플러그인이란?
*케이테마 홈페이지 제작에 필요한 플러그인은 데모파일 임포트 실행시 자동으로 설치가 진행됩니다.
워드프레스 플러그인은 워드프레스 사이트의 기능을 확장하고 개선하는 데 사용되는 소프트웨어입니다. 일반적으로 사용자는 워드프레스 대시보드에서 플러그인을 설치하고 활성화하여 사용할 수 있습니다. 이러한 플러그인은 다양한 기능을 제공합니다. 예를 들어 SEO 최적화, 보안 강화, 캐시 관리, 사이트 분석,회원관리, 게시판 기능등이 모두 플러그인이 제공하는 기능입니다.
많은 플러그인은 무료로 제공되지만, 유료 플러그인도 많이 있습니다. 유료 플러그인은 더 많은 기능과 향상된 지원을 제공하니 무료로 이용해보시고 필요한 플러그인에 대해서는 유료로 전환을 검토해보셔도 좋습니다.
- 플러그인 쉬운설치
- 플러그인 zip파일을 통한 설치
- 플러그인 FTP를 이용한 설치
- 플러그인 삭제
- 플러그인 업데이트
플러그인은 워드프레스 관리자페이지에서 쉽게 설치할 수 있습니다. 하지만 워드프래스 관리자 페이지에 등록되지 않은 플러그인의 경우 수동으로 설치해야 합니다. 수동 설치는 관리자페이지에서 zip파일을 통한 업로드와 FTP를 통해 파일을 직접 업로드 하는 방법이 있습니다. 아래 자세한 설명을 통해 각 방법에 대해서 확인하도록 하겠습니다.
플러그인 쉬운설치
플러그인의 설치는 관리자페이지에서 쉽게 진행할 수 있습니다.

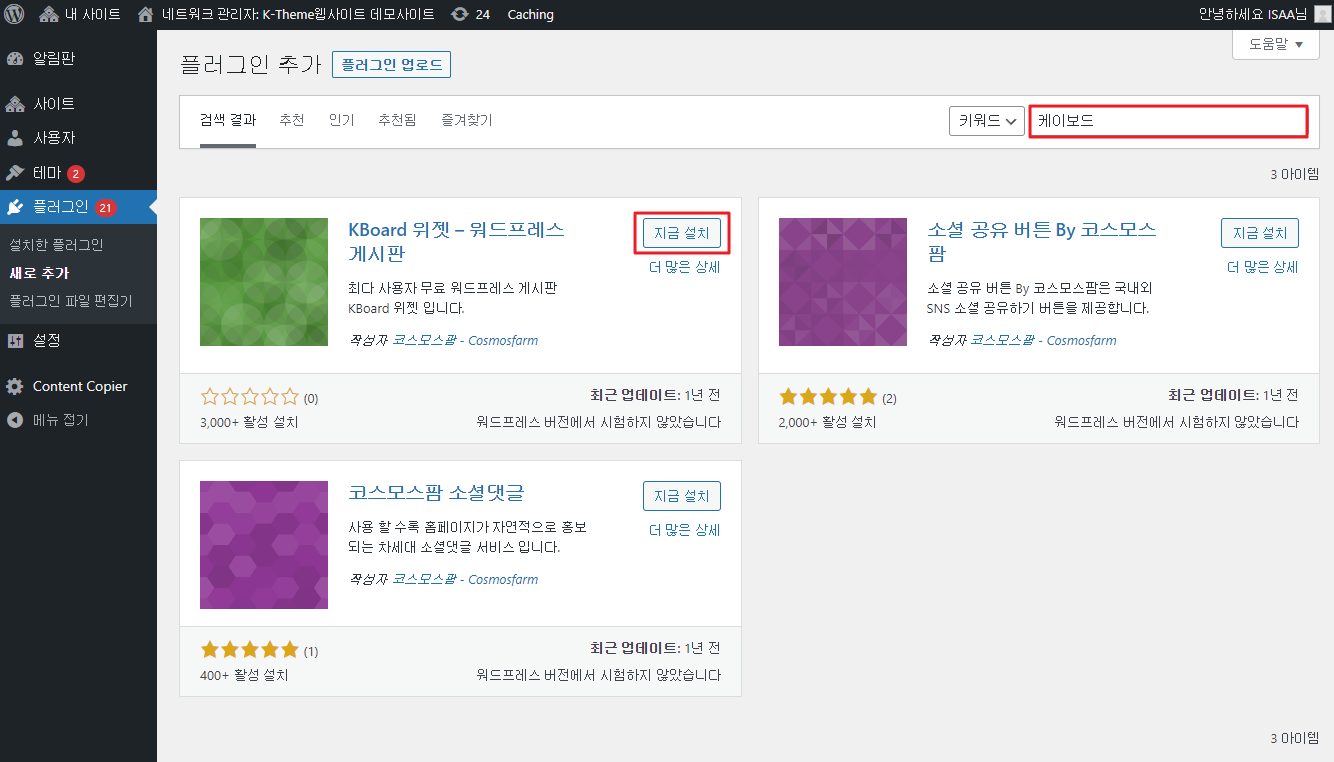
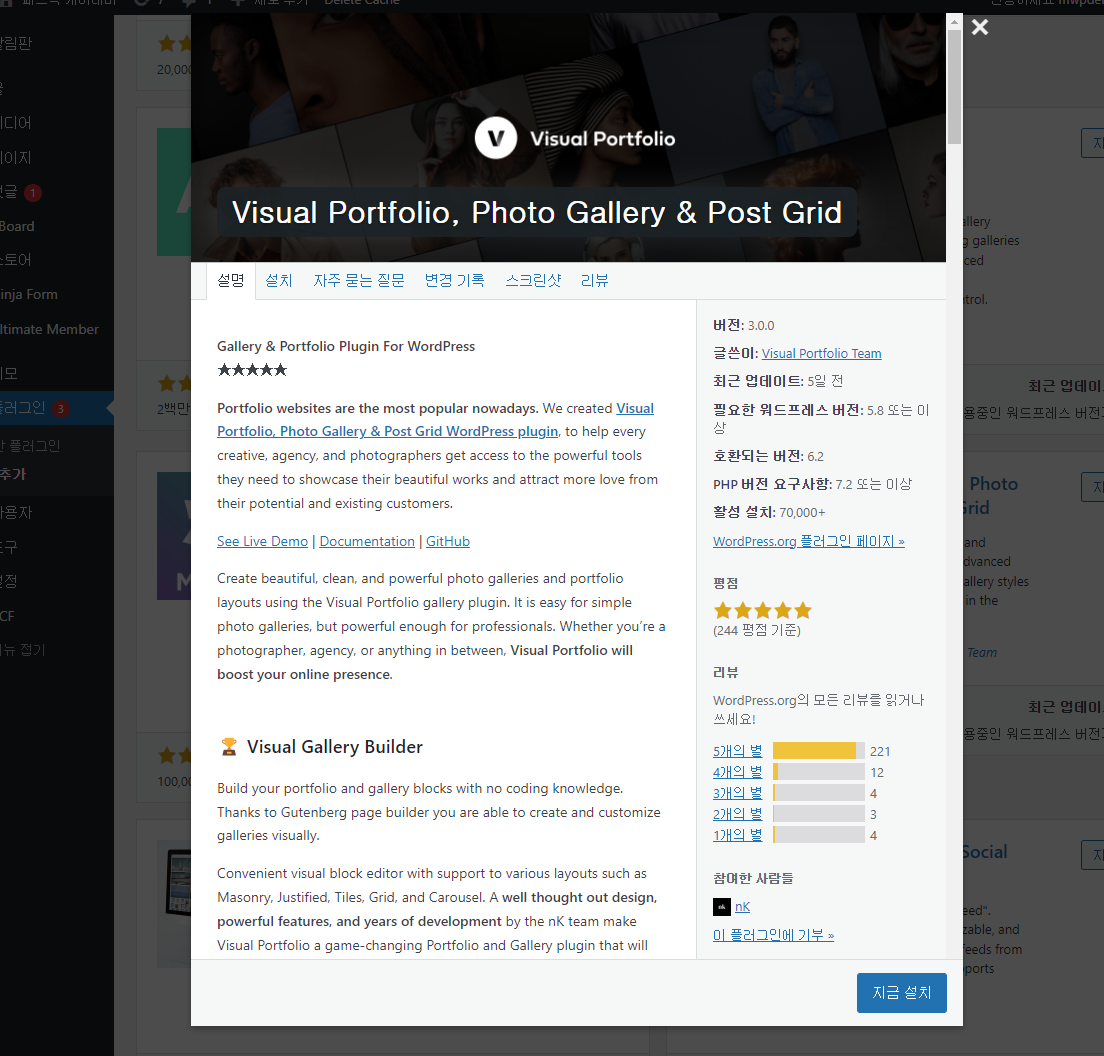
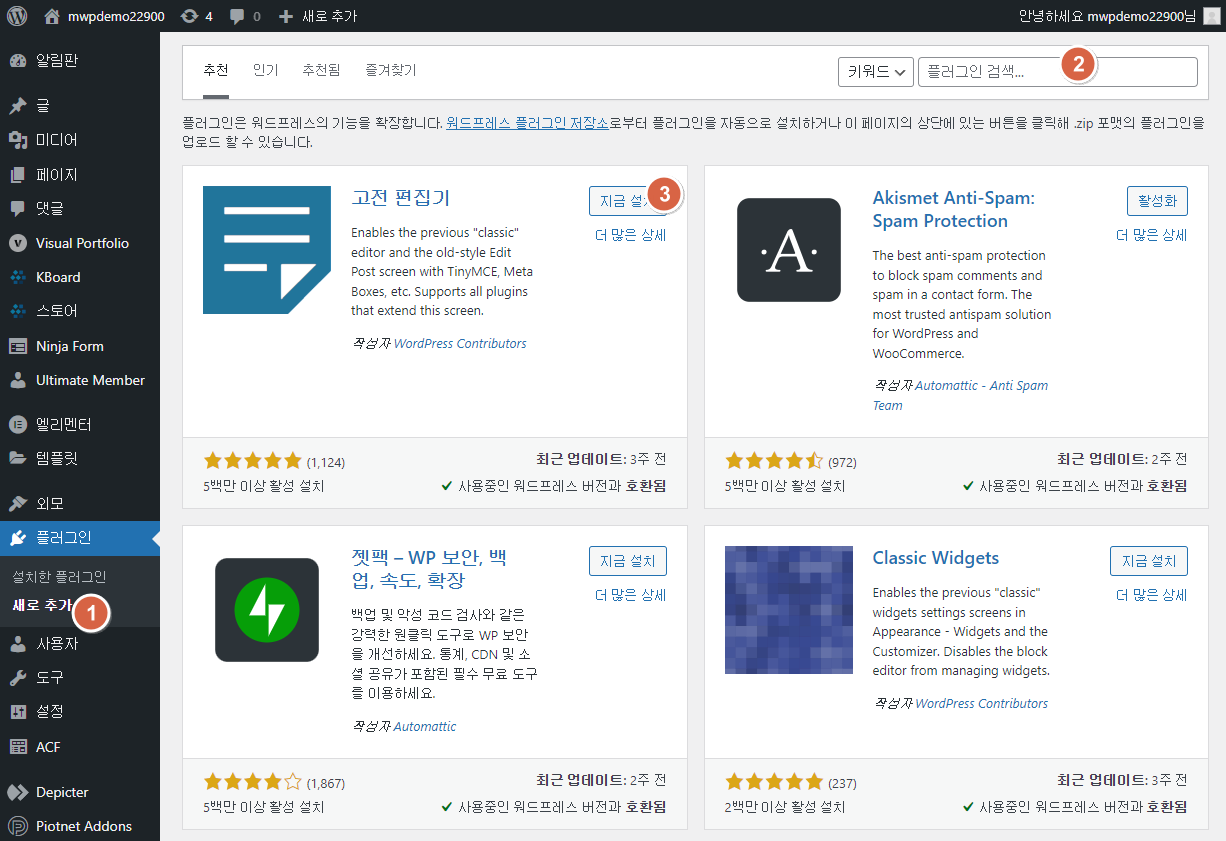
관리자페이지 > 플러그인 > 새로추가
메뉴로 이동하면 사용자들이 가장 많이 이용하는 플러그인이 표시됩니다. 원하는 플러그인의 이름을 2의 검색폼에 입력하면 검색을 할 수도 있습니다. 목록에서 원하는 플러그인을 “지금설치” 버튼을 통해서 설치를 진행합니다. 설치가 완료되면 “활성화”버튼이 생깁니다. 이 버튼을 눌러 플러그인을 활성화 해보도록 하겠습니다.

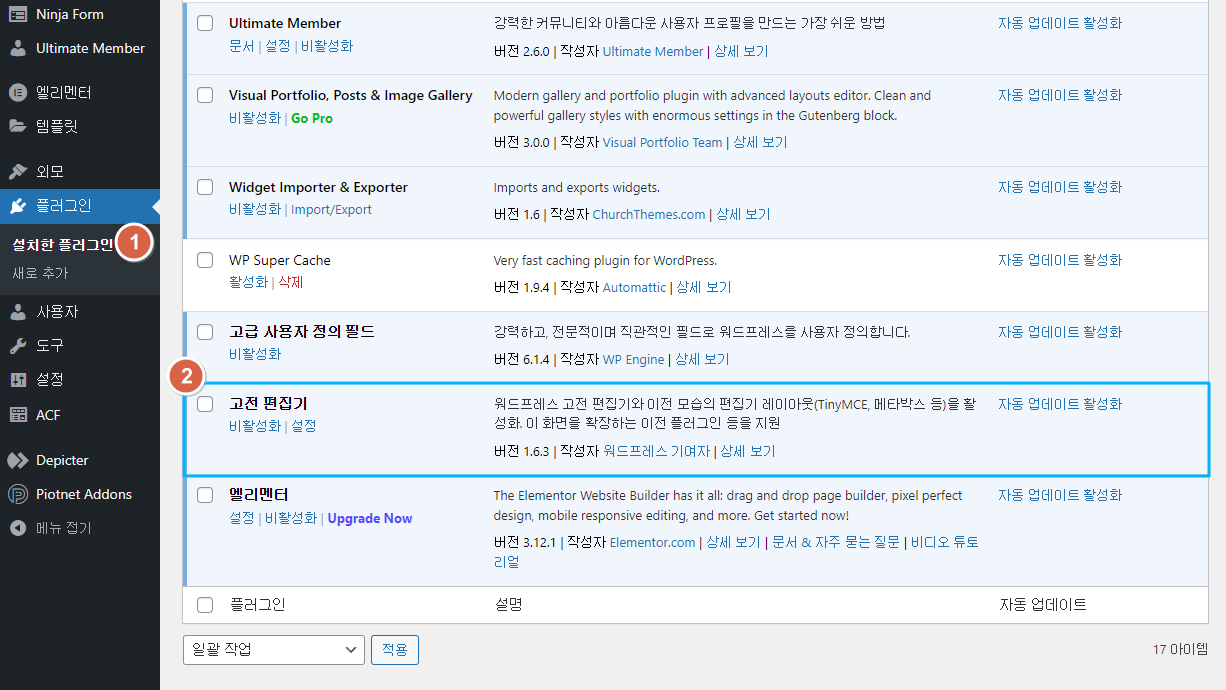
관리자페이지 > 플러그인 > 설치한 플러그인
설치한 플러그인 페이지에서 활성화 된 플러그인을 확인할 수 있습니다.
플러그인 zip파일을 통한 설치
플러그인이 워드프레스 공식사이트에 등록되지 않은 경우 직접 다운로드 받아 설치가 가능합니다. zip파일 형식으로 된 파일을 등록해야 합니다.

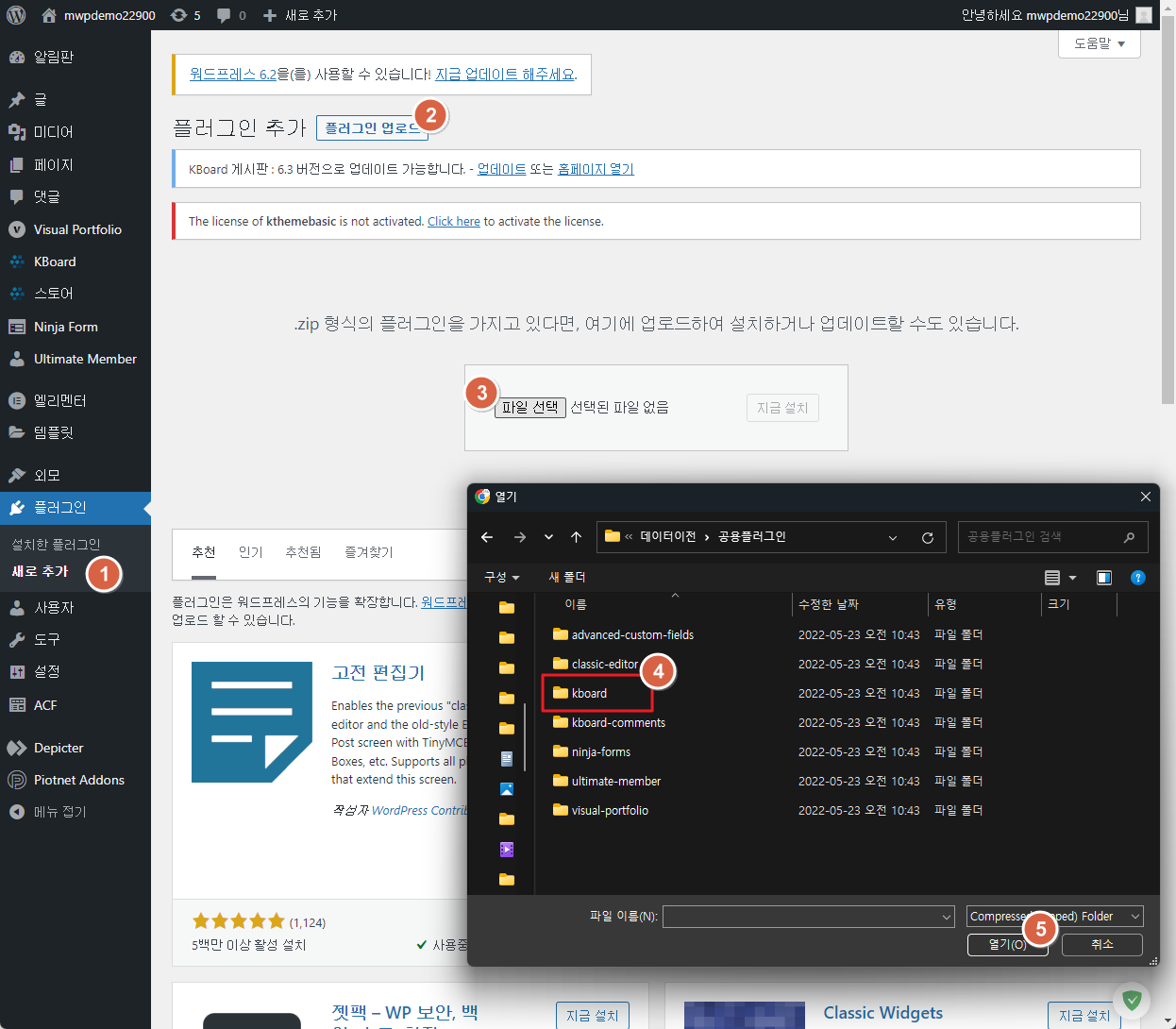
관리자페이지 > 플러그인 > 새로추가 > 플러그인 업로드 > 파일선택 > 플러그인 zip파일 선택 > 열기
관리자페이지에서 플러그인 페이지의 새로추가로 이동하면 플러그인 파일을 직업 업로드 할 수 있는 방법을 제공해줍니다. 상단의 “새로추가” 버튼을 클릭하면 파일을 선택할 수 있게 됩니다. 플러그인 압축파일을 선택하여 열어줍니다. 선택 후 “지금설치”를 클릭하여 설치를 진행합니다.

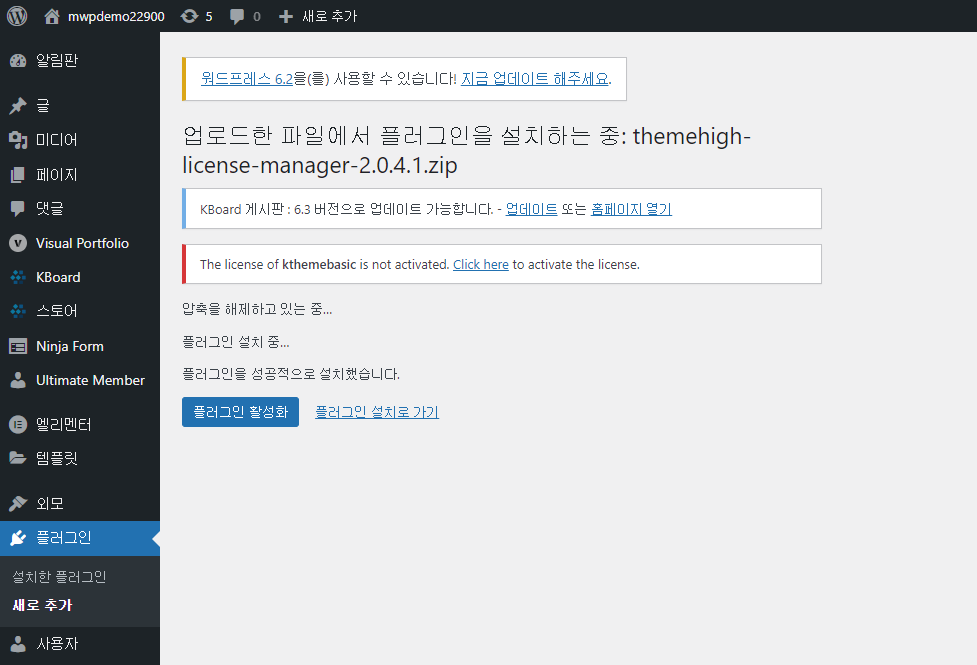
플러그인 설치가 완료되면 완료화면을 확인할 수 있습니다. “플러그인 활성화”버튼을 누르면 플러그인을 활성화 할 수 있습니다. 자동설치와 마찬가지로 플러그인의 “설치한 플러그인”페이지에서 설치된 플러그인을 확인할 수 있습니다.
플러그인 FTP를 이용한 설치
워드프래스 FTP를 통해서 테마나 플러그인을 설치할 수 있습니다. 일반적으로 다음의 경우에 FTP를 통해서 플러그인을 설치하게 됩니다.
- 유료플러그인을 구매하는 경우
- 무료플러그인이지만 워드프래스 쉬운설치를 지원하지 않는 경우
- 보안상의 이유로 서버권한이 제한된 경우
- 기타
일반적으로 유료플러그인를 구매하여 사용하는 경우 FTP를 이용해서 설치를 하게 됩니다. 설치는 아래의 단계로 진행이 되게 됩니다.
- 플러그인파일 다운로드
- FTP를 통해 파일 업로드 – FTP 이용안내
- 워드프래스 관리자페이지에서 확인 및 활성화

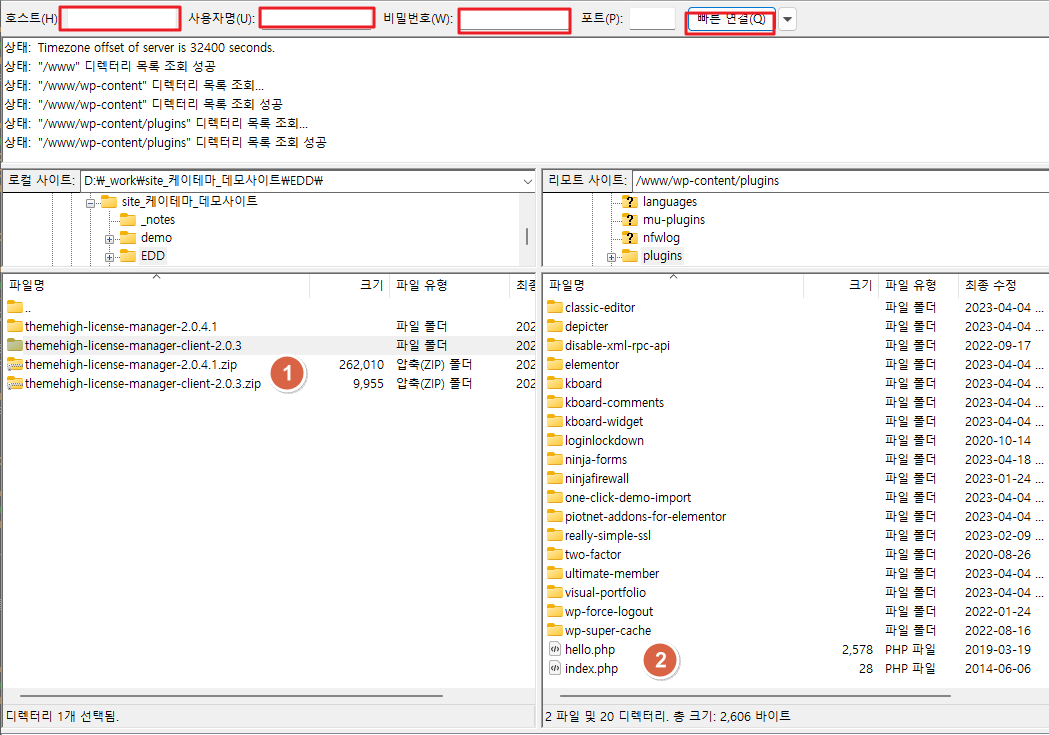
워드프래스가 설치된 호스팅 서버에 접속하면 다음과 같은 화면이 표시됩니다. FTP에 접속하기 위해서는 일반적으로 호스트/사용자명/비밀번호 정보를 알고 있어야 합니다. 관련하여 FTP 이용안내 글을 참조해주시기 바랍니다.
1번이 본인의 컴퓨터고 2번이 호스팅 서버입니다. 압축 푼 폴더가 있으면 모두 서버쪽으로 이동시켜 줍니다. 선택하여 드래그 드랍을 해주시면 모두 오른쪽으로 이동됩니다. 이때 유의할 점은 2번으로 마우스를 끌어갈때 폴더위에 놓으면 안되고 공백이 있는곳에 놓아야 합니다. 이렇게 하시면 파일이 전송되고 완료후에는 2번에 목록에 표시됩니다.

관리자페이지 > 플러그인 > 설치한 플러그인
설치한 플러그인 페이지에서 활성화 된 플러그인을 확인할 수 있습니다.
플러그인 삭제
플러그인의 삭제는 간단하게 할 수 있습니다.

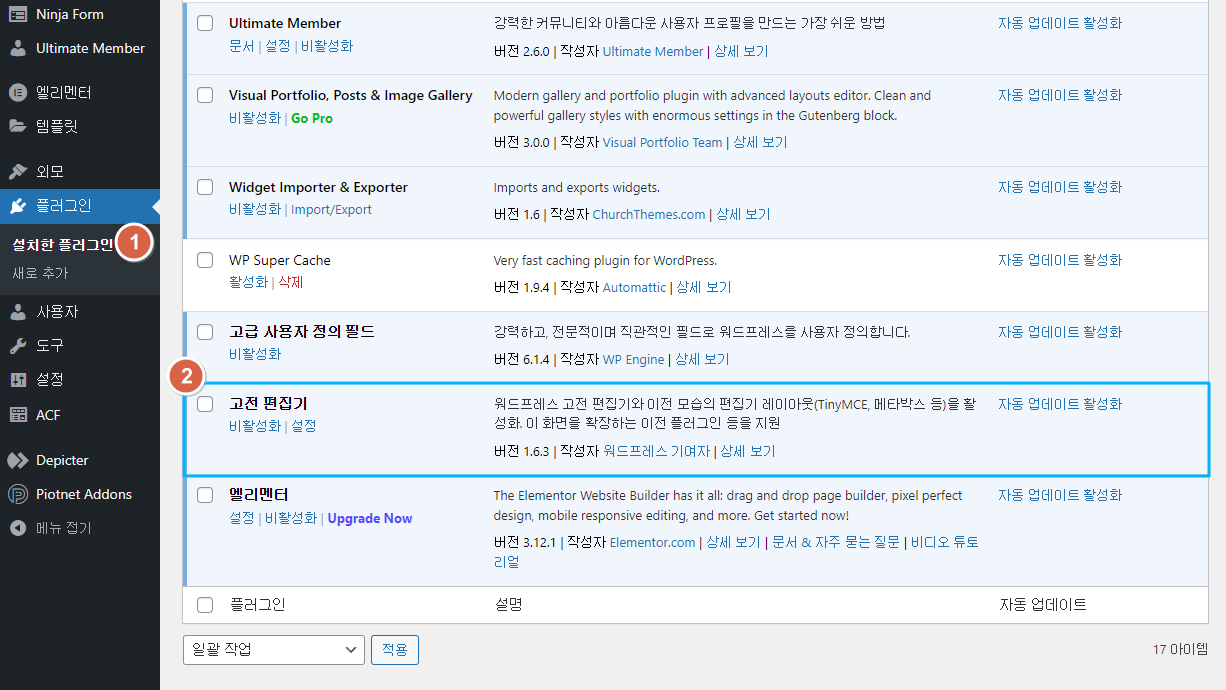
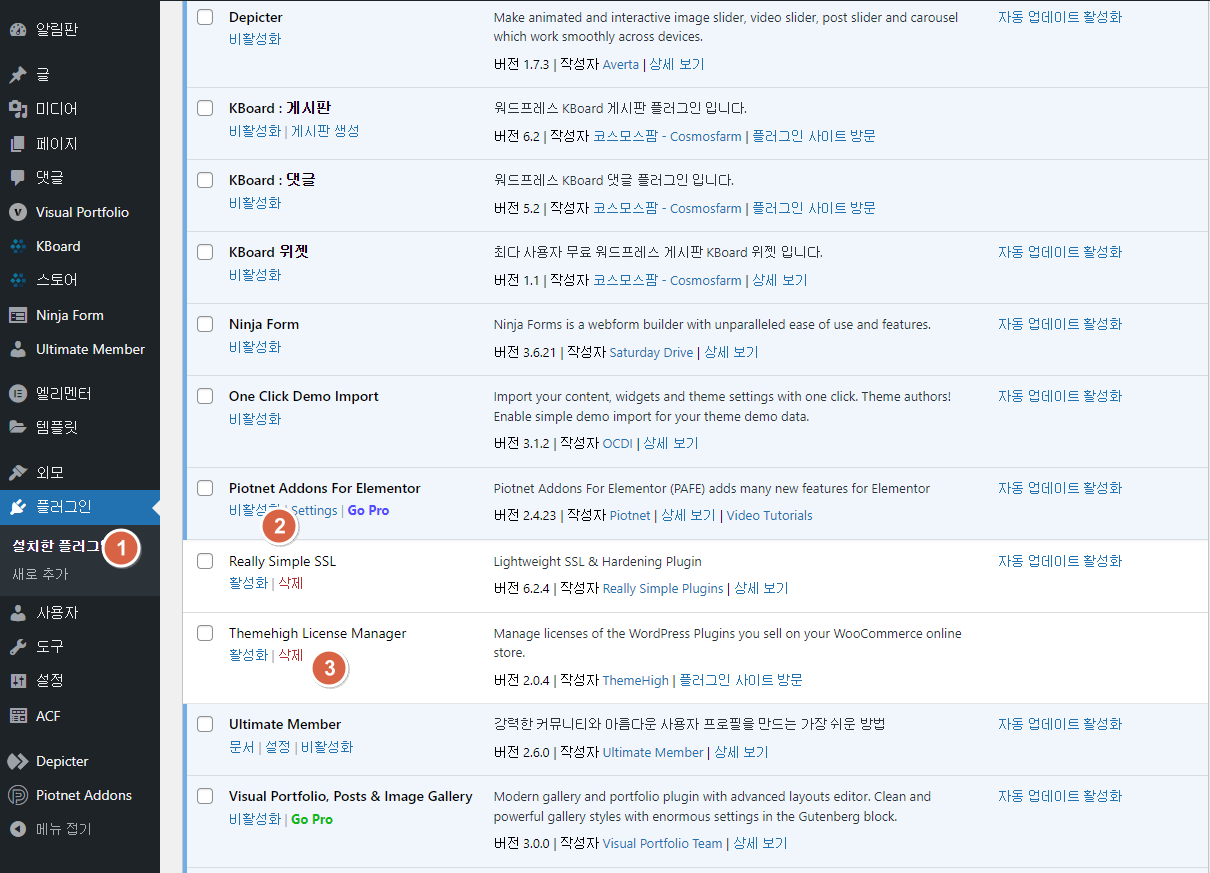
플러그인 > 설치한 플러그인
설치한 플러그인 목록으로 이동하여 플러그인 삭제를 진행합니다. 활성화 상태에 있는 플러그인은 삭제를 할 수 없습니다. 먼저 비활성화를 해주시기 바랍니다. 플러그인을 비활성화 하면 삭제버튼이 생성되는 것을 볼 수 있습니다. “삭제”버튼을 클릭하면 경고창이 뜨고 삭제를 할 수 있습니다.

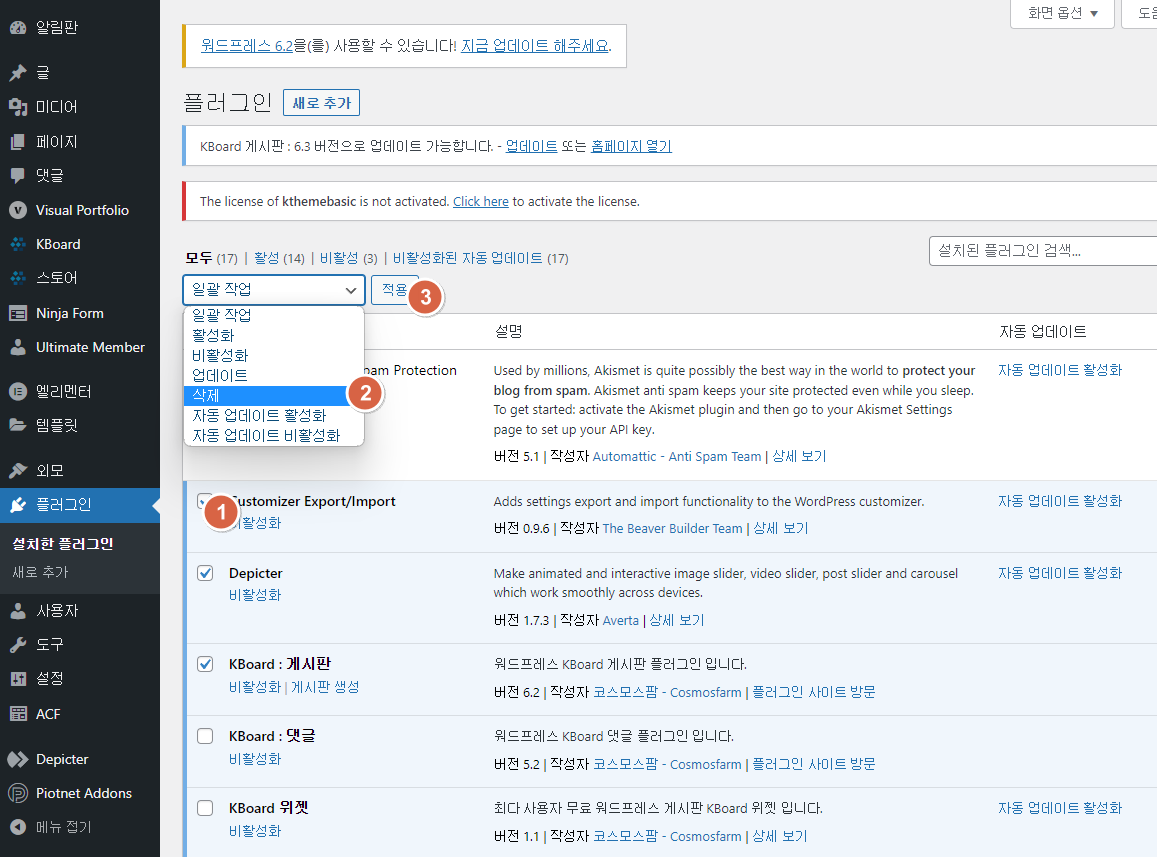
여러 플러그인을 삭제하기 원하는 경우 일괄작업으로 진행할 수 있습니다. 삭제를 원하는 플러그인을 체크합니다. 상단의 “일괄작업”을 선택하면 “삭제”가 있습니다. 선택 후 “적용”버튼을 눌러주시기 바랍니다. 활성화 되어있는 플러그인은 비활성화 작업이 먼저 필요합니다.
플러그인 업데이트
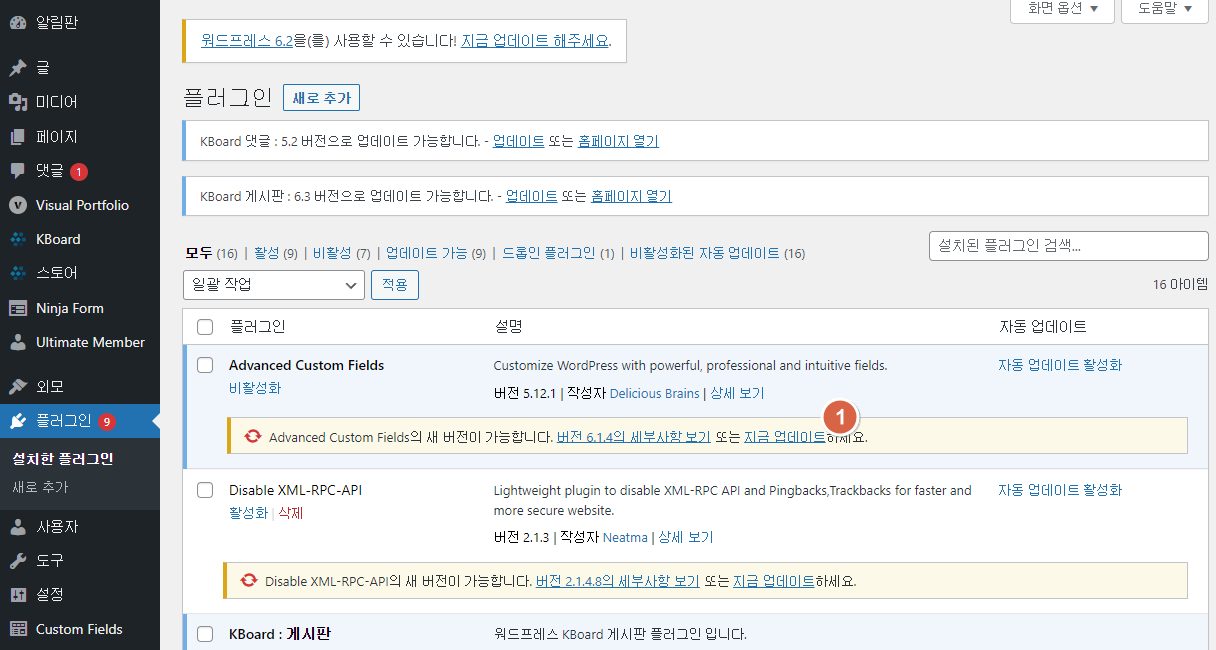
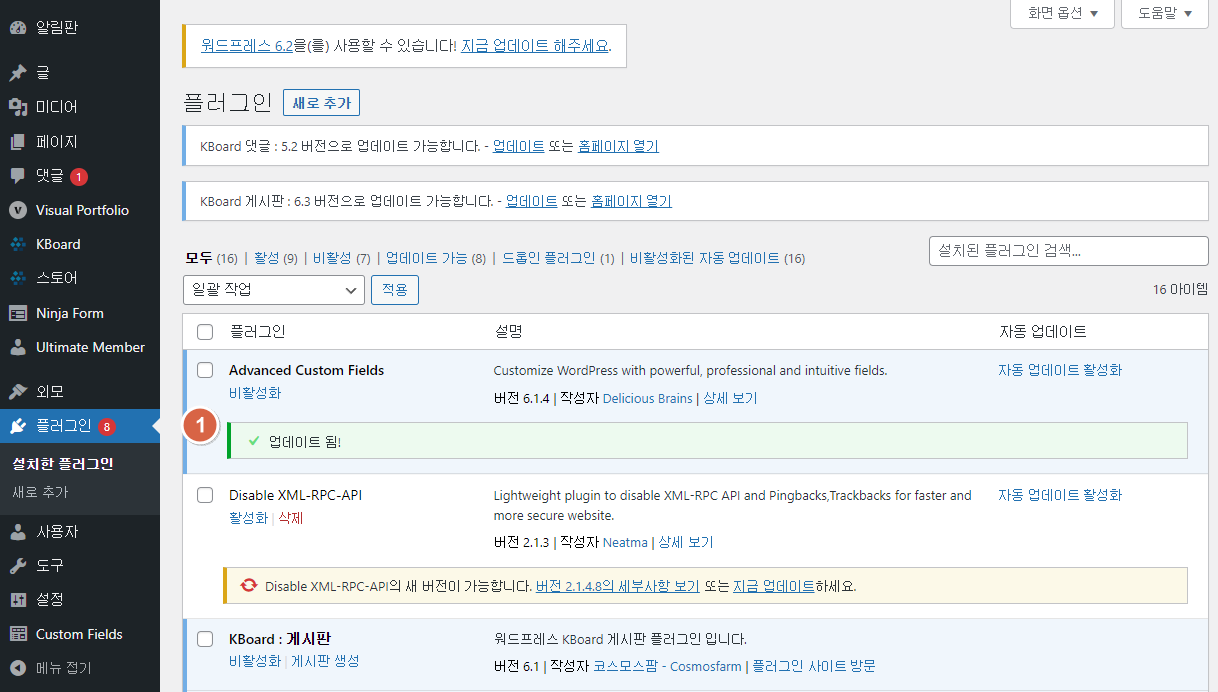
플러그인 업데이트가 필요한 경우 플러그인 목록에서 진행할 수 있습니다.

“지금 업데이트” 버튼을 누르면 서버와의 통신을 통해서 자동으로 업데이트가 진행이 됩니다. 업데이트가 완료되면 “업데이트 됨!” 이라고 메시지가 표시되게 됩니다.

워드프레스 전체 업데이트
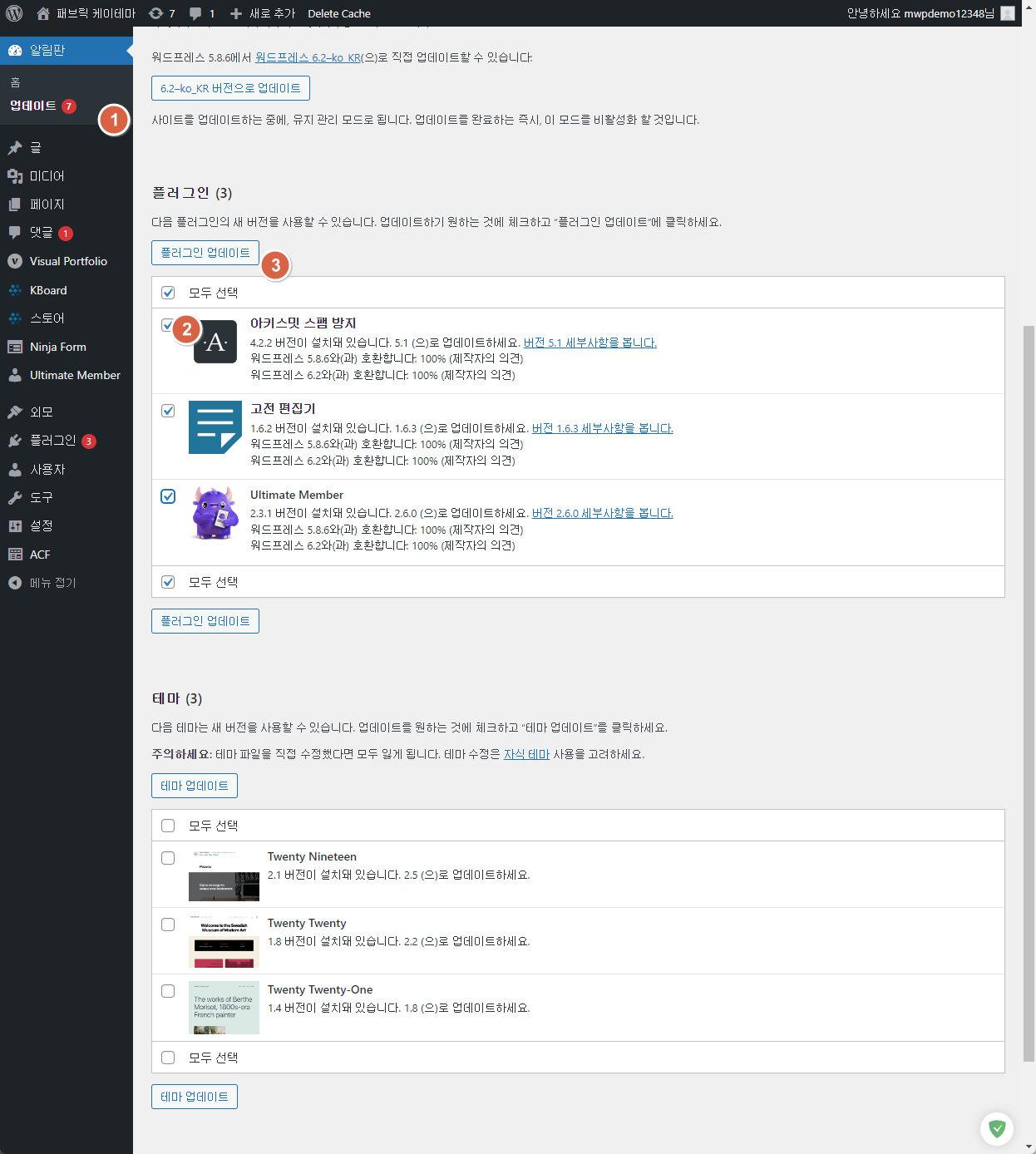
워드프레스의 업데이트 요청내역을 전체 확인할 수 있습니다. 관리자페이지에서 알림판의 업데이트 페이지가 바로 그곳입니다. 이곳 페이지에서는 다음에 대한 업데이트를 확인할 수 있습니다.
- 워드프레스 업데이트
- 플러그인 업데이트
- 테마 업데이트
- 번역 업데이트
각 업데이트 섹션에서 필요한 업데이트를 진행해주시면 되겠습니다.

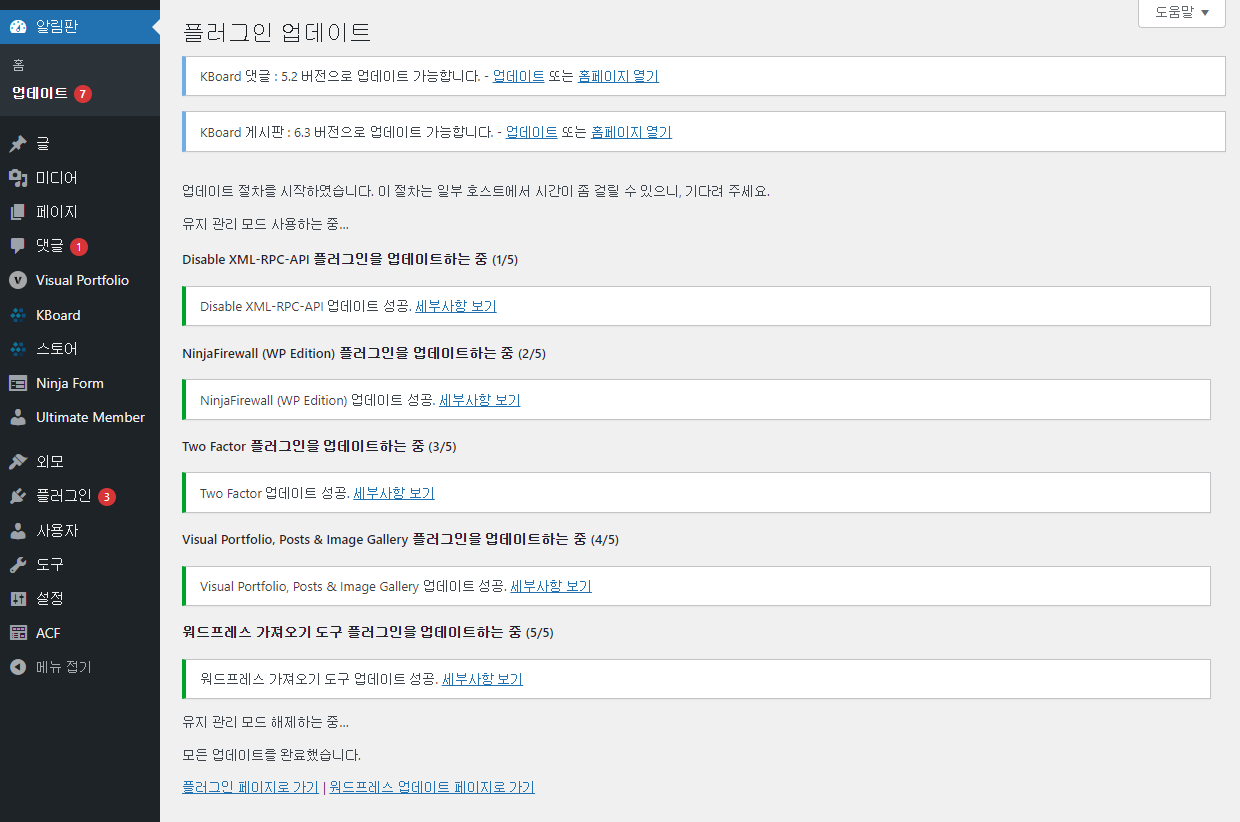
업데이트를 모두 진행하면 진행완료 화면이 표시됩니다.

이제 모든 업데이트가 완료되었습니다. 업데이트 완료 후 홈페이지를 방문하여 문제가 없는지 확인하시기 바랍니다.
결론
플러그인의 설치/삭제/업데이트에 대해서 알아보았습니다. 플러그인의 활용은 워드프레스 사용에 필수적이지만 속도을 저하시키는 요인이기도 합니다. 설치 시 이를 고려하여 설치하시고 사용하지 않는 플러그인은 비활성화 혹은 삭제처리해주시기 바랍니다.
*플러그인 설치/업데이트 전 꼭 백업을 진행하시기 바랍니다.
감사합니다.