확장 필드
KBoard 게시판의 입력 필드 설정 화면에 대한 상세 설명입니다. 각 입력 필드는 게시판 글쓰기, 보기 화면에서 어떤 데이터를 입력받거나 표시할지를 구성하는 데 사용됩니다. 아래는 주요 필드들의 기능과 설정 방법입니다.
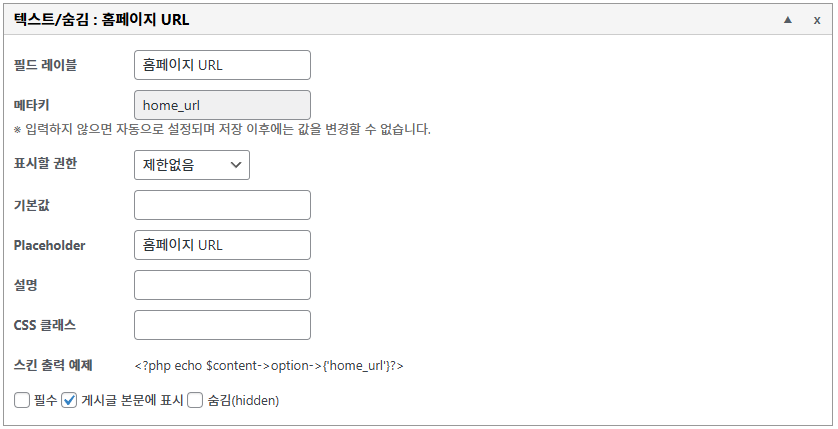
텍스트/숨김: 홈페이지 URL

필드 레이블
설명: 사용자가 보게 될 필드의 이름(레이블)입니다.
예시: “홈페이지 URL”은 사용자에게 이 필드가 URL 입력용임을 나타냅니다.
사용 예: “문의 대상 URL” 또는 “관련 웹사이트”와 같이 목적에 따라 레이블을 변경 가능.
메타키
설명: 데이터베이스에 저장되는 이 필드의 고유 키입니다.
주의사항: 저장 후에는 변경할 수 없으니 신중하게 설정해야 합니다.
예시: home_url은 이 필드의 데이터가 “home_url”이라는 이름으로 저장됨을 의미합니다.
표시할 권한
제한 없음: 모든 사용자가 필드를 볼 수 있습니다.
특정 권한: 로그인 사용자 또는 특정 역할(Role)을 가진 사용자만 필드를 볼 수 있음.
기본값
설명: 필드가 비어 있을 때 기본적으로 표시되는 값입니다.
사용 사례: 홈페이지 URL 필드에 “https://example.com”을 기본값으로 설정하여 사용자에게 참고 예시를 제공할 수 있습니다.
Placeholder
설명: 사용자가 데이터를 입력하기 전, 필드 안에 나타나는 설명 텍스트입니다.
사용 사례: “홈페이지 URL을 입력하세요”와 같은 메시지로 입력 방법을 안내.
Placeholder는 실제 입력값이 아니며 입력 시 사라집니다.
설명
설명: 필드 하단에 추가적으로 표시되는 설명 텍스트입니다.
사용 사례: “예: https://example.com”과 같이 입력 규칙이나 예시를 제공.
CSS 클래스
설명: 이 필드에 적용할 CSS 클래스를 지정합니다.
사용 사례: 특정 스타일을 적용하거나 레이아웃을 커스터마이즈할 때 사용.
예시: custom-url-field와 같은 CSS 클래스를 입력하면 해당 필드에만 스타일 적용 가능.
스킨 출력 예제
설명: PHP 코드를 사용하여 이 필드를 게시글 본문이나 특정 위치에 출력할 수 있습니다.
코드 예시:
home_url 메타키를 기반으로 입력값을 출력.
사용 사례: 사용자 입력 데이터를 게시판 리스트, 본문 등에서 커스터마이즈하여 표시.
필수
설명: 체크하면 이 필드는 필수 입력값이 됩니다.
사용 사례: 필드 입력이 필수적일 경우 체크하여 사용자 입력을 강제할 수 있음.
게시글 본문에 표시
설명: 필드 입력값이 게시글 본문에 출력될지 여부를 설정합니다.
활성화: 사용자 입력값이 본문에 표시됨.
비활성화: 입력값이 본문에 표시되지 않음(관리자만 열람 가능).
숨김(Hidden)
설명: 이 필드를 사용자 인터페이스에서 숨깁니다.
사용 사례: 관리 용도로만 사용하거나 자동 입력이 필요한 경우 필드를 숨길 수 있음.
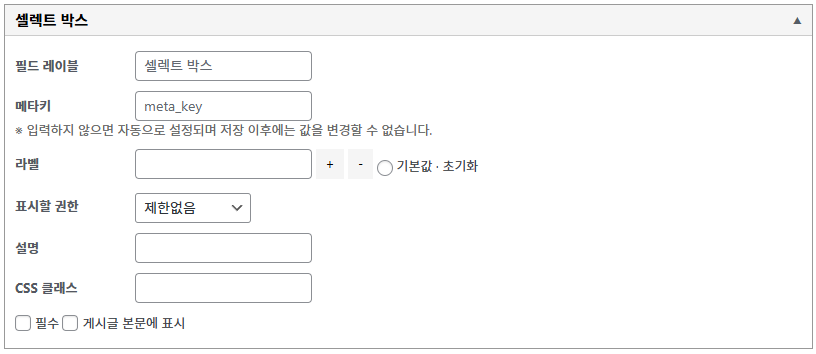
셀렉트 박스

필드 레이블
사용자 표시: 사용자가 이 필드를 이해하기 쉽게 이름을 설정합니다.
예시: “문의 유형” 또는 “선택 옵션” 등.
메타키
설명: 데이터베이스에 저장되는 이 필드의 고유 키입니다.
주의사항: 저장 후에는 변경할 수 없으므로 신중하게 설정해야 합니다.
예시: meta_key라는 이름으로 데이터가 저장됩니다.
라벨
설명: 셀렉트 박스에서 선택 가능한 옵션 항목입니다.
추가/제거: +, - 버튼을 사용해 옵션을 추가하거나 삭제할 수 있습니다.
예: “문의 유형” 필드의 경우, 옵션 항목으로 “구매 문의”, “기술 지원”, “기타” 등을 추가.
기본값 설정:
특정 라벨을 기본 선택값으로 지정하려면 해당 라벨을 선택 후 “기본값” 옵션을 체크합니다.
초기화를 통해 기본값 설정을 리셋할 수도 있습니다.
표시할 권한
설명: 이 필드를 볼 수 있는 사용자의 권한을 설정합니다.
설정 옵션:제한 없음: 모든 사용자가 필드를 볼 수 있음.
특정 권한: 관리자, 로그인 사용자 등 특정 권한을 가진 사용자만 필드를 볼 수 있음.
설명
설명: 필드 하단에 추가로 표시되는 안내 문구입니다.
사용 사례: “문의 유형을 선택해주세요”와 같은 추가 정보를 제공하여 사용자의 이해를 돕습니다.
CSS 클래스
설명: 이 필드에 적용할 CSS 클래스를 입력합니다.
특정 스타일을 적용하거나 레이아웃을 조정하고 싶을 때 사용.
예: custom-select-box라는 CSS 클래스를 입력하여 해당 필드만 스타일링.
필수
설명: 필드를 필수 입력값으로 설정할지 여부를 체크합니다.
특정 옵션을 반드시 선택해야 하는 경우 체크합니다.
필드가 필수 입력값으로 설정되면 사용자가 값을 입력하지 않고 제출할 수 없습니다.
설명: 필드에 입력된 데이터가 게시글 본문에 표시될지 설정합니다.
활성화: 선택한 옵션이 게시글 본문에 표시됨.
비활성화: 데이터는 저장되지만 본문에는 표시되지 않음.
사용 예시
문의 유형 셀렉트 박스 생성:
필드 레이블: “문의 유형”
메타키: inquiry_type
라벨: “구매 문의”, “기술 지원”, “기타”
기본값: “구매 문의” (선택)
CSS 클래스:
custom-select-box로 설정하여 셀렉트 박스의 디자인을 커스터마이즈.
필수 설정:
사용자가 옵션을 선택하지 않으면 에러 메시지가 표시되도록 필수 입력으로 설정.
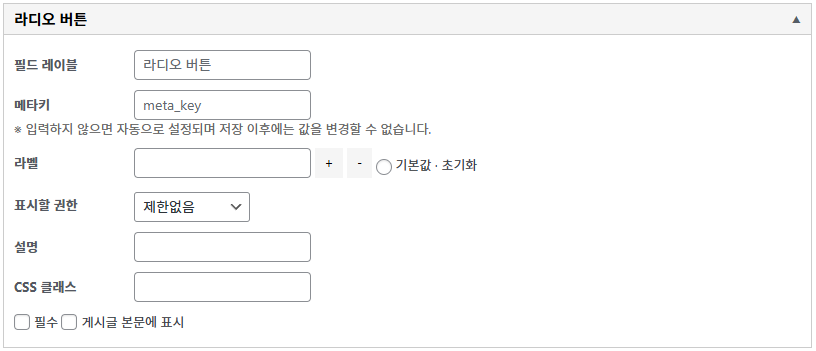
라디오 버튼

필드 레이블
사용자 표시: 사용자가 이 필드를 보고 어떤 선택을 해야 하는지 알 수 있도록 설정.
예시: “문의 유형”, “서비스 종류”, “결제 옵션” 등.
메타키
설명: 라디오 버튼 필드에서 선택된 값이 저장될 데이터베이스 키입니다.
주의사항:한 번 설정한 메타키는 저장 후 변경할 수 없습니다. 다른 입력 필드와 중복되지 않도록 고유한 이름을 사용하세요.
예시: meta_key라는 이름으로 데이터가 저장됩니다.
라벨
옵션 추가/삭제:
+버튼: 새 라벨(옵션)을 추가.-버튼: 기존 라벨(옵션)을 삭제.
예시:
- 문의 유형: “구매 문의”, “기술 지원”, “기타”
- 서비스 종류: “월간 구독”, “연간 구독”, “무료 체험”
기본값
설명: 라벨 중 기본 선택값을 설정합니다.
기능:기본값을 설정하지 않으면 사용자가 필드를 작성할 때 아무 옵션도 선택되지 않은 상태로 표시됩니다. 특정 옵션을 기본으로 설정하려면 해당 라벨을 선택한 후 “기본값”을 체크.
초기화: 기본값을 설정한 후 다시 초기화할 수 있는 기능.
표시할 권한
설명: 이 라디오 버튼 필드를 볼 수 있는 사용자 권한을 설정합니다.
설정 옵션:제한 없음: 모든 사용자가 볼 수 있음.
특정 권한: 관리자, 로그인 사용자 등 특정 권한을 가진 사용자만 필드를 볼 수 있음.
설명
설명: 필드 하단에 추가적으로 표시되는 안내 문구입니다.
사용 사례:선택지에 대한 간단한 설명을 제공.
예: “문의 유형을 선택하세요”, “원하시는 옵션을 하나만 선택해주세요.”
CSS 클래스
이 필드에 적용할 CSS 클래스를 입력합니다.
사용 사례:특정 디자인을 적용하거나 레이아웃을 조정할 때 사용.
예: custom-radio-buttons를 입력하여 라디오 버튼 필드만 스타일링.
필수
설명: 라디오 버튼 필드를 필수 입력값으로 설정합니다.
사용 사례: 필드가 필수로 선택되어야 하는 경우 체크. 사용자가 옵션을 선택하지 않으면 제출 시 에러 메시지가 표시됩니다.
게시글 본문에 표시
설명: 선택한 라디오 버튼 값이 게시글 본문에 표시될지 여부를 설정합니다.
사용 사례: 활성화 – 사용자 선택값이 게시글 본문에 표시됨. / 비활성화 – 선택값은 데이터로 저장되지만 게시글 본문에 표시되지 않음.
사용 예시
문의 유형 라디오 버튼:
- 필드 레이블: “문의 유형”
- 메타키:
inquiry_type - 라벨: “구매 문의”, “기술 지원”, “기타”
- 기본값: “구매 문의”
CSS 스타일링:
CSS 클래스: custom-radio-style을 추가하여 라디오 버튼의 배치를 수평으로 변경하거나 색상을 조정 가능
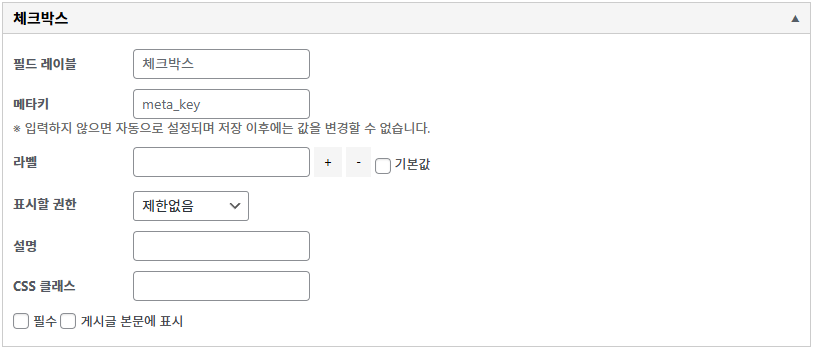
체크박스

필드 레이블
설명: 체크박스 필드의 이름입니다.
사용자 표시: 사용자가 선택해야 할 항목의 주제를 이해할 수 있도록 설정.
예시: “이용약관 동의”, “관심 있는 상품”, “문의 항목 선택” 등.
메타키
설명: 체크박스에서 선택한 데이터가 저장될 데이터베이스의 고유 키입니다.
주의사항: 저장 후 변경할 수 없으니 신중히 설정해야 합니다. 다른 필드와 중복되지 않는 고유한 키를 사용해야 합니다.
예시: meta_key라는 이름으로 데이터가 저장됩니다.
라벨
설명: 사용자가 선택할 수 있는 옵션 항목을 정의합니다.
옵션 추가/삭제: + 버튼: 새로운 옵션 항목을 추가. / - 버튼: 기존 옵션 항목을 삭제.
예시: 관심 있는 상품: “전자제품”, “가구”, “패션”
동의 체크: “이용약관 동의”, “개인정보 제공 동의”
기본값
설명: 특정 옵션을 기본으로 선택된 상태로 설정합니다.
기능: 기본값이 설정되면 필드가 로드될 때 해당 옵션이 기본적으로 체크됩니다.
사용 사례: (예) “이용약관 동의”는 기본적으로 체크된 상태로 제공.
표시할 권한
설명: 이 체크박스 필드를 볼 수 있는 사용자의 권한을 설정합니다.
설정 옵션: 제한 없음: 모든 사용자가 필드를 볼 수 있음. / 특정 권한: 관리자, 로그인 사용자 등 특정 권한을 가진 사용자만 필드를 볼 수 있음.
설명
설명: 체크박스 하단에 추가적으로 표시되는 설명 텍스트입니다.
사용 사례: 선택 항목에 대한 안내문을 제공.
(예) “모든 약관에 동의해야 다음 단계로 진행할 수 있습니다.”
CSS 클래스
설명: 이 필드에 적용할 CSS 클래스를 지정합니다.
사용 사례:체크박스 필드의 디자인을 변경하거나 레이아웃을 조정할 때 사용.
예: custom-checkbox-style 클래스를 추가하여 스타일링 가능.
필수
설명: 체크박스 필드를 필수 입력값으로 설정합니다.
기능: 사용자가 체크하지 않으면 제출 시 오류 메시지가 표시됩니다.
사용 사례: “이용약관 동의” 또는 “개인정보 제공 동의”를 필수로 설정.
게시글 본문에 표시
설명: 선택된 체크박스 값이 게시글 본문에 표시될지 여부를 설정합니다.
사용 사례: 활성화: 사용자가 선택한 항목이 게시글 본문에 표시됨. / 비활성화: 데이터는 저장되지만 게시글 본문에는 표시되지 않음.
사용 예시
문의 항목 선택 체크박스:
- 필드 레이블: “문의 항목”
- 메타키:
inquiry_options - 라벨: “구매 문의”, “기술 지원”, “기타”
- 기본값: “기술 지원”
CSS 스타일링:
CSS 클래스: custom-checkbox-layout으로 설정하여 필드 배치와 디자인 커스터마이즈 가능.
필수 설정:”이용약관 동의”를 필수로 설정하여 체크하지 않으면 진행이 불가하도록 구성.
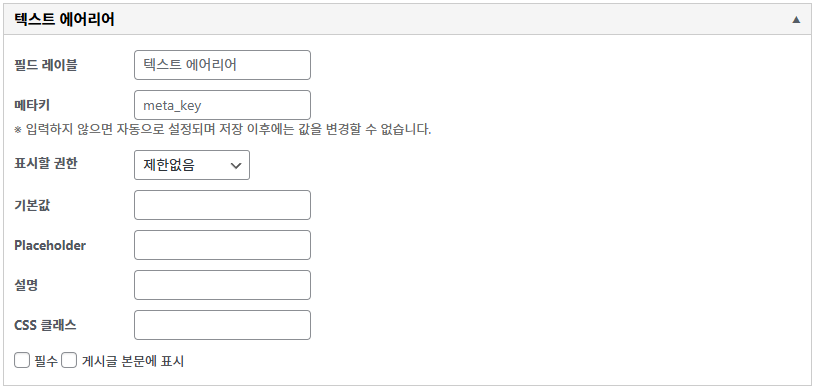
텍스트 에어리어

필드 레이블
사용자 표시: 사용자가 이 필드를 보고 어떤 데이터를 입력해야 하는지 이해할 수 있도록 설정.
예시: “추가 문의사항” , “의견 작성”, “상세 설명”
메타키
설명: 이 필드에 입력된 데이터가 저장될 데이터베이스 키입니다.
주의사항: 메타키는 한 번 설정한 후 저장되면 변경할 수 없습니다. 다른 필드와 중복되지 않도록 고유한 값을 사용해야 합니다.
예시: meta_key라는 이름으로 데이터가 저장됩니다.
표시할 권한
설명: 이 필드를 볼 수 있는 사용자 권한을 설정합니다.
설정 옵션:제한 없음 – 모든 사용자가 필드를 볼 수 있음.
특정 권한: 관리자, 로그인 사용자, 특정 역할(Role)만 볼 수 있도록 설정.
기본값
설명: 사용자가 필드에 데이터를 입력하기 전에 기본적으로 표시되는 값입니다.
사용 사례:특정 텍스트를 기본으로 입력하여 사용자가 참고할 수 있도록 설정.
(예) “추가 요청 사항을 작성해주세요.”
Placeholder
설명: 입력 필드 내부에 표시되는 안내 텍스트로, 사용자가 데이터를 입력하면 사라집니다.
사용 사례:사용자 입력을 유도하는 설명 텍스트를 제공.
예: “여기에 내용을 입력하세요”, “문의 사항을 적어주세요.”
설명
설명: 필드 하단에 추가적으로 표시되는 안내 텍스트입니다.
사용 사례:필드 사용 방법이나 추가 정보를 제공.
예: “100자 이상 작성해주세요.”, “입력된 정보는 내부 검토용으로 사용됩니다.”
CSS 클래스
설명: 이 필드에 적용할 CSS 클래스를 지정합니다.
사용 사례:텍스트 에어리어 필드의 크기, 색상 또는 레이아웃을 사용자 정의.
예시: custom-textarea 클래스를 사용하여 필드의 높이나 너비를 조정.
필수
설명: 사용자가 필드를 반드시 입력해야 하는 경우 이 옵션을 체크합니다.
기능:필수로 설정된 경우, 입력값이 없으면 제출 시 오류 메시지가 표시됩니다.
게시글 본문에 표시
설명: 이 필드에 입력된 데이터가 게시글 본문에 표시될지 여부를 설정합니다.
사용 사례: 활성화 – 입력된 텍스트가 게시글 본문에 출력됩니다. / 비활성화 – 입력 데이터는 저장되지만 본문에는 표시되지 않음.
사용 예시
사용자 문의사항 필드:
- 필드 레이블: “문의 내용”
- 메타키:
user_inquiry - Placeholder: “문의하실 내용을 상세히 입력해주세요.”
설명: “최대 500자까지 입력 가능합니다.”
CSS 스타일링:
CSS 클래스: textarea-large를 추가하여 텍스트 에어리어의 높이를 키우고 가독성을 향상.
필수 설정:
필드가 중요한 정보를 포함해야 하는 경우 필수 옵션을 활성화.
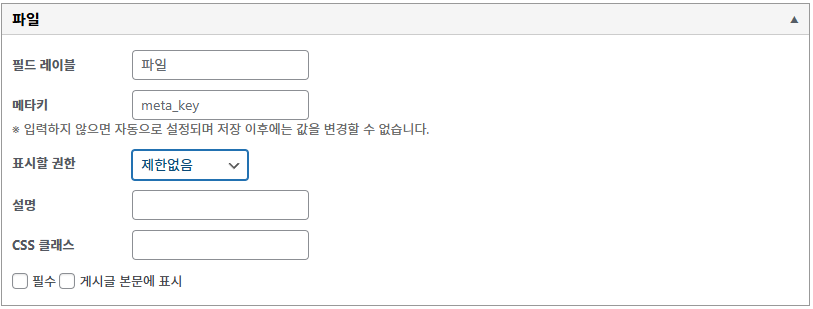
파일

KBoard 입력 필드 세부 설정 중 “파일” 필드에 대한 설정입니다. 파일 필드는 게시글 작성 시 첨부파일을 업로드할 수 있도록 구성하는 필드입니다. 아래는 각 항목에 대한 상세한 설명입니다.
필드 레이블
사용자 표시: 사용자가 파일 업로드를 이해할 수 있도록 설정.
예시: “첨부파일”, “문서 업로드”, “이미지 첨부”
메타키
설명: 업로드된 파일의 정보를 저장하는 데이터베이스 키입니다.
주의사항: 한 번 설정 후에는 변경할 수 없으므로 고유한 이름으로 설정해야 합니다. 다른 필드와 중복되지 않도록 주의.
예시: uploaded_file 또는 attachment_key라는 메타키로 파일 데이터가 저장됩니다.
표시할 권한
설명: 이 필드를 볼 수 있는 사용자 권한을 설정합니다.
설정 옵션: 제한 없음 – 모든 사용자가 필드를 볼 수 있음. / 특정 권한 – 관리자, 로그인 사용자, 특정 역할(Role)만 볼 수 있도록 설정.
설명
설명: 파일 필드 하단에 표시되는 안내 문구입니다.
사용 사례: 업로드 가능한 파일 형식이나 용량 제한을 안내.
(예) “최대 5MB 크기의 PDF, JPG 또는 PNG 파일을 업로드하세요.”
CSS 클래스
설명: 이 필드에 적용할 CSS 클래스를 지정합니다.
사용 사례:
파일 업로드 필드의 디자인 또는 위치를 조정할 때 사용.
예시: custom-file-upload 클래스를 추가하여 특정 스타일 적용.
필수
설명: 이 필드를 필수 입력값으로 설정할지 여부를 선택합니다.
기능: 필수로 설정하면, 사용자가 파일을 업로드하지 않을 경우 오류 메시지가 표시됩니다.
사용 사례: 필수 서류(이력서, 증빙 자료 등)가 반드시 필요할 때 설정.
게시글 본문에 표시
설명: 업로드된 파일의 정보가 게시글 본문에 표시될지 여부를 설정합니다.
사용 사례: 활성화: 첨부된 파일의 다운로드 링크가 게시글 본문에 표시됨. / 비활성화: 파일은 데이터베이스에 저장되지만 본문에는 표시되지 않음.
사용 예시
문서 첨부 필드 설정:
- 필드 레이블: “첨부파일”
- 메타키:
uploaded_document - 설명: “최대 10MB 크기의 PDF 파일만 업로드 가능합니다.”
- 필수: 체크하여 필수로 파일을 업로드하도록 설정.
이미지 업로드 필드:
- 필드 레이블: “이미지 첨부”
- 메타키:
image_attachment - CSS 클래스:
image-upload-style을 추가하여 업로드 필드의 디자인 커스터마이즈.
권한 설정:
표시할 권한: 관리자 또는 로그인 사용자만 업로드 필드를 볼 수 있도록 제한.
추가 고려 사항
업로드 가능한 파일 형식 및 크기 제한: 설정 페이지에서 업로드 가능한 파일 형식(PDF, JPG 등)과 최대 파일 크기를 제한해야 함.
서버 설정 확인: 서버 환경에서 허용하는 최대 파일 크기와 업로드 제한 설정을 확인해야 합니다.
추가 팁
파일 필드 사용자 정의: CSS 클래스를 사용하여 파일 업로드 버튼의 모양을 커스터마이즈.
파일 관리: 업로드된 파일은 관리자 페이지에서 다운로드 또는 삭제가 가능해야 하며, 사용자에게 적절한 권한을 부여해야 합니다.
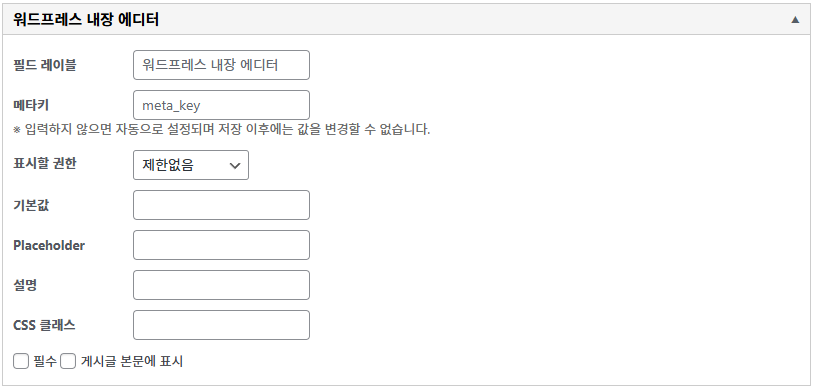
워드프레스 내장 에디터

필드 레이블
예시:”상세 설명” / “문의 내용 작성” / “추가 정보 입력”
메타키
설명: 데이터베이스에서 이 필드에 입력된 데이터를 저장하는 고유 키.
주의사항: 메타키는 저장 후 변경할 수 없으므로 고유한 이름으로 설정해야 합니다. 다른 필드와 중복되지 않도록 주의.
예시: content_editor 또는 description_field와 같은 이름을 사용.
표시할 권한
설명: 이 필드를 볼 수 있는 사용자 권한을 설정합니다.
설정 옵션: 제한 없음 – 모든 사용자가 이 필드를 볼 수 있음. / 특정 권한 – 관리자, 로그인 사용자 등 특정 역할(Role)만 필드를 볼 수 있음.
사용 사례:비회원이 필드를 보지 못하도록 제한하거나, 관리자만 접근하도록 설정.
기본값
설명: 필드에 기본적으로 입력된 텍스트.
사용 사례: 입력 전 참고 내용을 기본값으로 제공. (예) “여기에 문의 내용을 작성해주세요.”
Placeholder
설명: 입력 필드 안에 힌트로 표시되는 안내 텍스트. 사용자가 입력을 시작하면 사라짐.
사용 사례: 사용자가 입력해야 할 내용을 유도. (예) “문의하실 내용을 적어주세요.”
설명
설명: 필드 하단에 표시되는 안내 문구입니다.
사용 사례:사용자가 내용을 작성할 때 참고할 수 있는 정보를 제공.
(예) “최대 500자까지 입력 가능합니다.”, “내용을 자세히 적어주세요.”
CSS 클래스
설명: 이 필드에 적용할 CSS 클래스를 지정합니다.
사용 사례: 텍스트 에디터 필드의 디자인을 커스터마이즈하거나 레이아웃을 조정할 때 사용.
예시: custom-editor-style 클래스를 추가하여 특정 스타일을 적용.
필수
설명: 이 필드를 필수 입력값으로 설정할지 여부를 선택합니다.
기능: 필수로 설정된 경우, 사용자가 입력하지 않으면 제출 시 오류 메시지가 표시됩니다.
사용 사례: 사용자가 반드시 입력해야 하는 중요한 내용을 받을 때 설정.
게시글 본문에 표시
설명: 필드에 입력된 데이터가 게시글 본문에 표시될지 설정합니다.
사용 사례: 활성화 – 입력된 내용이 게시글 본문에 표시됨. / 비활성화 – 데이터는 저장되지만 게시글 본문에는 표시되지 않음.
워드프레스 내장 에디터의 주요 특징
텍스트 포맷팅: 글씨 크기, 굵기, 기울임 등 다양한 텍스트 편집 가능.
멀티미디어 삽입: 이미지, 비디오, 링크 등을 본문에 삽입 가능.
HTML 지원: 필요에 따라 HTML 태그를 삽입하여 커스터마이즈 가능.
사용 예시
문의 내용 작성 필드:
- 필드 레이블: “문의 내용”
- 메타키:
inquiry_content - Placeholder: “문의하실 내용을 여기에 적어주세요.”
- 설명: “500자 이상 입력해주세요.”
- CSS 클래스:
editor-style-large
게시글 본문 작성 필드:
- 필드 레이블: “게시글 본문”
- 메타키:
post_content - 필수: 체크하여 게시글 본문 입력이 필수임을 설정.
추가 팁
사용자 경험 개선: 에디터 기능을 충분히 활용하여 사용자가 직관적이고 편리하게 글을 작성할 수 있도록 유도.
파일 업로드와 결합: 파일 업로드 필드와 함께 사용하면 텍스트와 첨부 파일을 동시에 수집 가능.
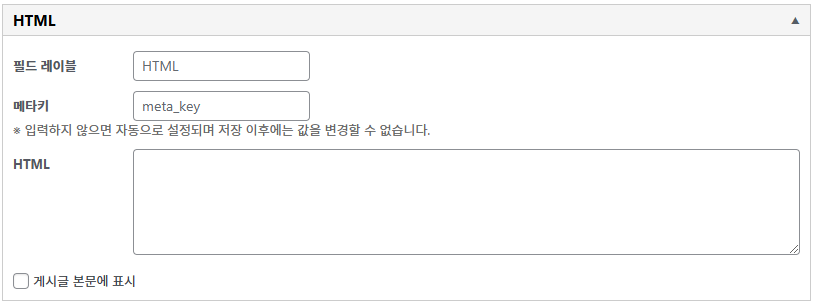
HTML
KBoard 입력 필드 세부 설정 중 “HTML” 필드에 대한 설정입니다. HTML 필드는 게시판 글쓰기나 보기 화면에 HTML 코드를 삽입하여 사용자 정의 콘텐츠를 표시하는 데 사용됩니다. 아래는 각 항목의 자세한 설명입니다.
필드 레이블
설명: 입력 필드의 이름(레이블)을 설정합니다.
사용자 표시: 관리자가 이 필드를 이해하기 쉽게 레이블을 지정합니다.
예시: “공지사항 배너” / “문의 작성 가이드” / “추가 설명 영역”
메타키
설명: 데이터베이스에서 이 필드에 입력된 내용을 저장하는 고유 키입니다.
주의사항: 한 번 설정된 메타키는 저장 후 변경할 수 없습니다. 다른 필드와 중복되지 않도록 고유한 값을 사용해야 합니다.
예시:
custom_html
html_notice_area
HTML
설명: HTML 코드를 입력할 수 있는 필드입니다.
기능: HTML 태그를 사용하여 텍스트, 이미지, 링크, 버튼, 스타일 등 다양한 요소를 삽입할 수 있습니다. 간단한 HTML뿐만 아니라 CSS 스타일링 또는 자바스크립트를 포함할 수도 있습니다.
예시:
게시글 본문에 표시
설명: 작성된 HTML 내용이 게시글 본문에 출력될지 여부를 설정합니다.
사용 사례: 활성화– HTML 필드 내용을 게시글 본문에 표시. / 비활성화– HTML 내용은 설정 화면에서만 사용되고 게시글 본문에 표시되지 않음.
사용 예시
문의 작성 가이드 제공:
- 필드 레이블: “문의 작성 안내”
- 메타키:
inquiry_guide - HTML 내용:
- 게시글 본문에 표시: 활성화.
공지 배너 삽입:
필드 레이블: “공지 배너”
메타키: notice_banner
HTML 내용:
게시글 본문에 표시: 비활성화(게시판 상단에서만 표시).
추가 팁
HTML 안전성:사용자 입력을 허용하는 경우, XSS(크로스 사이트 스크립팅)와 같은 보안 문제를 방지하기 위해 HTML 필드를 제한하거나 검증해야 합니다.
CSS와 결합:CSS 클래스나 인라인 스타일을 통해 디자인을 세부적으로 조정 가능합니다.
자바스크립트 사용:필요한 경우 인터랙티브한 콘텐츠를 위해 자바스크립트를 추가할 수 있습니다(주의해서 사용해야 함).
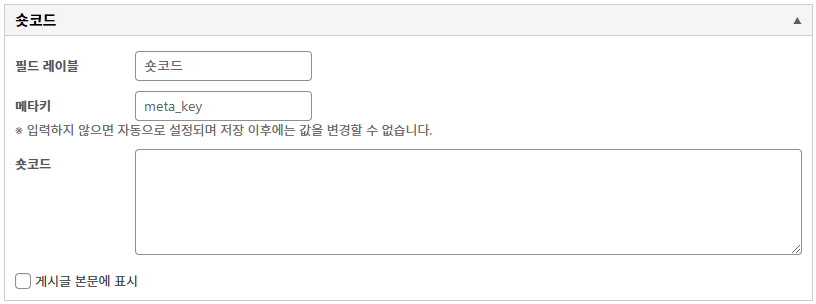
숏코드
KBoard 입력 필드 세부 설정 중 “숏코드” 필드에 대한 설정입니다. 숏코드는 워드프레스에서 다양한 기능이나 콘텐츠를 간단한 코드 형태로 삽입할 수 있도록 도와주는 기능입니다. 아래는 각 항목의 자세한 설명입니다.
이 화면은 KBoard의 입력 필드 설정에서 날짜 선택, 시간 선택, 이메일, 주소 필드의 설정 목록을 보여주는 부분입니다. 각 항목에 대한 자세한 설명은 다음과 같습니다.
입력 필드 구조

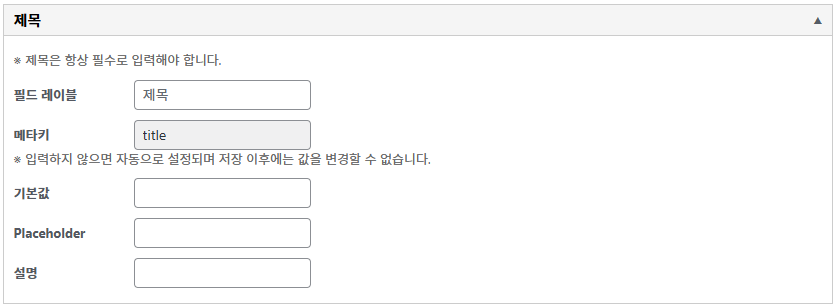
제목
기본 사용: 모든 게시글의 제목은 필수 입력값입니다.

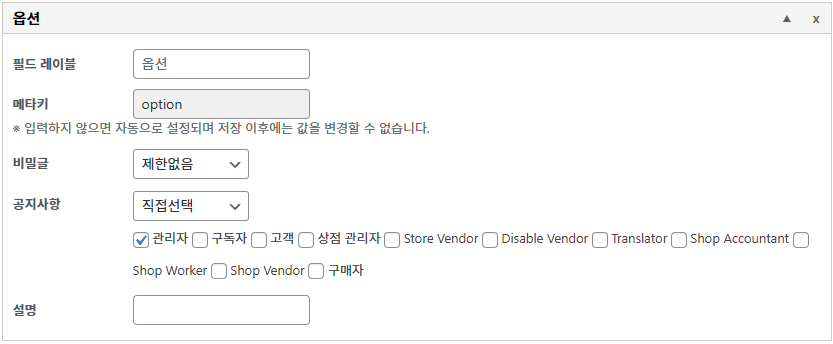
이 화면은 KBoard 입력 필드 세부 설정 중 “옵션” 필드에 대한 설정입니다. 옵션 필드는 주로 사용자의 선택지를 제한하거나 특정 사용자 그룹에 권한을 설정할 때 사용됩니다. 아래는 각 항목에 대한 자세한 설명입니다.
필드 레이블
설명: 옵션 필드의 이름을 지정합니다.
사용자 표시: 필드의 용도를 쉽게 이해할 수 있도록 설정.
예시: “게시글 공개 설정” / “사용자 권한 선택” /”상품 옵션 선택”
메타키
설명: 입력된 옵션 데이터를 데이터베이스에 저장하는 고유 키.
주의사항: 메타키는 한 번 저장하면 변경할 수 없습니다. 데이터베이스에서 고유한 이름으로 설정해야 다른 필드와 충돌하지 않습니다.
예시:
option_visibility
user_role_option
비밀글
설명: 필드 값이 비밀글과 관련된 옵션으로 작동합니다.
설정 옵션: 제한 없음– 모든 사용자가 비밀글 여부와 관계없이 필드에 접근 가능, 특정 권한– 관리자, 로그인 사용자 등 특정 권한 그룹만 필드 값을 볼 수 있도록 제한.
공지사항
설명: 이 필드와 관련된 게시글이 공지사항으로 표시될지 여부를 설정합니다.
설정 옵션: 직접 선택– 사용자가 공지사항 여부를 직접 선택할 수 있도록 필드 활성화. / 기본값 설정– 공지사항 여부를 기본값으로 지정하여 항상 적용.
사용자 권한 설정
설명: 이 필드에 접근할 수 있는 사용자 그룹을 선택합니다.
권한 옵션:
- 관리자: 모든 권한을 가진 워드프레스 관리자.
- 구독자: 워드프레스 사용자 역할(Role) 중 콘텐츠 구독만 가능한 사용자.
- 고객: WooCommerce나 기타 전자상거래 플러그인에서 설정된 고객 역할.
- 상점 관리자: 상점 관련 기능을 관리할 수 있는 사용자.
- Store Vendor: 상점 벤더(공급업체) 역할.
- Translator: 번역 관련 사용자 역할.
- Shop Accountant: 상점 회계 역할.
- 구매자: 전자상거래 플러그인에서 제품을 구매한 사용자.
설명
설명: 옵션 필드에 대한 추가 설명이나 안내를 제공하는 텍스트입니다.
사용 사례:옵션 선택 방법이나 기준을 사용자에게 설명.
(예) “공지사항으로 설정하려면 체크박스를 활성화하세요.”
사용 예시
게시글 공개 설정:
필드 레이블: “공개 설정”
메타키: visibility_option
비밀글: 제한 없음
공지사항: 직접 선택
설명: “게시글 공개 범위를 선택하세요.”
사용자 권한 필드:
필드 레이블: “접근 가능 사용자”
메타키: access_user_role
권한 설정: 관리자, 고객
설명: “관리자와 고객만 이 필드를 볼 수 있습니다.”
상품 옵션 필드:
필드 레이블: “상품 옵션”
메타키: product_option
권한 설정: 제한 없음
설명: “상품 옵션을 선택하세요.”
추가 팁
사용자 권한의 활용:특정 사용자 그룹만 옵션 필드에 접근할 수 있도록 제한하여 보안을 강화.
(예) 비밀 글 설정, 관리자 전용 설정 등에 활용.
CSS 커스터마이징:필드의 스타일을 조정하거나 레이아웃을 변경하려면 CSS 클래스를 추가해 사용자 정의 가능.
기본값 설정:공지사항이나 비밀글 여부를 기본값으로 설정하여 사용자 작업을 간소화.
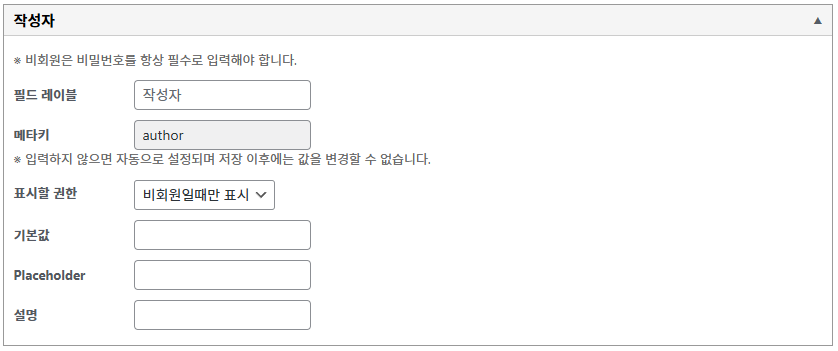
작성자

KBoard 입력 필드 세부 설정 중 “작성자” 필드에 대한 설정입니다. “작성자” 필드는 게시글을 작성한 사용자의 이름 또는 별명을 입력받는 필드로, 비회원 작성자의 신원을 확인하거나 표시하는 데 사용됩니다. 아래는 각 항목에 대한 자세한 설명입니다.
필드 레이블
설명: 입력 필드의 이름으로, 사용자에게 이 필드의 목적을 안내합니다.
사용자 표시: 사용자가 자신이 누구인지 입력하도록 레이블을 설정.
예시:”작성자 이름”, “작성자 닉네임”, “작성자 정보”
메타키
설명: 입력된 데이터를 데이터베이스에 저장할 때 사용하는 고유 키.
주의사항:
한 번 설정된 메타키는 저장 후 변경할 수 없습니다.
다른 필드와 충돌하지 않도록 고유한 이름을 사용해야 합니다.
표시할 권한
설명: 작성자 필드를 표시할 수 있는 사용자 범위를 설정합니다.
설정 옵션: 비회원일 때만 표시– 비회원 사용자가 작성할 때만 필드가 표시됩니다. / 제한 없음– 모든 사용자(회원 및 비회원)에게 필드가 표시됩니다. / 특정 권한– 관리자 또는 로그인 사용자 등 특정 사용자에게만 표시.
사용 사례:
회원은 로그인 정보를 기반으로 작성자를 자동 등록하고, 비회원만 작성자를 수동으로 입력하도록 설정.
기본값
설명: 필드에 자동으로 입력될 기본값.
사용 사례:특정 이름이나 닉네임을 기본값으로 설정.
예: “익명” 또는 “Guest” 등.
Placeholder
설명: 입력 필드 내부에 표시되는 안내 텍스트로, 사용자가 입력을 시작하면 사라집니다.
사용 사례: “이름을 입력하세요”, “닉네임을 작성해주세요”
기능: Placeholder는 실제 입력값이 아니며, 사용자 입력 전 힌트 역할을 합니다.
설명
설명: 필드 아래에 표시되는 추가 안내 텍스트입니다.
사용 사례:사용자에게 작성자 정보를 입력해야 하는 이유를 설명.
예: “작성자 이름은 게시글 상단에 표시됩니다.” 또는 “비회원 작성 시 이름을 입력해야 합니다.”
사용 예시
비회원 작성자 입력 필드:
- 필드 레이블: “작성자 이름”
- 메타키:
guest_author - Placeholder: “이름을 입력하세요”
- 설명: “비회원 사용자는 이름 또는 닉네임을 입력해야 합니다.”
- 표시할 권한: 비회원일 때만 표시.
닉네임 입력 필드:
- 필드 레이블: “닉네임”
- 메타키:
nickname - 기본값: “익명”
- Placeholder: “닉네임을 작성해주세요”
추가 팁
비회원과 회원의 작성자 정보 관리: 회원은 로그인 정보를 기반으로 작성자를 자동 등록하고, 비회원에게는 이 필드를 표시하여 작성자 정보를 수동으로 입력받는 방식으로 관리할 수 있습니다.
익명 작성 기능: 기본값을 “익명”으로 설정하거나 Placeholder를 제공해 비회원 작성자가 부담 없이 정보를 입력하도록 유도.
스타일 커스터마이징: CSS를 활용하여 작성자 필드의 크기, 폰트 스타일 등을 조정 가능.
계층형 카테고리

필드 레이블
사용자가 볼 수 있는 카테고리 입력 필드 이름입니다.
예: “문의 유형”, “제품 분류”.
메타키
데이터베이스에 저장될 고유 키로, 변경할 수 없습니다.
예: tree_category.
표시할 권한
이 필드를 볼 수 있는 사용자 권한을 설정.
예: “제한 없음”으로 모든 사용자 표시 가능.
설명
필드 사용에 대한 간단한 안내문을 추가할 수 있습니다.
예: “카테고리를 선택해주세요.”
주요 기능:
계층형 구조(상위-하위)를 가진 카테고리를 선택할 수 있습니다.
글 작성 시 카테고리를 분류하여 관리에 유용합니다.
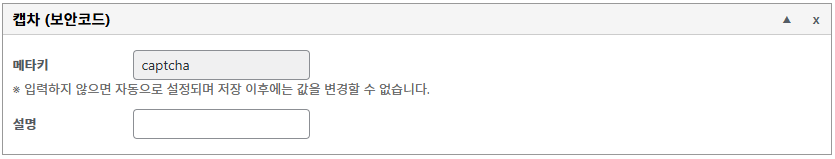
캡차(보안코드)
메타키
보안코드 입력 데이터를 저장하는 고유 키.
기본값: captcha.
설명
사용자에게 보안코드 입력 이유나 방법을 안내.
예: “자동 스팸 방지를 위해 보안코드를 입력하세요.”
주요 기능:
스팸 방지 목적으로 사용되며, 사람이 작성한 글인지 확인.
글 작성 또는 댓글 작성 시 추가 보안 레이어를 제공합니다.
내용
필드 레이블
필드 이름으로, 사용자에게 입력할 내용을 안내합니다.
예: “글 내용”, “문의 내용”, “상세 설명”.
메타키
입력 데이터를 저장하는 데이터베이스의 고유 키.
기본값: content.
Placeholder
사용자가 입력하기 전에 필드 안에 힌트로 표시되는 텍스트.
예: “여기에 내용을 입력하세요.”
설명
필드 아래에 추가적으로 표시되는 안내 문구.
예: “최대 500자까지 입력 가능합니다.”
필수
필드를 필수 입력값으로 설정. 체크 시 입력이 없으면 제출 불가.
주요 기능:
게시글의 본문 내용을 작성하는 필드로 사용.
상세하고 자유로운 입력을 지원.
사진

필드 레이블
입력 필드 이름으로 사용자에게 사진 업로드 용도를 안내.
예: “첨부 사진”, “프로필 사진”.
메타키
업로드된 사진 데이터를 저장하는 고유 키.
기본값: media.
표시할 권한
필드를 볼 수 있는 사용자 권한 설정.
옵션: 제한 없음, 특정 권한.
설명
사진 업로드와 관련된 안내 문구를 추가.
예: “최대 5MB 크기의 JPG, PNG 파일만 업로드 가능합니다.”
주요 기능:
사용자가 게시글에 사진을 첨부할 수 있는 필드.
파일 크기와 형식은 서버 설정에 따라 제한 가능.
첨부파일

필드 레이블
사용자에게 첨부파일 업로드 용도를 안내하는 이름.
예: “첨부 문서”, “파일 업로드”.
메타키
업로드된 파일 데이터를 저장하는 고유 키.
기본값: attach.
표시할 권한
필드를 볼 수 있는 사용자 권한 설정.
옵션: 제한 없음, 특정 권한(예: 관리자, 회원).
설명
첨부파일 업로드와 관련된 추가 안내 문구.
예: “최대 10MB 크기의 PDF 또는 DOC 파일만 업로드 가능합니다.”
주요 기능:
사용자가 게시글에 첨부파일을 업로드할 수 있는 필드.
업로드 파일 개수와 용량은 기본 설정에서 제한 가능.
통합검색
필드 레이블
통합검색 필드의 이름으로 사용자에게 검색 기능을 안내.
예: “게시글 검색”, “검색창”.
메타키
검색어 데이터를 저장하는 고유 키.
기본값: search.
표시할 권한
검색 필드를 사용할 수 있는 사용자 권한 설정.
옵션: 제한 없음, 특정 사용자 권한.
기본값
검색 허용 범위를 설정.
옵션: “제목만 검색”, “제목과 내용 검색” 등.
설명
검색 사용 방법이나 제한 사항을 안내.
예: “키워드를 입력하고 검색 버튼을 눌러주세요.”
숨김
검색 필드를 사용자 인터페이스에서 숨길지 설정.
주요 기능:
게시판의 제목, 내용 또는 특정 데이터를 검색할 수 있는 필드.
사용자 검색 편의성을 높여 콘텐츠 탐색을 용이하게 합니다.