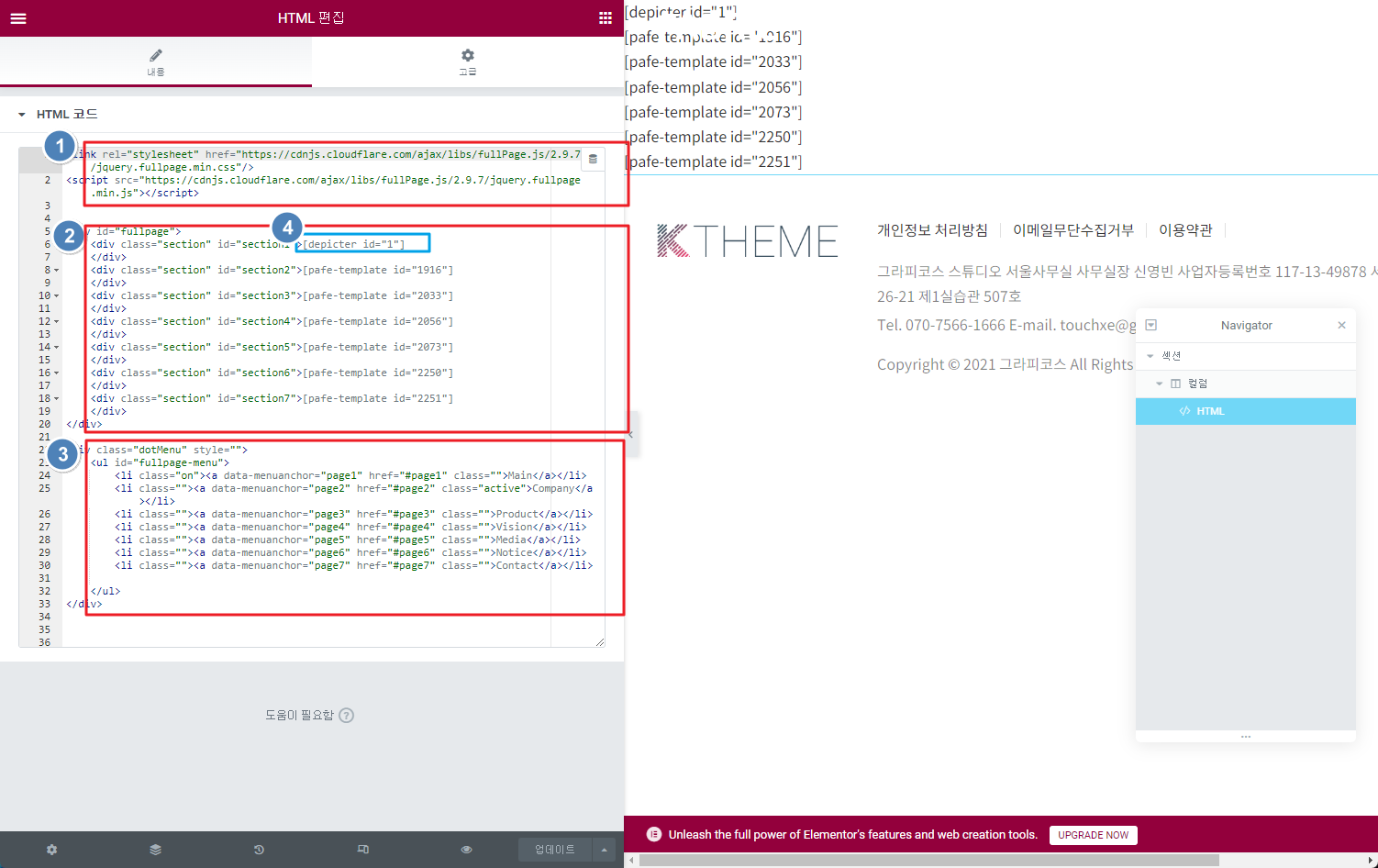
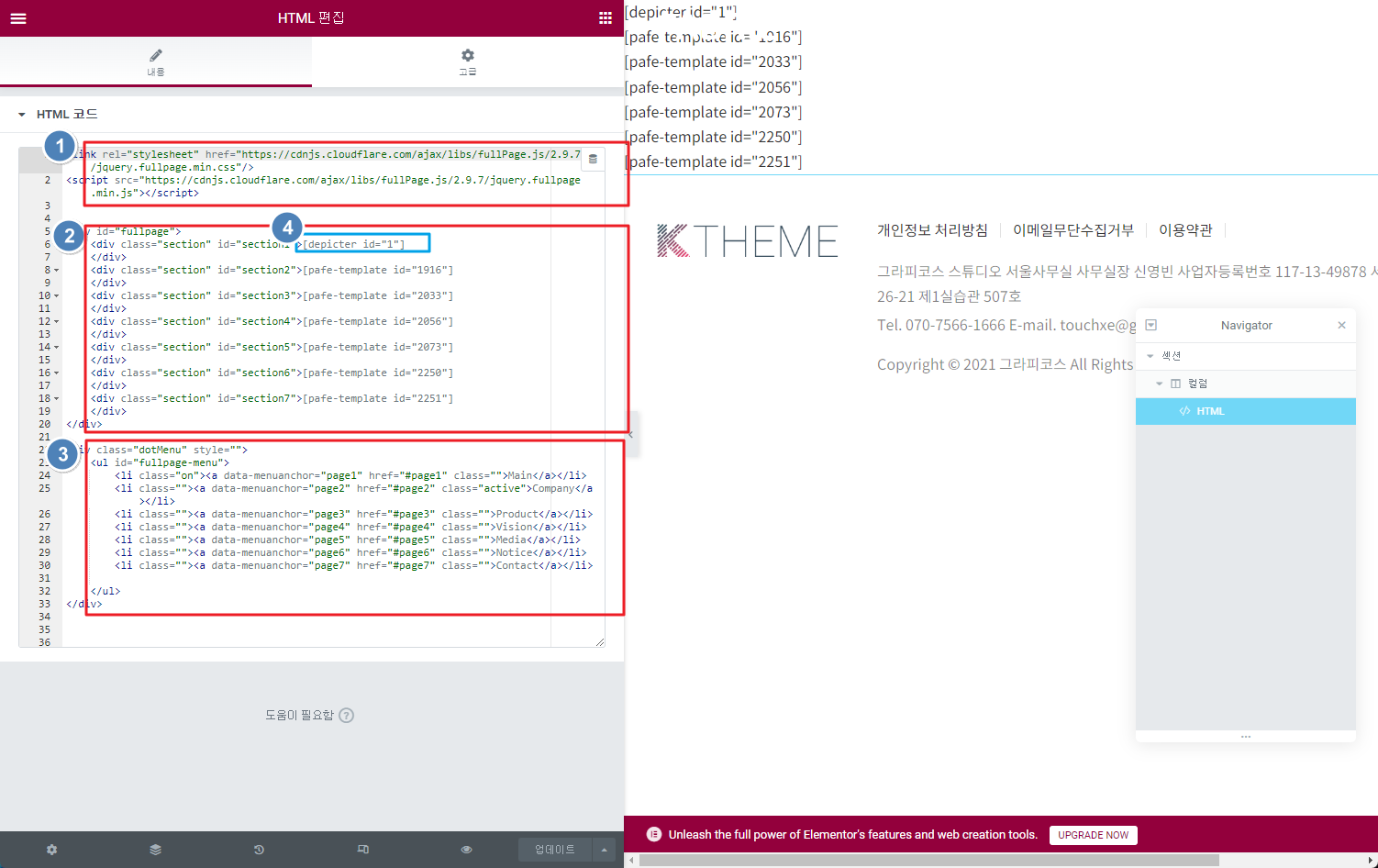
패브릭테마의 메인페이지를 엘리멘터 편집화면에서 열면 위와같은 모습으로 표시됩니다. 그중 중간 코드부분을 클릭하면 “HTML편집”화면이 왼쪽에 표시가 됩니다. 엘리멘터에서 풀페이지 구현을 직접 하기는 어렵기 때문에 html 코드를 일부 삽입하여 적용하게 됩니다. 각 섹션에 대한 설명은 다음과 같습니다.
- fullpage.js 코드를 CDN을 통해서 불러옵니다.
- fullpage 기본구동 목업을 해주게 됩니다. 상세한 html 구조에 대한 부분은 https://github.com/alvarotrigo/fullPage.js#usage 링크를 참조하시기 바랍니다.
- 메인페이지의 오른쪽에 표시되는 네이게이션에 대한 html 구조입니다. 관련 옵션은 https://github.com/alvarotrigo/fullPage.js#options 페이지에서 참조하시기 바랍니다.
- 각 섹션별로 들어가는 쇼트코드를 삽입하는 부분입니다. 뉴패브릭에서는 전체 7섹션이 표시되고 있으며 각 섹션은 이렇게 쇼트코드로 제작되어 있습니다. 따라서 메인페이지의 수정은 쇼트코드에 해당되는 템플릿 수정이 되겠습니다.
각 섹션별 수정방법은 다음 글에서 확인하시기 바랍니다.
 패브릭테마의 메인페이지를 엘리멘터 편집화면에서 열면 위와같은 모습으로 표시됩니다. 그중 중간 코드부분을 클릭하면 “HTML편집”화면이 왼쪽에 표시가 됩니다. 엘리멘터에서 풀페이지 구현을 직접 하기는 어렵기 때문에 html 코드를 일부 삽입하여 적용하게 됩니다. 각 섹션에 대한 설명은 다음과 같습니다.
패브릭테마의 메인페이지를 엘리멘터 편집화면에서 열면 위와같은 모습으로 표시됩니다. 그중 중간 코드부분을 클릭하면 “HTML편집”화면이 왼쪽에 표시가 됩니다. 엘리멘터에서 풀페이지 구현을 직접 하기는 어렵기 때문에 html 코드를 일부 삽입하여 적용하게 됩니다. 각 섹션에 대한 설명은 다음과 같습니다.