섹션 삭제 및 네비게이션 수정
패브릭페이지의 메인페이지에서 영역삭제에 대한 설명을 드립니다.
테마의 특성상 fullpage 라이브러리를 사용하고 있습니다. 해당 라이브러리는 https://alvarotrigo.com/fullPage/docs/ 페이지에서 자세한 내용을 확인할 수 있습니다.  페이지의 편집은 다음의 단계로 진행이 됩니다.
페이지의 편집은 다음의 단계로 진행이 됩니다. 
 페이지의 편집은 다음의 단계로 진행이 됩니다.
페이지의 편집은 다음의 단계로 진행이 됩니다. 
- 관리자 로그인
- 메인페이지 상단 “편집하기” (엘리멘터 에디터로) 수정
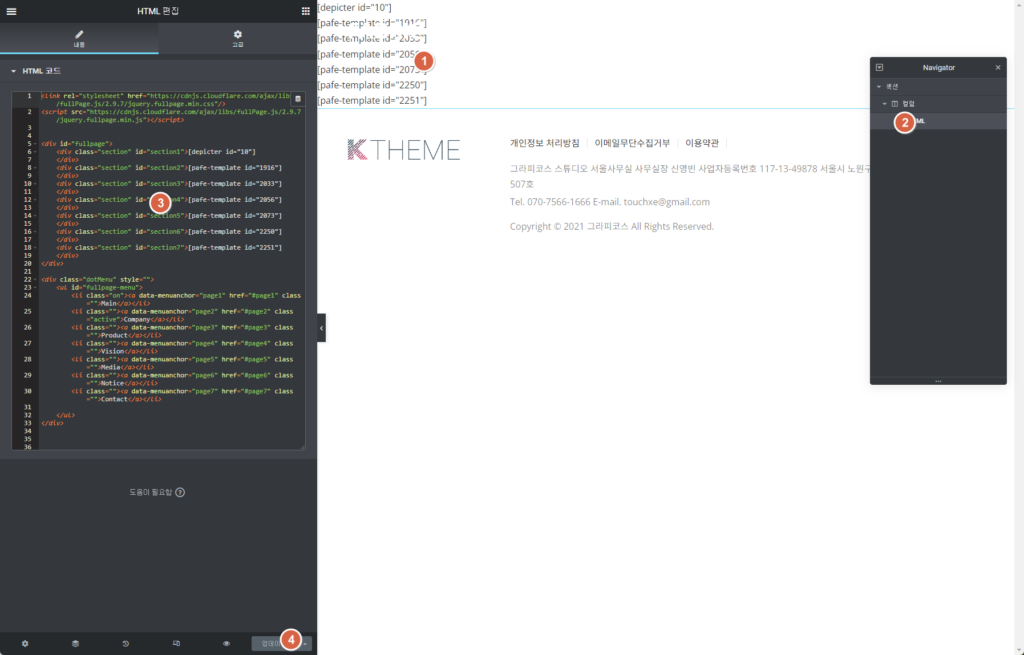
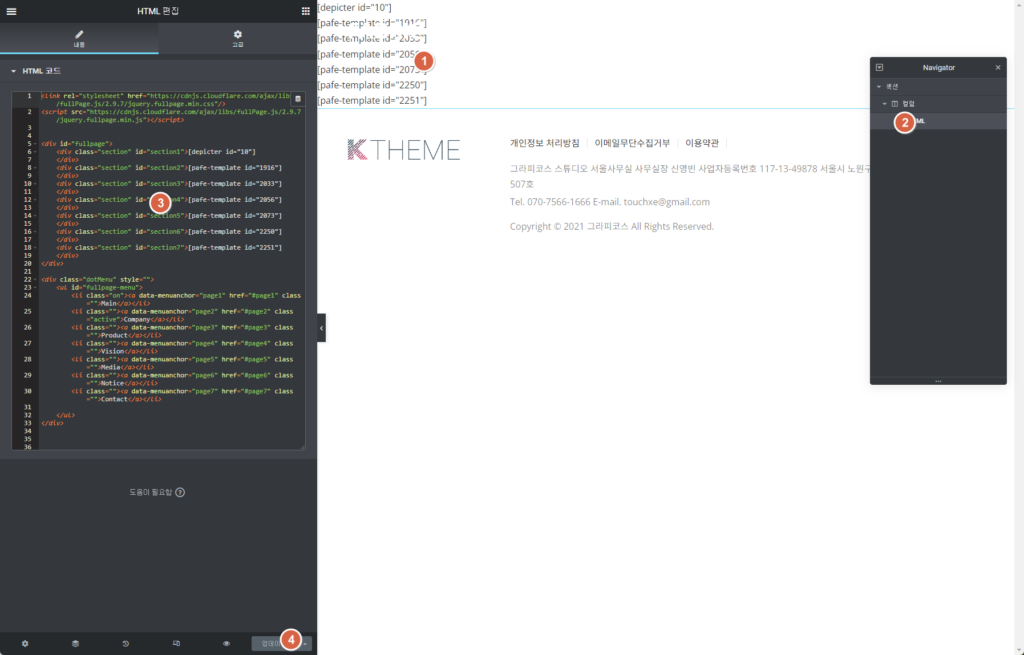
- 메인페이지 엘리멘터 html 수정
- 화면확인
코드수정
해당 요소에 <div class=”section” id=”section1″> , <div class=”section” id=”section2″>, <div class=”section” id=”section3″> 등 각 섹션이 id를 가지고 작동되고 있습니다. 아이디 값으로 지정되어 있는 section1 값이 fullpage에서 중요하게 작용합니다. 왼쪽에서 네비게이션 버튼을 클릭 할 때 section의 아이디 값으로 찾아가기 때문입니다. 또한 각 섹션별로 헤더의 배경값이 바뀌게 됩니다. 이때 색션별로 어떤 배경값을 가질 것인지 지정을 해주게 되는데 역시 아이디 값이 사용됩니다. 예를 들어서 설명을 하겠습니다. 아래와 같이 아이디 section4값을 가지는 영역을 삭제하겠습니다. 다음의 방법으로 진행합니다.- <div class=”section ” id=”section4″>내용</div> 영역 삭제
- 509줄 anchors: [‘page1’, ‘page2’, ‘page3’, ‘page4’, ‘page5’, ‘page6’, ‘page7’], 영역에서 해당 page 삭제
- 533줄 const bg_section = [2,3,5,6,7]; 에서 배경색상 영역 조정 2,3,5,6,7 번째 섹션에서 헤더의 배경이 흰색에 텍스트 색상은 검정이 됩니다.
- 511줄 sectionsColor: [‘#fff’, ‘#fff’, ‘#fafafa’, ‘#fff’, ‘#fff’, ‘#fafafa’, ‘#fff’], 에서 배경값 조정. 섹션의 순서대로 배경색이 지정됩니다.
- <div class=”dotMenu” style=””> 에서 해당되는 메뉴 삭제. 1에서 아이디 section4를 삭제하였기 때문에 <li class=””><a data-menuanchor=”page4″ href=”#page4″ class=””>Vision</a></li> 값을 삭제해줍니다.

