페이지 편집
ISAA 이미지변경
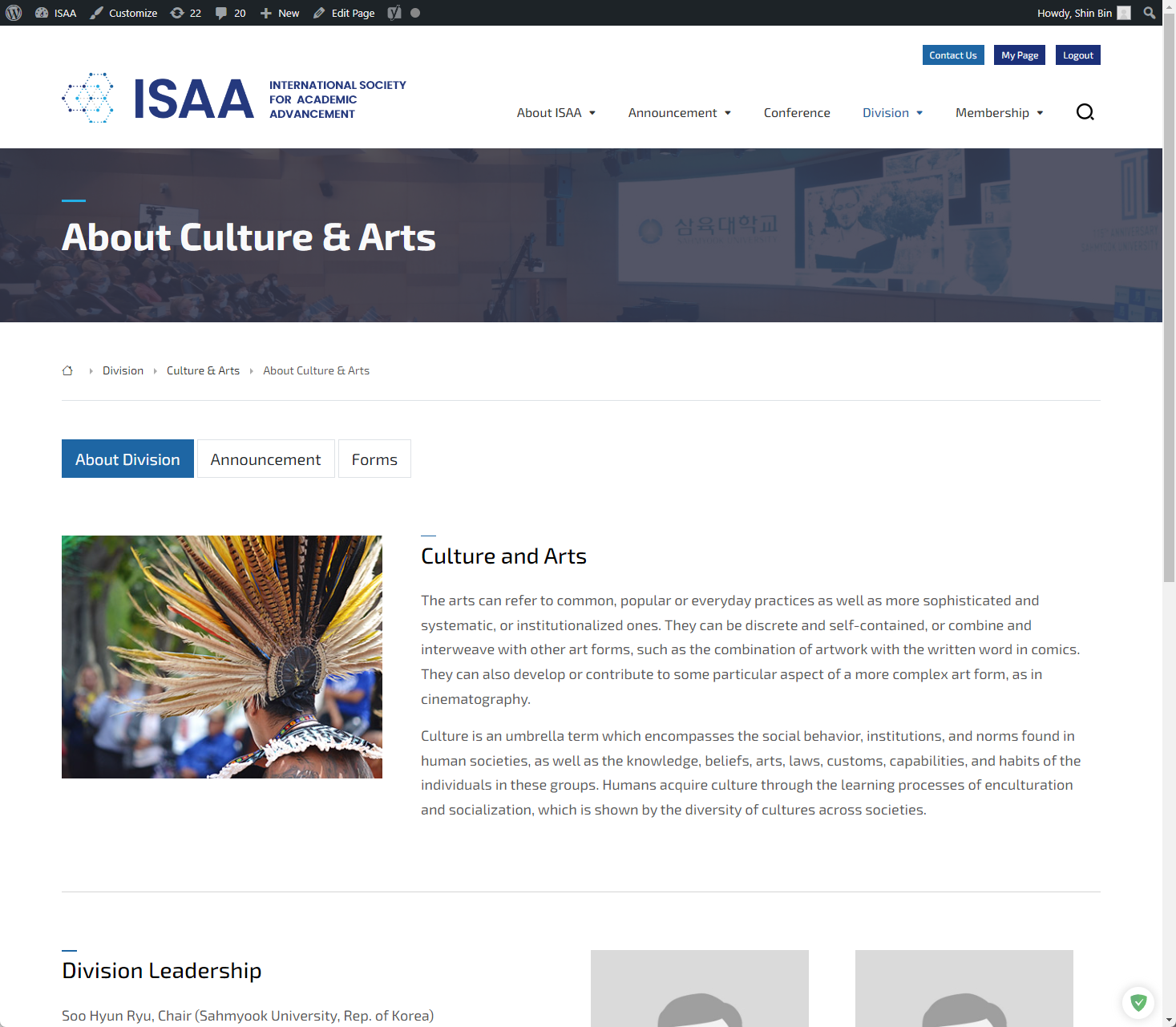
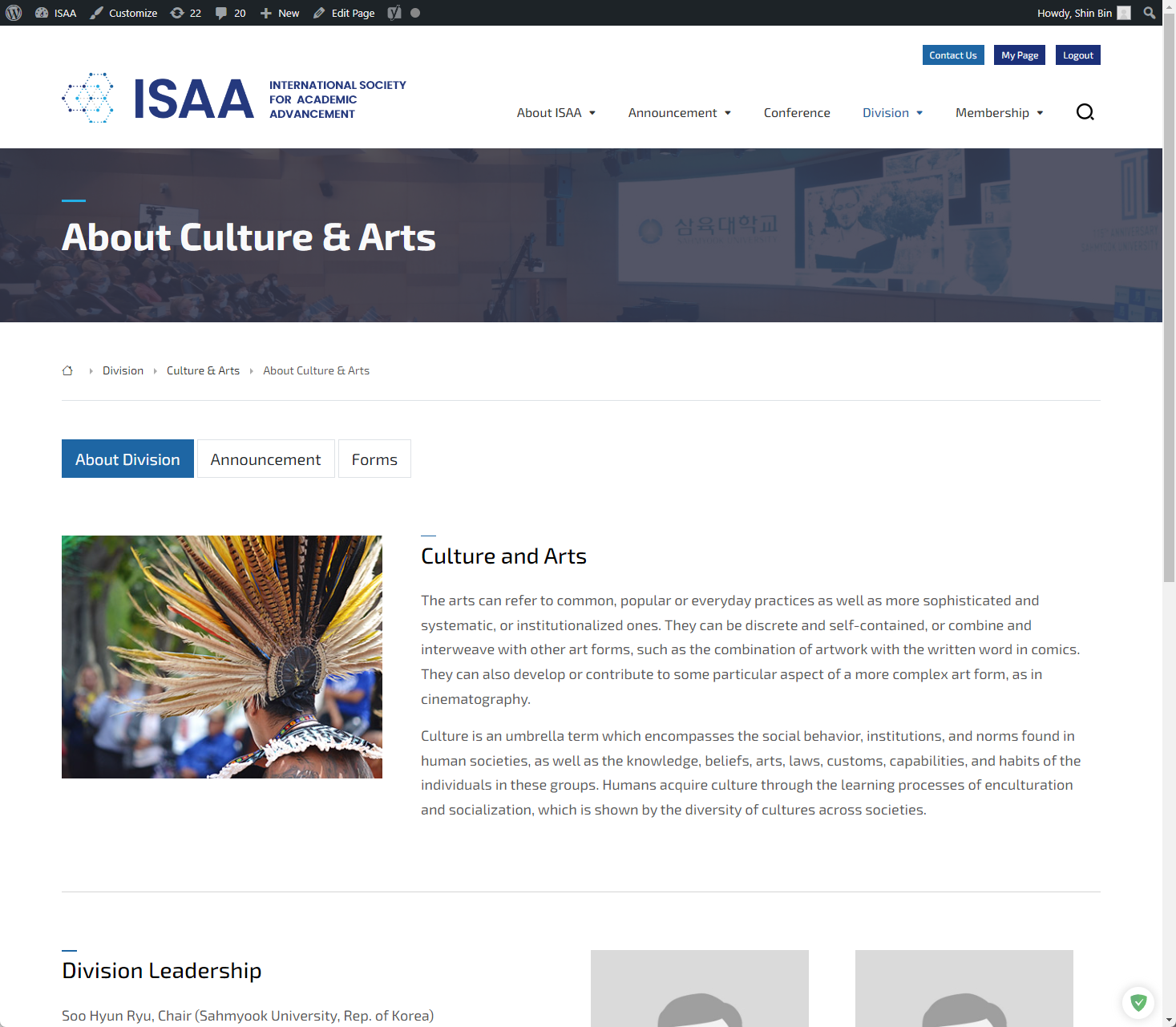
ISAA 홈페이지 이미지 변경방법을 알려드립니다. 이미지 변경 및 텍스트 변경은 관리자 로그인이 필수입니다. https://isaa.ac/ 로 이동하여 관리자로 로그인하시기 바랍니다.  수정을 원하는 페이지로 이동합니다. ( 예 : https://isaa.ac/division/culture-arts/about-culture-arts/ ) 상단의 Edit Page 버튼을 눌러 페이지 편집화면으로 이동합니다.
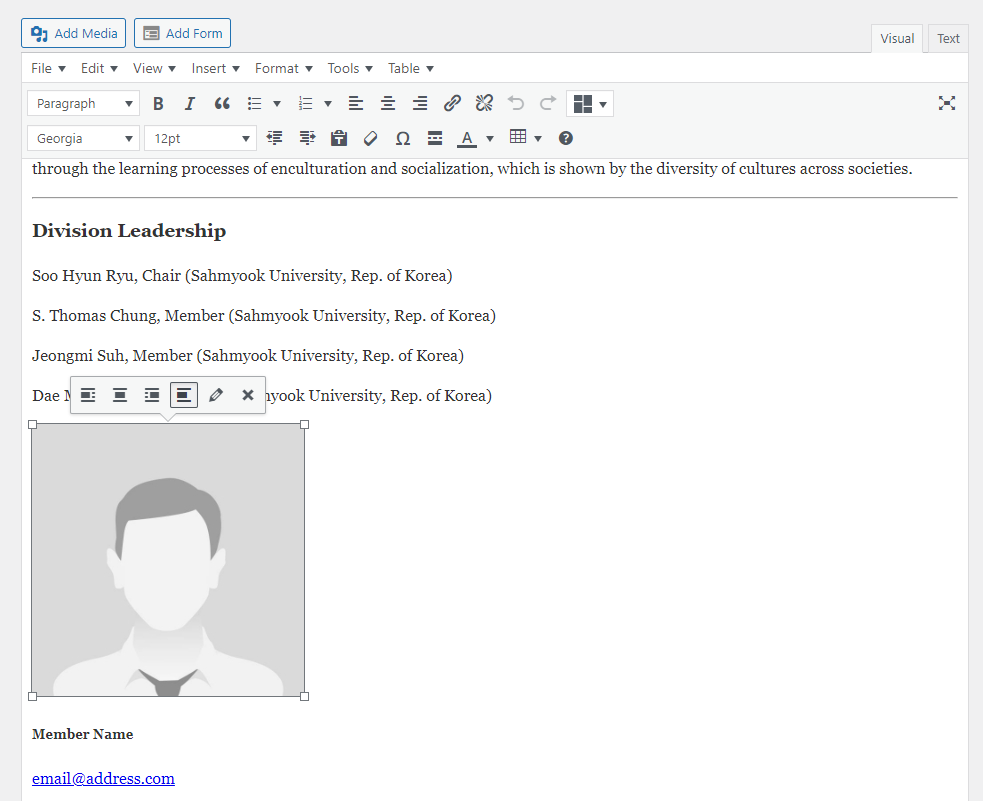
수정을 원하는 페이지로 이동합니다. ( 예 : https://isaa.ac/division/culture-arts/about-culture-arts/ ) 상단의 Edit Page 버튼을 눌러 페이지 편집화면으로 이동합니다.  편집화면에서 변경을 원하는 이미지를 클릭합니다. 이후 오른쪽 상단의 “텍스트” 버튼을 누릅니다.
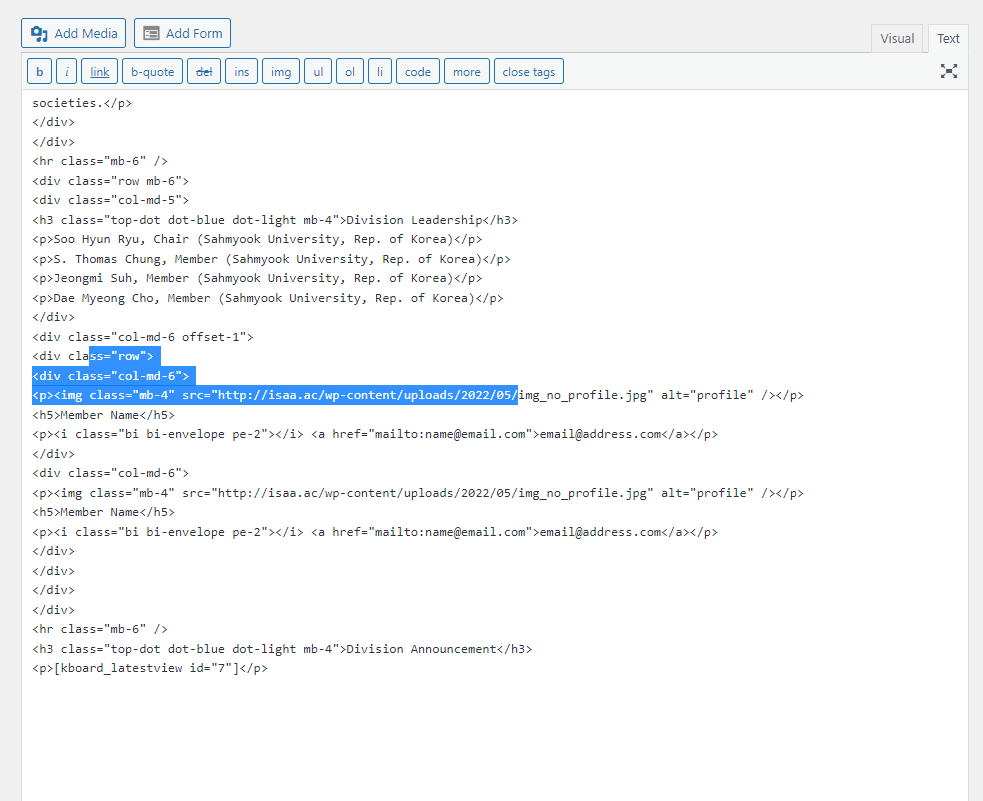
편집화면에서 변경을 원하는 이미지를 클릭합니다. 이후 오른쪽 상단의 “텍스트” 버튼을 누릅니다.  클릭한 이미지의 코드가 표시됩니다. 해당 이미지의 코드는 <img class=”mb-4″ src=”http://isaa.ac/wp-content/uploads/2022/05/img_no_profile.jpg” alt=”profile” /> 입니다. 따라서 이 부분을변경하게 됩니다. 상단의 “Add Media” 부분을 클릭합니다.
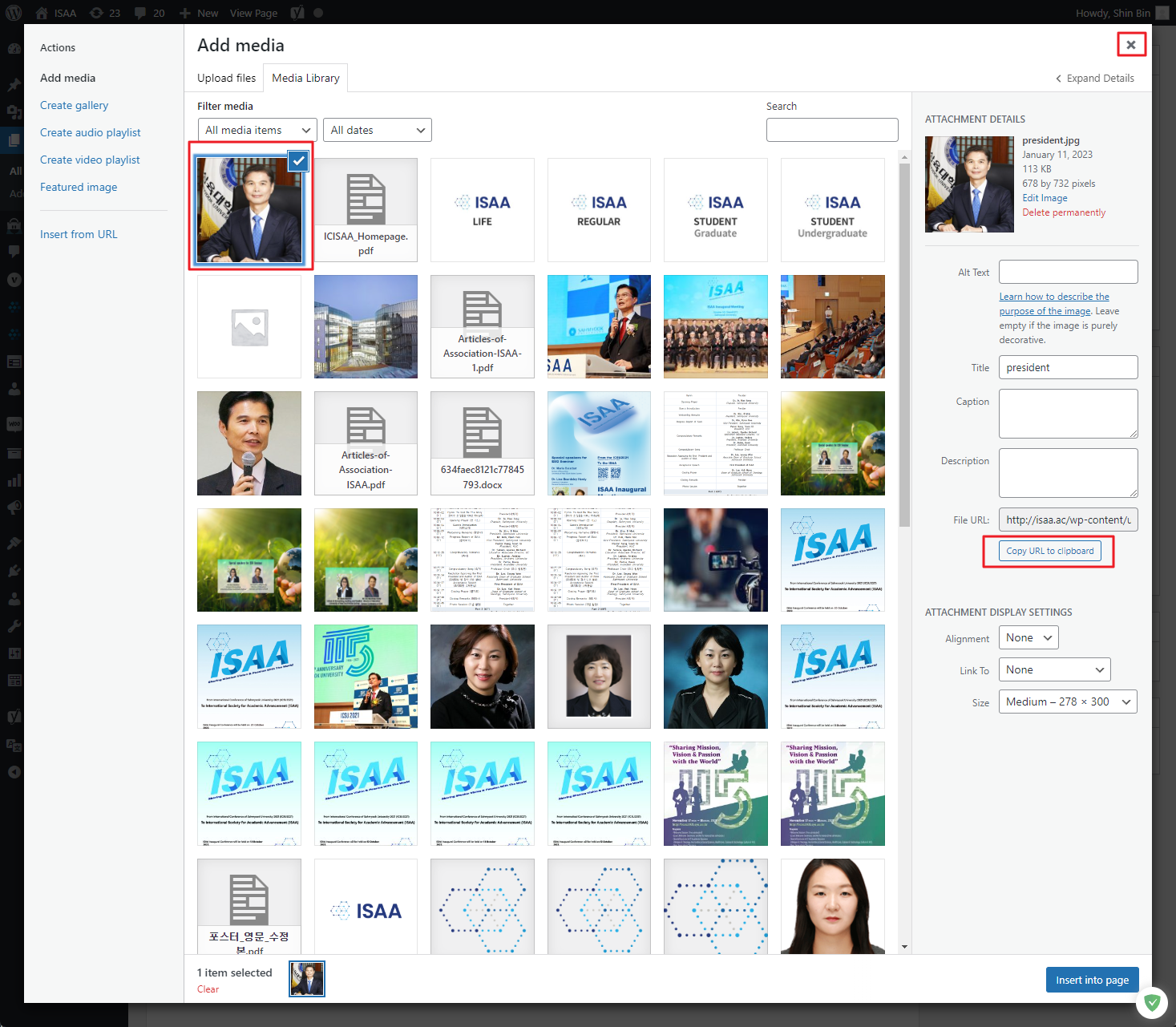
클릭한 이미지의 코드가 표시됩니다. 해당 이미지의 코드는 <img class=”mb-4″ src=”http://isaa.ac/wp-content/uploads/2022/05/img_no_profile.jpg” alt=”profile” /> 입니다. 따라서 이 부분을변경하게 됩니다. 상단의 “Add Media” 부분을 클릭합니다.  원하는 이미지를 클릭하면 해당 파일의 주소가 표시됩니다. 이미지가 없는 경우 상단의 “Upload Files”버튼을 눌러 새로 추가해주시기 바랍니다. 추가시 이미지 사이즈를 1:1 비율로 해주시기 바랍니다. 데모 이미지는 272*272px 입니다. 이미지 선택 후 “copy URL to clipboard”를 누르고 우상단 x버튼을 클릭합니다. 다시 코드표시 페이지가 표시되게 됩니다. 아까 확인하였던 <img class=”mb-4″ src=”http://isaa.ac/wp-content/uploads/2022/05/img_no_profile.jpg” alt=”profile” /> 코드로 이동하여 파란 부분을 삭제하고 붙여넣기를 시행합니다. 이후 오른쪽의 Update 버튼을 누르고 페이지를 확인하시면 되겠습니다. *작업 전 페이지의 전체코드는 복사하여 메모장에 저장해놓고 작업하시기 바랍니다. 혹 코드가 잘못되면 원본코드를 복원해야 합니다. 감사합니다.
원하는 이미지를 클릭하면 해당 파일의 주소가 표시됩니다. 이미지가 없는 경우 상단의 “Upload Files”버튼을 눌러 새로 추가해주시기 바랍니다. 추가시 이미지 사이즈를 1:1 비율로 해주시기 바랍니다. 데모 이미지는 272*272px 입니다. 이미지 선택 후 “copy URL to clipboard”를 누르고 우상단 x버튼을 클릭합니다. 다시 코드표시 페이지가 표시되게 됩니다. 아까 확인하였던 <img class=”mb-4″ src=”http://isaa.ac/wp-content/uploads/2022/05/img_no_profile.jpg” alt=”profile” /> 코드로 이동하여 파란 부분을 삭제하고 붙여넣기를 시행합니다. 이후 오른쪽의 Update 버튼을 누르고 페이지를 확인하시면 되겠습니다. *작업 전 페이지의 전체코드는 복사하여 메모장에 저장해놓고 작업하시기 바랍니다. 혹 코드가 잘못되면 원본코드를 복원해야 합니다. 감사합니다.
 수정을 원하는 페이지로 이동합니다. ( 예 : https://isaa.ac/division/culture-arts/about-culture-arts/ ) 상단의 Edit Page 버튼을 눌러 페이지 편집화면으로 이동합니다.
수정을 원하는 페이지로 이동합니다. ( 예 : https://isaa.ac/division/culture-arts/about-culture-arts/ ) 상단의 Edit Page 버튼을 눌러 페이지 편집화면으로 이동합니다.  편집화면에서 변경을 원하는 이미지를 클릭합니다. 이후 오른쪽 상단의 “텍스트” 버튼을 누릅니다.
편집화면에서 변경을 원하는 이미지를 클릭합니다. 이후 오른쪽 상단의 “텍스트” 버튼을 누릅니다.  클릭한 이미지의 코드가 표시됩니다. 해당 이미지의 코드는 <img class=”mb-4″ src=”http://isaa.ac/wp-content/uploads/2022/05/img_no_profile.jpg” alt=”profile” /> 입니다. 따라서 이 부분을변경하게 됩니다. 상단의 “Add Media” 부분을 클릭합니다.
클릭한 이미지의 코드가 표시됩니다. 해당 이미지의 코드는 <img class=”mb-4″ src=”http://isaa.ac/wp-content/uploads/2022/05/img_no_profile.jpg” alt=”profile” /> 입니다. 따라서 이 부분을변경하게 됩니다. 상단의 “Add Media” 부분을 클릭합니다.  원하는 이미지를 클릭하면 해당 파일의 주소가 표시됩니다. 이미지가 없는 경우 상단의 “Upload Files”버튼을 눌러 새로 추가해주시기 바랍니다. 추가시 이미지 사이즈를 1:1 비율로 해주시기 바랍니다. 데모 이미지는 272*272px 입니다. 이미지 선택 후 “copy URL to clipboard”를 누르고 우상단 x버튼을 클릭합니다. 다시 코드표시 페이지가 표시되게 됩니다. 아까 확인하였던 <img class=”mb-4″ src=”http://isaa.ac/wp-content/uploads/2022/05/img_no_profile.jpg” alt=”profile” /> 코드로 이동하여 파란 부분을 삭제하고 붙여넣기를 시행합니다. 이후 오른쪽의 Update 버튼을 누르고 페이지를 확인하시면 되겠습니다. *작업 전 페이지의 전체코드는 복사하여 메모장에 저장해놓고 작업하시기 바랍니다. 혹 코드가 잘못되면 원본코드를 복원해야 합니다. 감사합니다.
원하는 이미지를 클릭하면 해당 파일의 주소가 표시됩니다. 이미지가 없는 경우 상단의 “Upload Files”버튼을 눌러 새로 추가해주시기 바랍니다. 추가시 이미지 사이즈를 1:1 비율로 해주시기 바랍니다. 데모 이미지는 272*272px 입니다. 이미지 선택 후 “copy URL to clipboard”를 누르고 우상단 x버튼을 클릭합니다. 다시 코드표시 페이지가 표시되게 됩니다. 아까 확인하였던 <img class=”mb-4″ src=”http://isaa.ac/wp-content/uploads/2022/05/img_no_profile.jpg” alt=”profile” /> 코드로 이동하여 파란 부분을 삭제하고 붙여넣기를 시행합니다. 이후 오른쪽의 Update 버튼을 누르고 페이지를 확인하시면 되겠습니다. *작업 전 페이지의 전체코드는 복사하여 메모장에 저장해놓고 작업하시기 바랍니다. 혹 코드가 잘못되면 원본코드를 복원해야 합니다. 감사합니다.